Android Cordova 插件开发之编写自定义插件
2016-03-03 18:48
681 查看
前言
本文适合Android+web的复合型人才,因为cordova本身就是混合开发,所以在Android开发的基础上,还要懂web相关技术(HTML+CSS+JS),但是也有例外,比如我,只需负责Android方面,web方面的交由其他web组人员开发。虽然,web略懂一点,但我主要还是搞Android开发的。编写自定义插件类
本节的内容是,自定义一个dialog插件,供web调用,显示系统弹窗。新建一个包名,我这里使用org.apache.cordova.dialog,然后创建个类CustomDialog.java,继承于CordovaPlugin(所有自定义插件,都要继承CordovaPlugin),最后重写execute方法。
execute有三个重载方法:
public boolean execute(String action, JSONArray args, CallbackContext callbackContext)
public boolean execute(String action, CordovaArgs args, CallbackContext callbackContext)
public boolean execute(String action, String rawArgs, CallbackContext callbackContext)
这三个方法,如果你看了CordovaPlugin源码的话,会发现,其实最后都调用了第二个方法,但是CordovaArgs只是对JSONArray的一个封装,方便操作json数据而已,所以要重写哪个,按个人喜好。

这里,我是重写了第二个方法,现在来说明下方法参数:
String action:一个类里面可以提供多个功能,action就是指名了要调用哪个功能。
CordovaArgs args:web以json的数据格式传递给Android native,CordovaArgs 是对JSONArray 的一个封装。
CallbackContext callbackContext:这个是回调给web,有success和error两种回调方法。
具体实现如下:
public class CustomDialog extends CordovaPlugin{
@Override
public boolean execute(String action, CordovaArgs args, final CallbackContext callbackContext) throws JSONException {
if("show".equals(action)){
AlertDialog.Builder builder = new AlertDialog.Builder(cordova.getActivity());
builder.setTitle("提示");
builder.setMessage(args.getString(0));
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
callbackContext.success("点击了确定");
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
callbackContext.error("点击了取消");
}
});
builder.create().show();
return true;
}
return super.execute(action, args, callbackContext);
}
}如果web使用了CustomDialog插件,并调用show方法(action)。这时候,会弹出一个系统窗口,会显示web传过来的消息内容,点击确定,回调web,告诉它调用成功,取消则是失败。最后记得return true(表示调用成功)。
配置config.xml
打开res/xml/config.xml文件,原本内容如下:<?xml version='1.0' encoding='utf-8'?> <widget id="com.example.helloworld" version="0.0.1" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0"> <preference name="loglevel" value="DEBUG" /> <feature name="Whitelist"> <param name="android-package" value="org.apache.cordova.whitelist.WhitelistPlugin" /> <param name="onload" value="true" /> </feature> <allow-intent href="market:*" /> <name>HelloWorld</name> <description> A sample Apache Cordova application that responds to the deviceready event. </description> <author email="dev@cordova.apache.org" href="http://cordova.io"> Apache Cordova Team </author> <content src="index.html" /> <access origin="*" /> <allow-intent href="http://*/*" /> <allow-intent href="https://*/*" /> <allow-intent href="tel:*" /> <allow-intent href="sms:*" /> <allow-intent href="mailto:*" /> <allow-intent href="geo:*" /> </widget>
Whitelist是基础项目自带的一个插件,同样的,我们在widget节点下也添加一个feature。
<?xml version='1.0' encoding='utf-8'?> <widget id="com.example.helloworld" version="0.0.1" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0"> <preference name="loglevel" value="DEBUG" /> <feature name="Whitelist"> <param name="android-package" value="org.apache.cordova.whitelist.WhitelistPlugin" /> <param name="onload" value="true" /> </feature> <!--弹窗插件--> <feature name="CustomDialog"> <param name="android-package" value="org.apache.cordova.dialog.CustomDialog" /> </feature> <allow-intent href="market:*" /> <name>HelloWorld</name> <description> A sample Apache Cordova application that responds to the deviceready event. </description> <author email="dev@cordova.apache.org" href="http://cordova.io"> Apache Cordova Team </author> <content src="index.html" /> <access origin="*" /> <allow-intent href="http://*/*" /> <allow-intent href="https://*/*" /> <allow-intent href="tel:*" /> <allow-intent href="sms:*" /> <allow-intent href="mailto:*" /> <allow-intent href="geo:*" /> </widget>
feature name可以随便取,param value填的是具体类的位置。
web配置并调用
1、配置
打开asserts/www/cordova_plugins.js文件,注册插件。cordova.define('cordova/plugin_list', function(require, exports, module) {
module.exports = [
{
"file": "plugins/cordova-plugin-whitelist/whitelist.js",
"id": "cordova-plugin-whitelist.whitelist",
"runs": true
},
{
"file": "plugins/cordova-plugin-dialog/dialog.js",//js文件路径
"id": "cordova-plugin-dialog.CustomDialog",//js cordova.define的id
"clobbers": [
"alertDialog"//js 调用时的方法名
]
}
];
module.exports.metadata =
// TOP OF METADATA
{
"cordova-plugin-whitelist": "1.2.1"
};
// BOTTOM OF METADATA
});然后在assets/www下创建dialog.js文件

