Cordova各个插件使用介绍系列(四)—canvas2ImagePlugin保存二维码到手机本地
2016-03-04 18:13
393 查看
详情链接地址:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/cordova-4-canvas2imageplugin/
在前面几篇文章中简单写了一下,在项目中怎么实现扫描的功能和将信息转化为二维码的功能,现在来介绍一下怎么将生成的二维码保存到手机的本地,这样关于二维码的内容基本上就全面了,好开心~~!
同样的,我还是想说,首先我这个是做基于ionic+ngCordova+Anjularjs的项目,所以,希望大家在看之前已经了解了这三块内容了,不然,可能看起来会有难度的。
一、下载相关的插件的命令:
二、HTML代码:
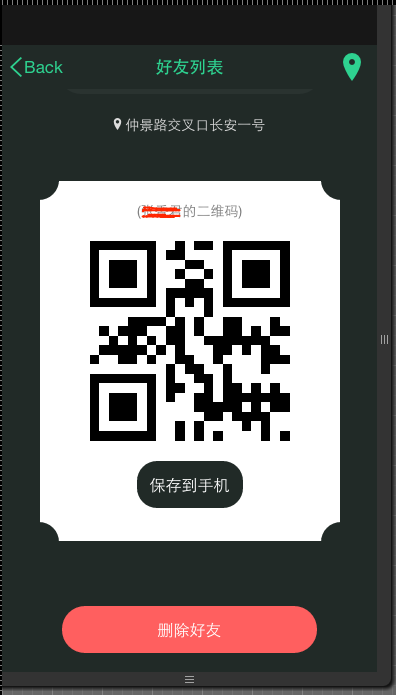
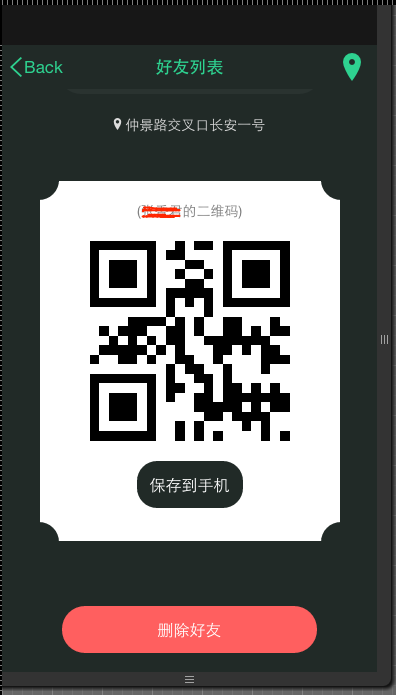
三、CSS代码,根据UI实现了如下界面的CSS代码:

四、JS代码如下:
在前面几篇文章中简单写了一下,在项目中怎么实现扫描的功能和将信息转化为二维码的功能,现在来介绍一下怎么将生成的二维码保存到手机的本地,这样关于二维码的内容基本上就全面了,好开心~~!
同样的,我还是想说,首先我这个是做基于ionic+ngCordova+Anjularjs的项目,所以,希望大家在看之前已经了解了这三块内容了,不然,可能看起来会有难度的。
一、下载相关的插件的命令:
cordova plugin add https://github.com/devgeeks/Canvas2ImagePlugin.git
二、HTML代码:
<div class="col text-center"> <span>(二维码)</span> <div class="cro"> <div id="Qrcode"> <div class="cro_left_top"></div> <div class="cro_right_top"></div> <div class="cro_left_bottom"></div> <div class="cro_right_bottom"></div> </div> <button class="button button-positive" ng-click="saveImageQrcode()">保存到手机 </button> </div> </div>
三、CSS代码,根据UI实现了如下界面的CSS代码:

<style type="text/css">
.cro {
width: 300px;
height: 360px;
position: relative;
text-align: center;
margin: auto;
background: white;
}
.cro_left_top, .cro_right_top, .cro_left_bottom, .cro_right_bottom {
position: absolute;
width: 20px;
height: 20px;
z-index: 1;
background: #212A27;
}
.cro_left_top {
top: -1px;
left: -1px;
border-radius: 0px 0px 20px 0px;
}
.cro_right_top {
top: -1px;
right: -1px;
border-radius: 0px 0px 0px 20px;
}
.cro_left_bottom {
left: -1px;
bottom: -1px;
border-radius: 0px 20px 0px 0px;
}
.cro_right_bottom {
right: -1px;
bottom: -1px;
border-radius: 20px 0px 0px 0px;
}
</style>四、JS代码如下:
var qrcode = new QRCode(document.getElementById("Qrcode"), {
width: 200,
height: 200
});
qrcode.makeCode("123");
var a = document.getElementById("Qrcode");
var canvas = a.children[4];
canvas.id = "myCanvas";
$scope.saveImage = canvas.toDataURL();
//调用保存二维码图片的函数
$scope.saveImageQrcode = function () {
console.log(window.canvas2ImagePlugin);
window.canvas2ImagePlugin.saveImageDataToLibrary(function (msg) {
console.log(msg);
$rootScope.alert('图片已保存');
},
function (err) {
console.log(err);
},
document.getElementById('myCanvas')
)
};相关文章推荐
- php 36进制与10进制转换
- Please verify that your device’s clock is properly set, and that your signing certificate is not exp
- RHEL7 postgreSQL安装
- ijkplayer 整理笔记(1)——下载并编译
- ceph安装时报错RuntimeError: NoSectionError
- java并发编程实践学习(2)--对象的组合
- Android应用开发之使用Socket进行大文件断点上传续传
- myeclipse无法找到JPEGImageEncoder问题
- JQuery_JQuery的attr与prop使用介绍
- SystemClock.sleep和Thread.sleep源码分析
- Xp 下使用 Fiddler 抓取android手机包
- 画三维图像
- 【SoftwareTestingHomework1】--3013218086--
- 如何在Ubuntu上安装visual studio code
- 全局变量
- c++学习
- 关于AdaBoost的一些再思考
- 【转】c++继承:公有、私有、保护
- 今天是3月4号,去了“和乐园”农家乐
- 2014年880个合集Android_实例子源代码文件下载地址合集-2014
