[jQuery学习系列四 ]4-Jquery学习四-事件操作
2016-03-02 23:37
731 查看
前言:
今天看知乎偶然看到中国有哪些类似于TED的节目, 回答中的一些推荐我给记录下来了, 顺便也在这里贴一下: 一席 云集 听道 推酷 青年中国说 SELF格致论道
参考:http://www.365mini.com/page/tag/jquery-event-methods
1,ready
ready()函数用于在当前文档结构载入完毕后立即执行指定的函数。
该函数的作用相当于window.onload事件。
2,blind
bind()函数用于为每个匹配元素的一个或多个事件绑定事件处理函数。
举例:
此外,如果符合条件的元素是bind()函数执行后新添加的,绑定事件不会对其生效。同样以初始HTML代码为例,我们可以编写如下jQuery代码:
bind()函数的参数eventsMap是一个对象,可以"属性-值"的方式指定多个"事件类型-处理函数"。对应的示例代码如下:
3,unbind
unbind()函数用于移除匹配元素上绑定的一个或多个事件的事件处理函数。
unbind()函数主要用于解除由bind()函数绑定的事件处理函数。
4,live
live()函数用于为指定元素的一个或多个事件绑定事件处理函数。
即使是执行live()函数之后新添加的元素,只要它匹配当前jQuery对象的选择器,绑定的事件处理函数仍然对其有效。
要删除通过live()绑定的事件,请使用die()函数。
jQuery 1.3 新增该函数,从jQuery 1.7开始被标记为已过时,在jQuery 1.9中被移除,请使用on()函数来替代。请使用on()函数来替代。
5,die
同上。1.9 已经被移除。
6,delegate
delegate()函数用于为指定元素的一个或多个事件绑定事件处理函数。
即使是执行delegate()函数之后新添加的元素,只要它符合条件,绑定的事件处理函数仍然对其有效。
要删除通过delegate()绑定的事件,请使用undelegate()函数。
jQueryObject.delegate( selector , events [, data ], handler )
jQueryObject.delegate( selector, eventsMap )
举例:
delegate()函数的参数eventsMap是一个对象,可以"属性-值"的方式指定多个"事件类型-处理函数"。对应的示例代码如下:
7,undelegate
jQueryObject.undelegate( [ selector , events [, handler ]] )
jQueryObject.undelegate( selector , eventsMap )
8,on
on()函数用于为指定元素的一个或多个事件绑定事件处理函数。
从jQuery 1.7开始,on()函数提供了绑定事件处理程序所需的所有功能,用于统一取代以前的bind()、 delegate()、 live()等事件函数。
即使是执行on()函数之后新添加的元素,只要它符合条件,绑定的事件处理函数也对其有效。
要删除通过on()绑定的事件,请使用off()函数。如果要附加一个事件,只执行一次,然后删除自己,请使用one()函数。
用法一:
jQueryObject.on( events [, selector ] [, data ], handler )
用法二:
jQueryObject.on( eventsMap [, selector ] [, data ] )
示例&说明:
以点击事件("click")为例,以下是jQuery中事件函数的常规用法(某些函数也存在其它形式的用法,此处暂不列出):
// 这里的选择器selector用于指定可以触发事件的元素
// 这里的选择器ancestor应是selector的祖辈元素,selector触发的事件可以被其祖辈元素在事件流中捕获,从而以"代理"的形式触发事件。
// jQuery 1.0+ (1.4.3+支持参数data)
$("selector").click( [ data ,] handler );
// jQuery 1.0+ (1.4.3+支持参数data)
$("selector").bind( "click" [, data ], handler );
// jQuery 1.3+ (1.4+支持参数data)
$("selector").live( "click" [, data ], handler );
// jQuery 1.4.2+
$("ancestor").delegate( "selector", "click" [, data ], handler );
// jQuery 1.7+
$("ancestor").on( "click", "selector" [, data ], handler );
请参考下面这段初始HTML代码:
