布局和文件流(绝对定位和浮动在布局中的使用
2016-03-04 22:59
357 查看
必须知道的是:
float和position:absolute会让元素脱离文件流
其他元素就像没有看到这样的元素一样排列,(但是它可以看到其它元素
比如:

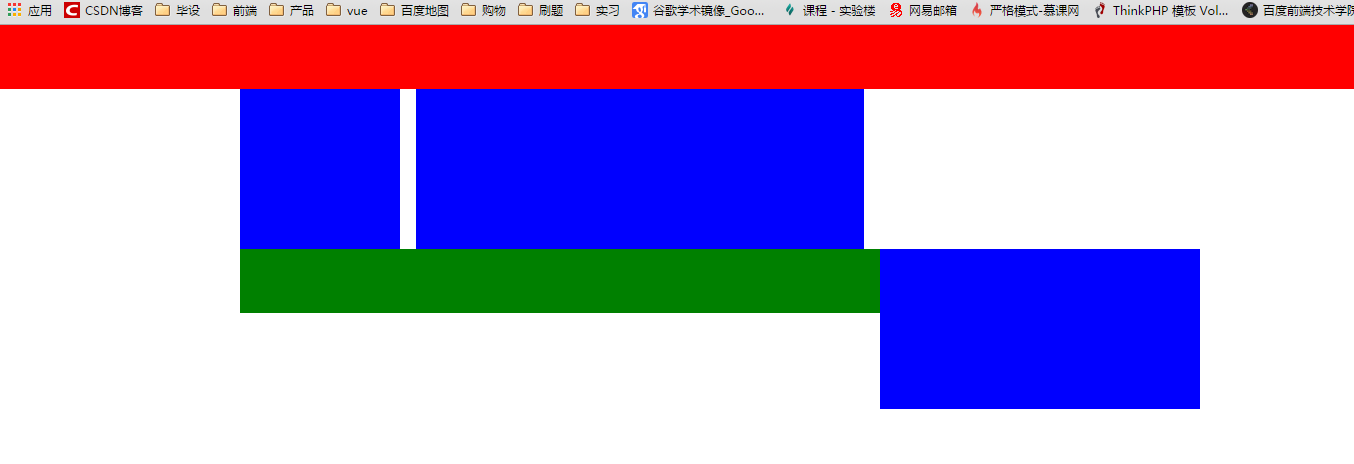
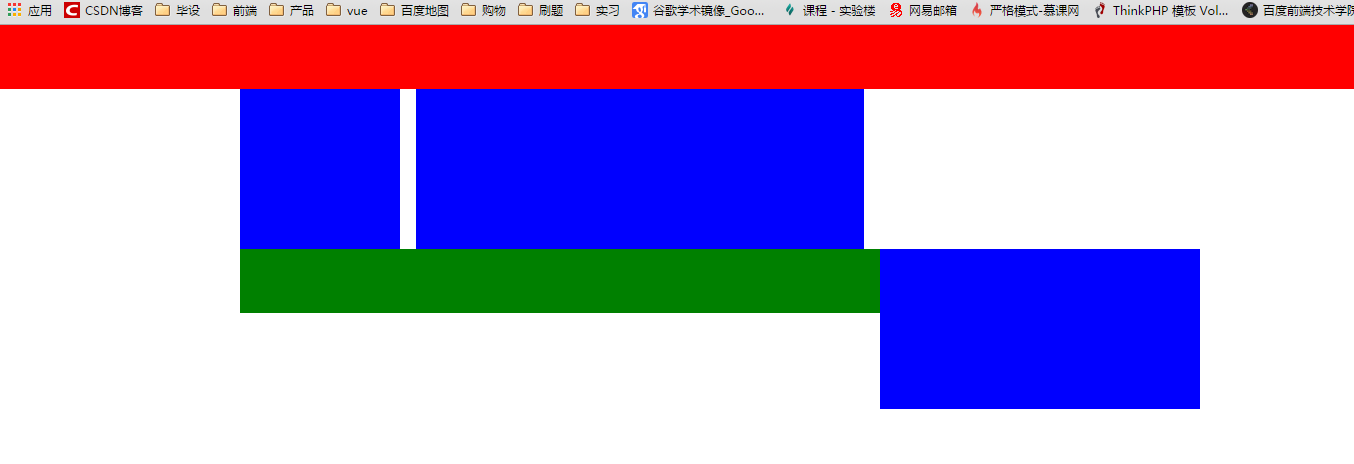
三列布局中,左边向左浮动右边向右浮动,中间没有看到左边,但是右边看到了中间,所以右边无法浮动在同一行,而是被挤下去,如果使用position:absolute;top:0;right:0就不会这样,但是去掉了top:0就会这样。
但是float的时候 其他元素(下面的元素)中的文字会看到float的元素,会为float元素让出位置,不过position:absolute不会。
脱离文件流也在DOM树中
布局有三种:
流式布局
浮动布局
绝对定位布局
流式布局 一列 居中
margin:0 auto;
浮动布局实现两列:
左边float:left
右边:float:right
绝对定位实现两列
左边 position:absolute;left:0;
右边 position:absolute;right:0
绝对定位实现三列布局:
左边固定 右边固定 中间自适应
左边 position:absolute;left:0;width:200px;
右边 position:absolute;right:0;width:300px;
中间 margin:0 300px 0 200px;
左右已经脱离文档流,所以中间当它俩不存在,跟它俩看起来是在同一行
元素会收到浮动影响,所以需要清除浮动
清除浮动的两种方法:
①clear:both
②width:100%;overflow:hidden;
float和position:absolute会让元素脱离文件流
其他元素就像没有看到这样的元素一样排列,(但是它可以看到其它元素
比如:

三列布局中,左边向左浮动右边向右浮动,中间没有看到左边,但是右边看到了中间,所以右边无法浮动在同一行,而是被挤下去,如果使用position:absolute;top:0;right:0就不会这样,但是去掉了top:0就会这样。
