easyui datagrid设置fit: true后,页面显示不全的情况
2016-03-03 21:52
169 查看
跟工具栏有关
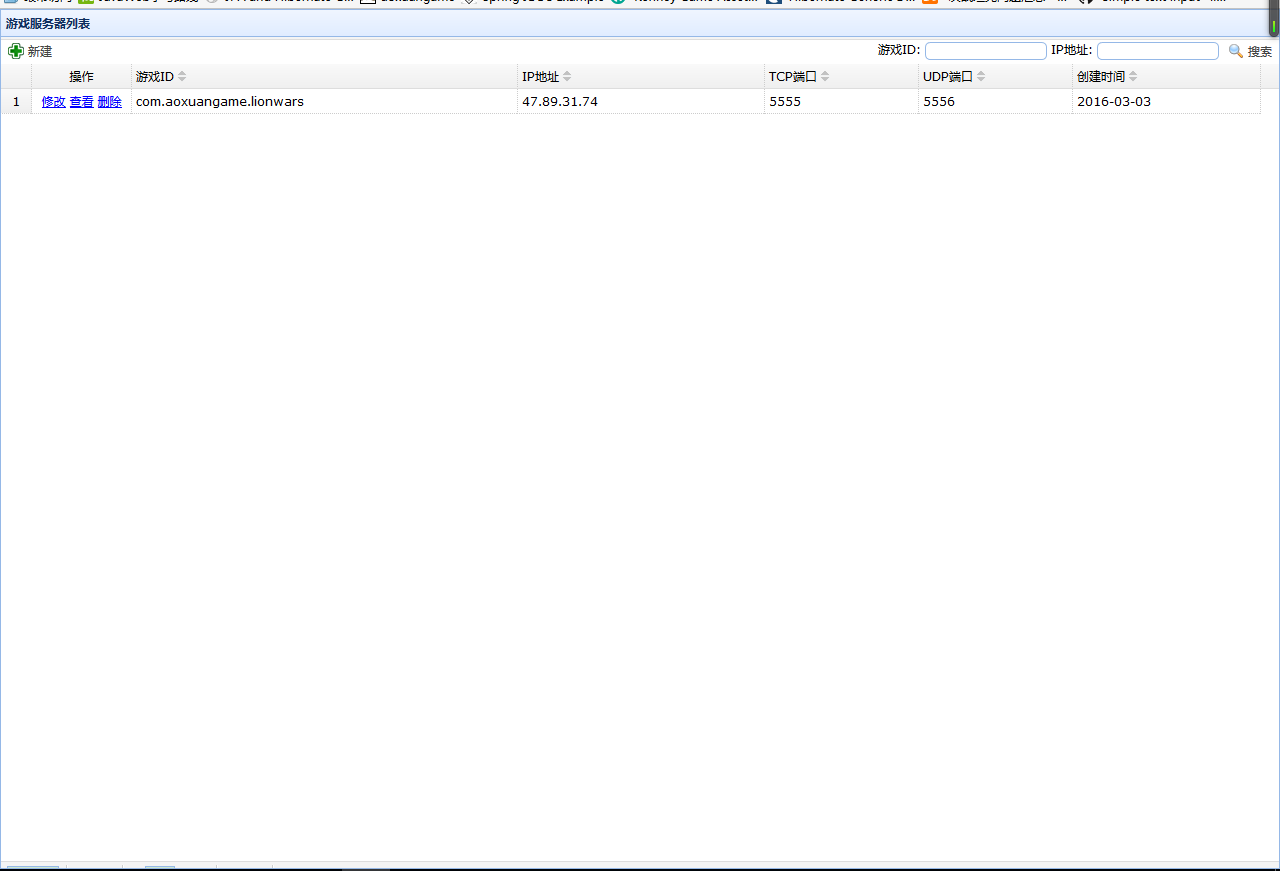
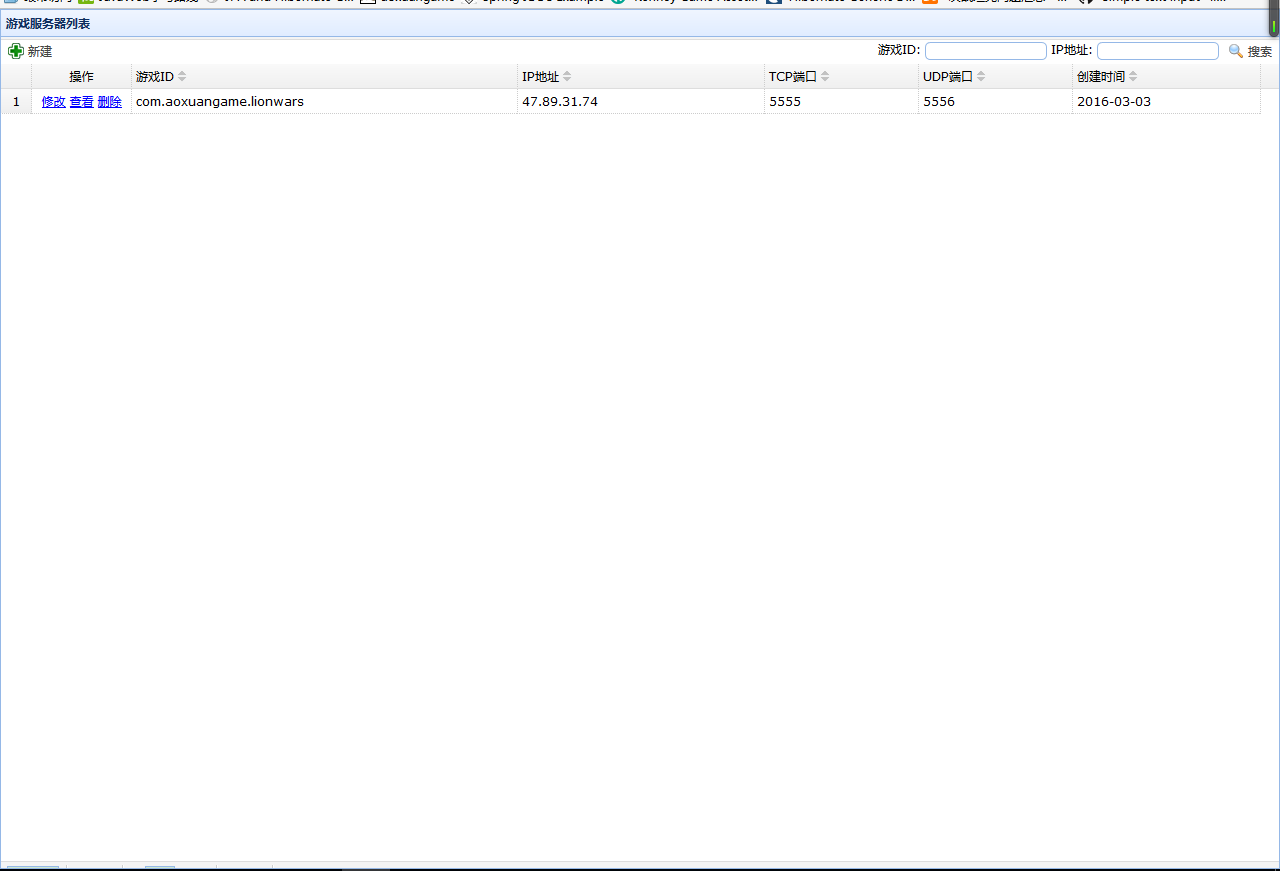
在工具栏设置里,为了使得工具栏元素左右分开显示,在tb内部又设置了两个div,图像最下面能看到分页部分显示了一小部分。去掉两个div后,显示正常

<div id="tb"> <div style="float:left;"> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true" onclick="javascript: addServer();">新建</a> </div> <div style="float:right;"> 游戏ID: <input id="gameId" class="easyui-validatebox textbox" style="width:120px"> IP地址: <input id="ip" class="easyui-validatebox textbox" style="width:120px"> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search',plain:true" onclick="javascript: searchServer();">搜索</a> </div> </div>
在工具栏设置里,为了使得工具栏元素左右分开显示,在tb内部又设置了两个div,图像最下面能看到分页部分显示了一小部分。去掉两个div后,显示正常

相关文章推荐
- question_017-JAVA之HashMap之LinkedHashMap
- 19.如何修改UITextField的placeholder颜色
- powerbuilder mysql
- question_016-JAVA之Map的HashMap键为自定义对象
- iOS UITableView删除组中唯一行,即[UITableView _endCellAnimationsWithContext:] warning
- PAT-A1062. Talent and Virtue (25)(排序)
- 分享20个最新的免费 UI 设计素材给设计师
- PAT-A1041. Be Unique (20)
- UIView的拖拽
- 多语言Values
- xib自定义UIView报错误 "forUndefinedKey:]: this class is not key value coding-compliant for the key"
- android sdk中tools混淆插件proguardgui.bat简单说明
- UIImagePickerViewController裁切头像
- Educational Codeforces Round 9-D. Longest Subsequence(筛选法)
- UICollectionView-集合视图(理论篇)
- iOS UITableView相关成员方法详解
- HDU 4010 Query on The Trees
- String、StringBuilder、StringBuffer的区别
- SPOJ QTREE - Query on a tree
- question_015-JAVA之Map的遍历方式