我们为<div>中的所有<p>元素绑定点击事件:
如果要绑定所有的<p>元素,你可以编写如下jQuery代码:
此外,我们还可以同时绑定多个事件,并为事件处理函数传递一些附加的数据,我们可以通过jQuery为事件处理函数传入的参数event(Event事件对象)来进行处理:
此外,即使符合条件的元素是on()函数执行后新添加,绑定事件对其依然有效。同样以初始HTML代码为例,我们可以编写如下jQuery代码:
on()函数的参数eventsMap是一个对象,可以"属性-值"的方式指定多个"事件类型-处理函数"。对应的示例代码如下:
9,off
off()函数用于移除元素上绑定的一个或多个事件的事件处理函数。
off()函数主要用于解除由on()函数绑定的事件处理函数。
10,one
one()函数用于为每个匹配元素的一个或多个事件绑定一次性事件处理函数。
要删除通过one()绑定的事件,请使用unbind()或off()函数。
举例说明:
我们为上述HTML中的按钮绑定一次性的click事件:
此外,我们还可以同时绑定多个事件,并为事件处理函数传递一些附加的数据,我们可以通过jQuery为事件处理函数传入的参数event(Event事件对象)来进行处理:
11,trigger
trigger()函数用于在每个匹配元素上触发指定类型的事件。
使用该函数可以手动触发执行元素上绑定的事件处理函数,也会触发执行该元素的默认行为。
以表单元素<form>为例,使用trigger("submit")可以触发该表单绑定的submit事件,也会执行表单submit事件的默认行为——表单提交操作。
但是链接标签<a>的trigger("click")是一个特例,不会触发链接click事件的默认行为——跳转到对应链接的操作
举例:
运行结果图:

12,triggerHandler
triggerHandler()函数用于在每个匹配元素上触发指定类型的事件。
该函数的作用于trigger()函数相似,但triggerHandler()函数具有以下例外情况:
1-triggerHandler()不会触发执行元素的默认行为(例如链接click事件默认的跳转行为,表单submit事件默认的提交行为)。
2-triggerHandler()触发事件只针对jQuery对象中的第一个匹配元素。
3-triggerHandler()触发的事件不会在DOM树中冒泡,因此事件不会冒泡传递到它的任何祖辈元素。
4-triggerHandler()的返回值是对应事件处理函数的返回值,而不是当前jQuery对象本身。
还拿上面的html代码为例子:
13,load
jQuery 1.0 新增该函数,但从1.8开始被标记为已过时。
这里介绍的load()是一个事件函数,jQuery中还有一个同名的Ajax函数load(),用于通过Ajax加载html文档内容。
14,unload
同上,jQuery 1.0 新增该函数,但从1.8开始被标记为已过时。
15,resize
resize()函数用于为每个匹配元素的resize事件绑定处理函数。该函数也可用于触发resize事件。此外,你还可以额外传递给事件处理函数一些数据。
resize事件会在元素的尺寸大小被调整时触发。该事件常用于window对象(浏览器窗口)或框架页面。
此外,你可以为同一元素多次调用该函数,从而绑定多个事件处理函数。触发resize事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。
要删除通过resize()绑定的事件,请使用unbind()函数。
实例:
现在,我们为window对象的resize事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
16,scroll
scroll事件会在元素的滚动条位置发生改变时触发。该事件一般仅适用于window对象或其他可滚动元素(一般会出现滚动条)。
17,focus
focus事件就是获得鼠标光标焦点事件。
18,blur
blur事件就是获得失去鼠标光标焦点事件
注意:
并不是所有元素都可以失去焦点,可以获得鼠标光标焦点的元素主要是表单输入元素(只有获得焦点后才可能失去焦点)。
实例:
19,focusin
focusin事件就是获得焦点事件。与focus事件不同的是:focusin可以检测该元素的后代元素获得焦点的情况(换句话说,focusin事件支持冒泡)。
示例 & 说明
Html代码:
现在,我们为所有p元素的focusin事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
focusin是支持冒泡的,当我们把鼠标光标放入文本框时,该事件冒泡传递到父元素p上,因此可以在p元素上触发focusin事件。
20,focusout