但是float的时候 其他元素(下面的元素)中的文字会看到float的元素,会为float元素让出位置,不过position:absolute不会。
脱离文件流也在DOM树中
布局有三种:
流式布局
浮动布局
绝对定位布局
流式布局 一列 居中
margin:0 auto;
浮动布局实现两列:
左边float:left
右边:float:right
绝对定位实现两列
左边 position:absolute;left:0;
右边 position:absolute;right:0
绝对定位实现三列布局:
左边固定 右边固定 中间自适应
左边 position:absolute;left:0;width:200px;
右边 position:absolute;right:0;width:300px;
中间 margin:0 300px 0 200px;
左右已经脱离文档流,所以中间当它俩不存在,跟它俩看起来是在同一行
元素会收到浮动影响,所以需要清除浮动
清除浮动的两种方法:
①clear:both
②width:100%;overflow:hidden;
相关文章推荐
- Android布局的小窍门?
- Web布局连载——两栏固定布局(五)
- Mootools 1.2教程(2) DOM选择器
- DOM 事件流详解
- Dom在ajax技术中的作用说明
- 样式表CSS布局经验
- 在winform下实现左右布局多窗口界面的方法之续篇
- css网页布局中注意的几个问题小结
- DL.DT.DD实现左右的布局简单例子第1/2页
- 使用CSS框架布局的缺点和优点小结
- div+CSS网页布局的意义与副作用原因小结第1/2页
- javascript针对DOM的应用分析(三)
- Dom 是什么的详细说明
- javascript针对DOM的应用分析(五)
- 在winform下实现左右布局多窗口界面的方法
- javascript针对DOM的应用实例(一)
- Android编程之代码创建布局实例分析
- 牛叉的Jquery――Jquery与DOM对象的互相转换及DOM的三种操作
- CSS顶级技巧大放送,div+css布局必知
- 在javascript中对于DOM的加强