内容如下:
cordova.define("cordova-plugin-dialog.CustomDialog",
function(require, exports, module) {
var exec = require("cordova/exec");
module.exports = {
show: function(content){
exec(
function(message){//成功回调function
console.log(message);
},
function(message){//失败回调function
console.log(message);
},
"CustomDialog",//feature name
"show",//action
[content]//要传递的参数,json格式
);
}
}
});cordova.define 的第一个参数就是cordova_plugins.js里面定义的id,最主要的是exec方法,参数说明:
参数1:成功回调function
参数2:失败回调function
参数3:feature name,与config.xml中注册的一致
参数4:调用java类时的action
参数5:要传递的参数,json格式
2、调用
配置完上面的,只剩下在合适的地方调用它了。打开assets/www/js/index.js
找到onDeviceReady方法,然后调用
alertDialog.show('Hello World!!!!');这里直接调用alertDialog,就是在cordova_plugins.js下定义的clobbers名称,show是在js申明的function
index.js#onDeviceReady
onDeviceReady: function() {
app.receivedEvent('deviceready');
//调用自定义插件
alertDialog.show('Hello World!!!!');
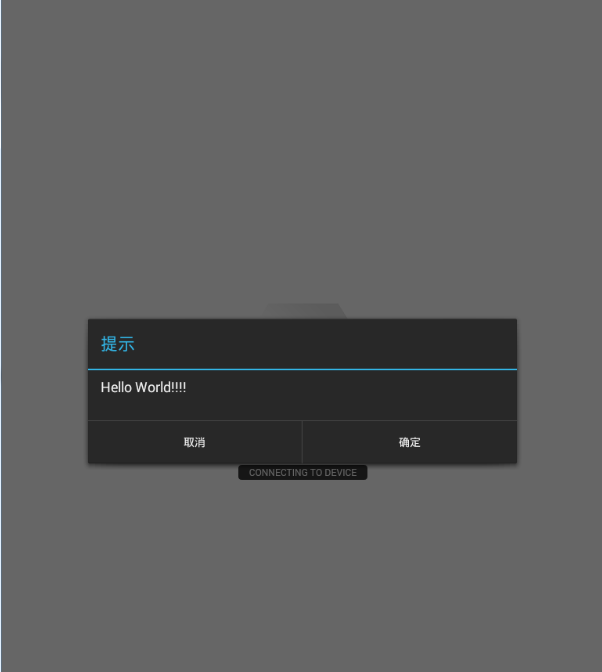
}直接在Android Studio运行,效果图如下:

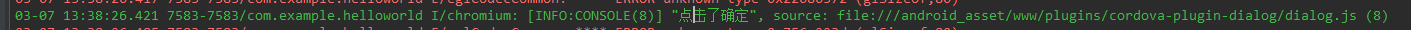
这个对话框就是Android 系统的AlertDialog。当我们点击确定时,就会回调js success function,打印出日志。

不要执行cordova build命令!!!
需要注意的是,如果你上一篇章有仔细看过之后,你会有这么个疑问,编译项目不是用
cordova build
命令的吗?很好,网上很多说,在项目中,代码都已经写好了,但是一执行该命令,不但没有生效,反而之前写的插件代码都没了。其实,如果你知道整个项目编译过程,那么问题就迎刃而解了。
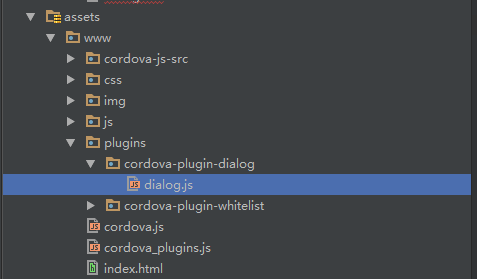
这里简单的说下,看下图的目录结构

plugins是存放插件的文件夹,而www是存放H5项目的,也就是Android项目下的asserts/www下的文件,当执行cordova build时,它会根据config.xml配置来编译项目,然后会将plugins和www下的文件应用到platforms文件夹下的各个平台,这就是“一次编译,多平台运行”。
但是,至始至终,我们编写的代码都是在Android平台下的,而上面提到的两个文件夹我们都没有动过,也就是说,所有配置都没有动过,都是初始状态,所以执行build后也就没有效果。
总结
通过上面的实例,已经实现了简单的自定义插件,但是它仅仅是在Android平台上实现的。那么,我们怎么应用在其他的平台上呢?或者说,我们实现一个插件之后,怎么提供给别人项目使用呢?下一节,将说说插件安装包如何生成,就是解决这几个问题的。源码
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