focusout事件就是失去焦点事件。与blur事件不同的是:focusout可以检测该元素的后代元素获得焦点的情况(换句话说,focusout事件支持冒泡,blur不支持)。
效果同上。
21,change
change事件会在文本内容或选项被更改时触发。该事件仅适用于<input type="text">和<textarea>以及<select>。对于text和textarea元素,该事件会在元素失去焦点时发生(文本内容也发生了更改)。
注意:这里label 的用法是用户点击文字就需要将光标聚焦到对应的表单上面。
22,select
select事件会在文本框中的文本内容被选中时触发。该事件仅适用于<input type="text">和<textarea>文本框。
23,submit
submit事件会在表单被提交时触发。该事件仅适用于<form>元素。
24,keydown
25,keypress
26,keyup
keydown事件会在按下键盘按键时触发。
它与keypress事件类似,但keypress着重的是按下该键输入了哪个字符(只有能够打印字符的键才会触发keypress)
keydown着重的是按下了哪个键(按下任何键都可触发keydown)。
对于诸如Ctrl、Alt、Shift、Delete、Esc等修饰性和非打印键,请监听keydown事件。
keyup事件会在按下键盘按键并释放时触发。
例如:你一直按住A键,直到10秒钟后才释放,只会在释放按键的时候触发一次keyup事件。
但在这个过程中会触发许多次keydown事件(或keypress事件)。因此,keyup事件无法阻止字符的输入。
27,click
28,dblclick
click事件就是鼠标按钮单击事件。
dblclick事件就是鼠标左键双击事件。
29,toggle
toggle()函数用于切换所有匹配的元素。
所谓"切换",也就是如果元素当前是可见的,则将其隐藏;如果元素当前是隐藏的,则使其显示(可见)。
示例:
30,hover
hover事件就是鼠标悬停事件。
31,mouseenter
32,mouseover
mouseenter事件会在鼠标进入某个元素时触发。
它与mouseover事件相似,但mouseenter事件只会在鼠标进入当前元素时触发,而mouseover事件会在鼠标进入当前元素及其任何后代元素时触发(换句话说,mouseover事件支持冒泡)。
33,mouseleave
34,mouseout
mouseout事件会在鼠标离开某个元素时触发。
它与mouseleave事件相似,但mouseleave事件只会在鼠标离开当前元素时触发,而mouseout事件会在鼠标离开当前元素及其任何后代元素时触发(换句话说,mouseout事件支持冒泡)。
35,mousedown
36,mouseup
mousedown事件会在鼠标按钮被按下时触发。mouseup事件会在按下鼠标按钮并释放时触发。
注意:如果一直按住鼠标按钮不放,也只会触发一次mousedown事件。
jQuery 事件就写这么多了, 后面如果有新的内容仍会及时更新。
英语小贴士:
I've heard so much about you!
久仰大名。
I hope I'm not in the way.
我希望没有造成妨碍。
It hurts like hell!
痛死了。
It's a pain in the neck.
那真是件麻烦事。
It's raining cats and dogs.
下着倾盆大雨。
It's up on the air.
悬而未决,尚未确定。
It slipped my mind.
我忘了。
I wasn't born yesterday.
我又不是三岁小孩。
I'll make it up to you.
我会赔偿的。
I won't buy your story.
我不信你那一套。
In one ear, out the other.
一耳进,一耳出。
I'm spaced-out!
我开小差了!
今天看知乎偶然看到中国有哪些类似于TED的节目, 回答中的一些推荐我给记录下来了, 顺便也在这里贴一下: 一席 云集 听道 推酷 青年中国说 SELF格致论道
参考:http://www.365mini.com/page/tag/jquery-event-methods
1,ready
ready()函数用于在当前文档结构载入完毕后立即执行指定的函数。
该函数的作用相当于window.onload事件。
2,blind
bind()函数用于为每个匹配元素的一个或多个事件绑定事件处理函数。
举例:
<div id="n1">
<p id="n2"><span>CodePlayer</span></p>
<p id="n3"><span>专注于编程开发技术分享</span></p>
<em id="n4">http://www.365mini.com</em>
</div>
<p id="n5">Google</p>
var obj = { id: 5, name: "王五" };
