css3中的文字效果
2016-03-04 16:38
597 查看
css3中的文字效果

今天先来学习:text-shadow,word-wrap,word-break text-overflow;四个属性;
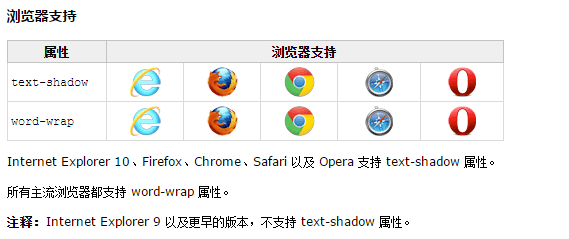
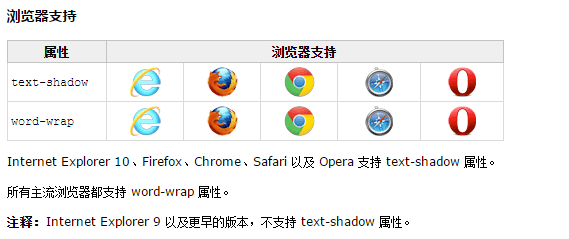
1.text-shadow:h-shawo v-shadow blur color;
分别代表着:水平方向上的阴影位置,垂直方向上的位置,模糊距离,颜色;
实例一:
css:
效果:

2.word-wrap:normal||break-word;
参数分别代表:正常显示(长的英文单词不截断,是默认值)|| 把长单词强行截断
使英文长单词可以截断,分两行显示。所有浏览器都已经支持,在中文的不存在这样的问题,因为每个汉字就当作一个单词。
实例:
css:
效果对比:

三:word-break:normal || break-all || keep-all;(规定非中日韩文本的换行规则)
参数解读:
normal:使用浏览器默认的换行规则;
break-all:不管什么字符都强制换行(允许在单词内换行);
keep-all:只能在半角空格或连字符处换行;
四:text-overflow
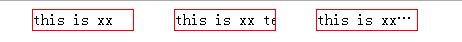
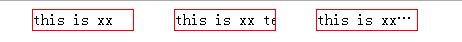
当规定的文本溢出所包含的元素时:
css:
效果:

顺便补充一下:white-space的用法;在demo的css样式中,操作溢出的文本是换行了滴,直接添加text-overflow是看不见效果的,必须添加
white-space才能看到效果的滴,
对比一下:

这里还有一个较为完整的实例:http://www.jb51.net/css/42578.html

今天先来学习:text-shadow,word-wrap,word-break text-overflow;四个属性;
1.text-shadow:h-shawo v-shadow blur color;
分别代表着:水平方向上的阴影位置,垂直方向上的位置,模糊距离,颜色;
实例一:
css:
.textInfo{
height:100px;
width:200px;
font-size:18px;
font-weight:bold;
text-shadow:10px 10px 1px red;
}效果:

2.word-wrap:normal||break-word;
参数分别代表:正常显示(长的英文单词不截断,是默认值)|| 把长单词强行截断
使英文长单词可以截断,分两行显示。所有浏览器都已经支持,在中文的不存在这样的问题,因为每个汉字就当作一个单词。
实例:
css:
.textInfo1{
height:120px;
width:100px;
border:1px solid red;
word-wrap:normal;
float:left;
margin-left:40px;
}
.textInfo2{
height:120px;
width:100px;
border:1px solid red;
word-wrap:break-word;
float:left;
margin-left:40px;
}效果对比:

三:word-break:normal || break-all || keep-all;(规定非中日韩文本的换行规则)
参数解读:
normal:使用浏览器默认的换行规则;
break-all:不管什么字符都强制换行(允许在单词内换行);
keep-all:只能在半角空格或连字符处换行;
四:text-overflow
当规定的文本溢出所包含的元素时:
css:
.demo{
height:20px;
width:100px;
border:1px solid red;
float:left;
overflow:hidden; /*仅仅是hidden*/
margin-left:40px;
}
.demo1{
height:20px;
width:100px;
border:1px solid red;
float:left;
overflow:hidden;
text-overflow:clip; /*剪切*/
white-space:nowrap; /*规定段落文本不进行换行*/
margin-left:40px;
}
.demo2{
height:20px;
width:100px;
border:1px solid red;
overflow:hidden;
text-overflow:ellipsis;/*用省略号表示*/
white-space:nowrap; /*规定段落文本不进行换行*/
float:left;
margin-left:40px;
}效果:

顺便补充一下:white-space的用法;在demo的css样式中,操作溢出的文本是换行了滴,直接添加text-overflow是看不见效果的,必须添加
white-space才能看到效果的滴,
对比一下:

这里还有一个较为完整的实例:http://www.jb51.net/css/42578.html
相关文章推荐
- css3中的background-size和background-origin
- CSS控制内容一行显示,超出部分“...”
- css3学习
- css3中的box-shadow
- CSS---子div在父div中水平垂直居中
- css3中的border-image
- css hack整理
- 多行文本未知高度垂直居中-
- CSS选择器
- [CSS] CSS Transitions: Delays and Multiple Properties
- DIV+CSS规范命名大全集合
- CSS中cursor的pointer 与 hand
- HTML+CSS学习笔记 (11) - CSS盒模型
- HTML+CSS学习笔记 (10) - CSS格式化排版
- 如何用css画三角形
- Css之关于块级元素水平居中
- CSS3弹性布局内容对齐(justify-content)属性使用详解
- Magento修改css样式更新之——grunt命令使用
- 转载:CSS垂直居中总结
- CSS选择器的优先级