//为div中的所有p元素的click事件绑定事件处理函数
//只有n2、n3可以触发该事件
$("div p").bind("click", function(){
// 这里的this指向触发点击事件的p元素(Element)
alert( $(this).text() );
});
// 新添加的n6不会触发上述click事件
$("#n1").append('<p id="n6">上述绑定的click事件不会对该元素也生效!</p>');
//为n5绑定mouseenter mouseleave两个事件,并为其传入附加数据obj
// 附加数据可以是任意类型
$("#n5").bind("mouseenter mouseleave", obj, function(event){
var $me = $(this);
var obj = event.data; // 这就是传入的附加数据
if( event.type == "mouseenter"){
$me.html( "你好," + obj.name + "!");
}else if(event.type == "mouseleave" ){
$me.html( "再见," + obj.name + "!");
}
} );此外,如果符合条件的元素是bind()函数执行后新添加的,绑定事件不会对其生效。同样以初始HTML代码为例,我们可以编写如下jQuery代码:
bind()函数的参数eventsMap是一个对象,可以"属性-值"的方式指定多个"事件类型-处理函数"。对应的示例代码如下:
var eventsMap = {
"mouseenter": function(event){
$(this).html( "Hello!");
},
"mouseleave": function(event){
$(this).html( "Bye!");
}
};
//为n5绑定mouseenter mouseleave两个事件
$("#n5").bind( eventsMap );3,unbind
unbind()函数用于移除匹配元素上绑定的一个或多个事件的事件处理函数。
unbind()函数主要用于解除由bind()函数绑定的事件处理函数。
$buttons.unbind("click"); //移除所有button上click事件
$("#btn1").unbind("click");//移除某个button上click事件4,live
live()函数用于为指定元素的一个或多个事件绑定事件处理函数。
即使是执行live()函数之后新添加的元素,只要它匹配当前jQuery对象的选择器,绑定的事件处理函数仍然对其有效。
要删除通过live()绑定的事件,请使用die()函数。
jQuery 1.3 新增该函数,从jQuery 1.7开始被标记为已过时,在jQuery 1.9中被移除,请使用on()函数来替代。请使用on()函数来替代。
5,die
同上。1.9 已经被移除。
6,delegate
delegate()函数用于为指定元素的一个或多个事件绑定事件处理函数。
即使是执行delegate()函数之后新添加的元素,只要它符合条件,绑定的事件处理函数仍然对其有效。
要删除通过delegate()绑定的事件,请使用undelegate()函数。
jQueryObject.delegate( selector , events [, data ], handler )
jQueryObject.delegate( selector, eventsMap )
举例:
<div id="n1">
<p id="n2"><span>CodePlayer</span></p>
<p id="n3"><span>专注于编程开发技术分享</span></p>
<em id="n4">http://www.365mini.com</em>
</div>
<p id="n5">Google</p>
var data = { id: 5, name: "李四" };
//为n5绑定mouseenter mouseleave两个事件,并为其传入附加数据data
//附加数据可以是任意类型
$("body").delegate("#n5", "mouseenter mouseleave", data, function(event){
var $me = $(this);
var options = event.data; // 这就是传入的附加数据
if( event.type == "mouseenter"){
$me.html( "你好," + options.name + "!");
}else if(event.type == "mouseleave" ){
$me.html( "再见," + options.name + "!");
}
} );delegate()函数的参数eventsMap是一个对象,可以"属性-值"的方式指定多个"事件类型-处理函数"。对应的示例代码如下:
var events = {
"mouseenter": function(event){
$(this).html( "你好!");
},
"mouseleave": function(event){
$(this).html( "再见!");
}
};
//为n5绑定mouseenter mouseleave两个事件,并为其传入附加数据data
$("body").delegate("#n5", events);7,undelegate
jQueryObject.undelegate( [ selector , events [, handler ]] )
jQueryObject.undelegate( selector , eventsMap )
8,on
on()函数用于为指定元素的一个或多个事件绑定事件处理函数。
从jQuery 1.7开始,on()函数提供了绑定事件处理程序所需的所有功能,用于统一取代以前的bind()、 delegate()、 live()等事件函数。
即使是执行on()函数之后新添加的元素,只要它符合条件,绑定的事件处理函数也对其有效。
要删除通过on()绑定的事件,请使用off()函数。如果要附加一个事件,只执行一次,然后删除自己,请使用one()函数。
用法一:
jQueryObject.on( events [, selector ] [, data ], handler )
用法二:
jQueryObject.on( eventsMap [, selector ] [, data ] )
示例&说明:
以点击事件("click")为例,以下是jQuery中事件函数的常规用法(某些函数也存在其它形式的用法,此处暂不列出):
// 这里的选择器selector用于指定可以触发事件的元素
// 这里的选择器ancestor应是selector的祖辈元素,selector触发的事件可以被其祖辈元素在事件流中捕获,从而以"代理"的形式触发事件。
// jQuery 1.0+ (1.4.3+支持参数data)
$("selector").click( [ data ,] handler );
// jQuery 1.0+ (1.4.3+支持参数data)
$("selector").bind( "click" [, data ], handler );
// jQuery 1.3+ (1.4+支持参数data)
$("selector").live( "click" [, data ], handler );
// jQuery 1.4.2+
$("ancestor").delegate( "selector", "click" [, data ], handler );
// jQuery 1.7+
$("ancestor").on( "click", "selector" [, data ], handler );
请参考下面这段初始HTML代码:
<div id="n1"> <p id="n2"><span>CodePlayer</span></p> <p id="n3"><span>专注于编程开发技术分享</span></p> <em id="n4">http://www.cnblogs.com/wang-meng/</em> </div> <p id="n5">Google</p>
我们为<div>中的所有<p>元素绑定点击事件:
// 为div中的所有p元素绑定click事件处理程序
// 只有n2、n3可以触发该事件
$("div").on("click", "p", function(){
// 这里的this指向触发点击事件的p元素(Element)
alert( $(this).text() );
});如果要绑定所有的<p>元素,你可以编写如下jQuery代码:
//为所有p元素绑定click事件处理程序(注意:这里省略了selector参数)
//n2、n3、n5均可触发该事件
$("p").on("click", function(event){
// 这里的this指向触发点击事件的p元素(Element)
alert( $(this).text() );
});此外,我们还可以同时绑定多个事件,并为事件处理函数传递一些附加的数据,我们可以通过jQuery为事件处理函数传入的参数event(Event事件对象)来进行处理:
var data = { id: 5, name: "张三" };
// 为n5绑定mouseenter mouseleave两个事件,并为其传入附加数据data
// 附加数据可以是任意类型
$("body").on("mouseenter mouseleave", "#n5", data, function(event){
var $me = $(this);
var options = event.data; // 这就是传入的附加数据
if( event.type == "mouseenter"){
$me.html( "你好," + options.name + "!");
}else if(event.type == "mouseleave" ){
$me.html( "再见!");
}
});此外,即使符合条件的元素是on()函数执行后新添加,绑定事件对其依然有效。同样以初始HTML代码为例,我们可以编写如下jQuery代码:
// 为div中的所有p元素绑定click事件处理程序
// 只有n2、n3可以触发该事件
$("div").on("click", "p", function(event){
alert( $(this).text() );
});
// 后添加的n6也可以触发上述click事件,因为它也是div中的p元素
$("#n1").append('<p id="n6">上述绑定的click事件对此元素也生效!</p>');on()函数的参数eventsMap是一个对象,可以"属性-值"的方式指定多个"事件类型-处理函数"。对应的示例代码如下:
var data = { id: 5, name: "张三" };
var events = {
"mouseenter": function(event){
$(this).html( "你好," + event.data.name + "!");
},
"mouseleave": function(event){
$(this).html( "再见!");
}
};
//为n5绑定mouseenter mouseleave两个事件,并为其传入附加数据data
$("body").on(events, "#n5", data);9,off
off()函数用于移除元素上绑定的一个或多个事件的事件处理函数。
off()函数主要用于解除由on()函数绑定的事件处理函数。
10,one
one()函数用于为每个匹配元素的一个或多个事件绑定一次性事件处理函数。
要删除通过one()绑定的事件,请使用unbind()或off()函数。
举例说明:
<input id="btn" type="button" value="点击" /> <div id="n1"> <p id="n2">段落文本内容1</p> <p id="n3">段落文本内容2</p> <span id="n4">隐藏关卡</span> </div> <div id="n5"> <p id="n6">段落文本内容3</p> <p id="n7">段落文本内容4</p> </div> <p id="n8">专注于编程开发技术分享</p>
我们为上述HTML中的按钮绑定一次性的click事件:
// 只有第一次点击时,执行该事件处理函数
// 执行后one()会立即移除绑定的事件处理函数
$("#btn").one("click", function(){
alert("只弹出一次提示框!");
});此外,我们还可以同时绑定多个事件,并为事件处理函数传递一些附加的数据,我们可以通过jQuery为事件处理函数传入的参数event(Event事件对象)来进行处理:
var obj = { id: 5, name: "张三" , hidden : 20};
// 只有第一次点击时,执行该事件处理函数
// 执行后one()会立即移除绑定的事件处理函数
$("#btn").one("click", function(){
alert("只弹出一次提示框!");
});
$("#n4").one("mouseenter mouseleave", obj, function(event){
var obj = event.data;
var $me = $(this);
if(event.type == "mouseenter"){
$me.html( obj.name + ',你碰到了隐藏关卡,获得' + obj.hidden + "金币!" );
}else{
$me.html( '你已通过该关卡!' );
}
});11,trigger
trigger()函数用于在每个匹配元素上触发指定类型的事件。
使用该函数可以手动触发执行元素上绑定的事件处理函数,也会触发执行该元素的默认行为。
以表单元素<form>为例,使用trigger("submit")可以触发该表单绑定的submit事件,也会执行表单submit事件的默认行为——表单提交操作。
但是链接标签<a>的trigger("click")是一个特例,不会触发链接click事件的默认行为——跳转到对应链接的操作
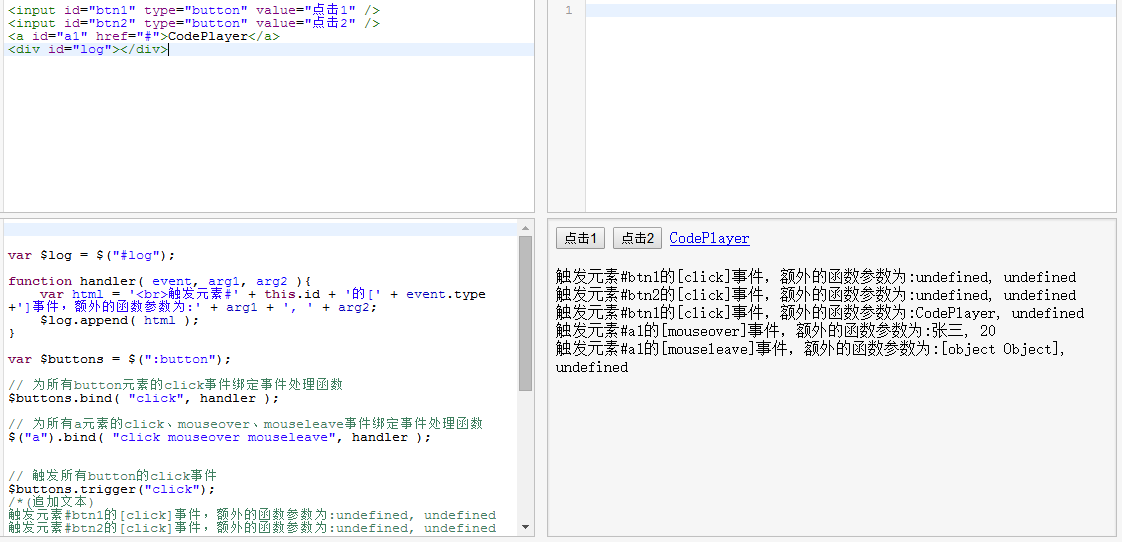
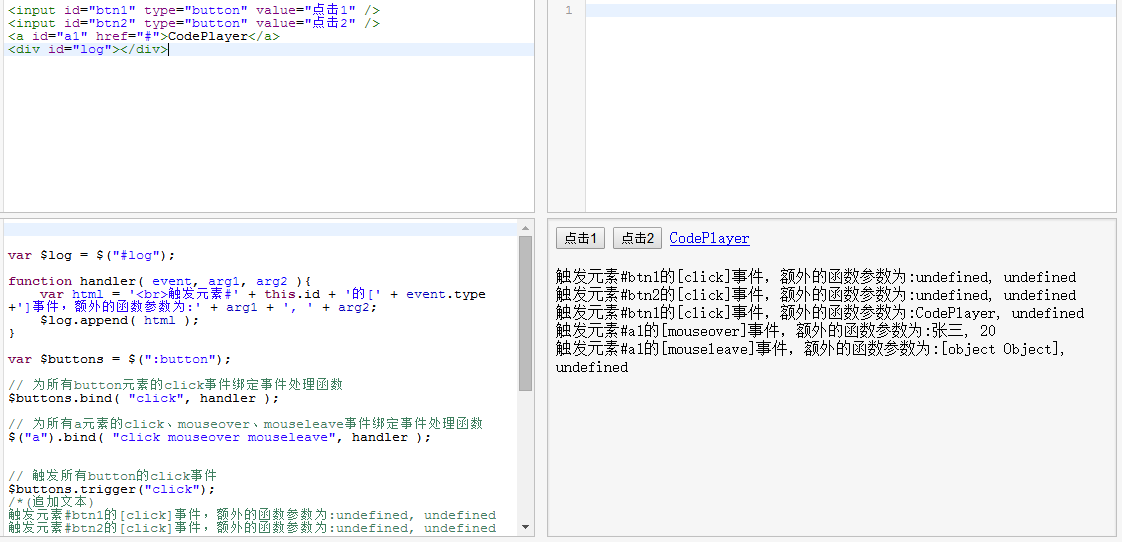
举例:
<input id="btn1" type="button" value="点击1" />
<input id="btn2" type="button" value="点击2" />
<a id="a1" href="#">CodePlayer</a>
<div id="log"></div>
var $log = $("#log");
function handler( event, arg1, arg2 ){
var html = '<br>触发元素#' + this.id + '的[' + event.type +']事件,额外的函数参数为:' + arg1 + ', ' + arg2;
$log.append( html );
}
var $buttons = $(":button");
// 为所有button元素的click事件绑定事件处理函数
$buttons.bind( "click", handler );
// 为所有a元素的click、mouseover、mouseleave事件绑定事件处理函数
$("a").bind( "click mouseover mouseleave", handler );
// 触发所有button的click事件
$buttons.trigger("click");
/*(追加文本)
触发元素#btn1的[click]事件,额外的函数参数为:undefined, undefined
触发元素#btn2的[click]事件,额外的函数参数为:undefined, undefined
*/
$("#btn1").trigger("click", "CodePlayer");
/*(追加文本)
触发元素#btn1的[click]事件,额外的函数参数为:CodePlayer, undefined
*/
// arg1 = "张三", arg2 = 20
$("a").trigger("mouseover", ["张三", 20 ] );
/*(追加文本)
触发元素#a1的[mouseover]事件,额外的函数参数为:张三, 20
*/
$("a").trigger("mouseleave", { name: "张三", age: 18 } );
/*(追加文本)
触发元素#a1的[mouseleave]事件,额外的函数参数为:[object Object], undefined
*/运行结果图:

12,triggerHandler
triggerHandler()函数用于在每个匹配元素上触发指定类型的事件。
该函数的作用于trigger()函数相似,但triggerHandler()函数具有以下例外情况:
1-triggerHandler()不会触发执行元素的默认行为(例如链接click事件默认的跳转行为,表单submit事件默认的提交行为)。
2-triggerHandler()触发事件只针对jQuery对象中的第一个匹配元素。
3-triggerHandler()触发的事件不会在DOM树中冒泡,因此事件不会冒泡传递到它的任何祖辈元素。
4-triggerHandler()的返回值是对应事件处理函数的返回值,而不是当前jQuery对象本身。
还拿上面的html代码为例子:
var $buttons = $(":button");
// 为所有button元素的click事件绑定事件处理函数
$buttons.bind( "click", handler );
// 触发btn1的click事件
// 虽然$buttons匹配两个button元素,但只会触发第一个匹配元素的click事件
$buttons.triggerHandler("click");
/*(追加文本)
触发元素#btn1的[click]事件,额外的函数参数为:undefined, undefined
*/13,load
jQuery 1.0 新增该函数,但从1.8开始被标记为已过时。
这里介绍的load()是一个事件函数,jQuery中还有一个同名的Ajax函数load(),用于通过Ajax加载html文档内容。
14,unload
同上,jQuery 1.0 新增该函数,但从1.8开始被标记为已过时。
15,resize
resize()函数用于为每个匹配元素的resize事件绑定处理函数。该函数也可用于触发resize事件。此外,你还可以额外传递给事件处理函数一些数据。
resize事件会在元素的尺寸大小被调整时触发。该事件常用于window对象(浏览器窗口)或框架页面。
此外,你可以为同一元素多次调用该函数,从而绑定多个事件处理函数。触发resize事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。
要删除通过resize()绑定的事件,请使用unbind()函数。
实例:
现在,我们为window对象的resize事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
$(window).resize( function(){
alert("不建议调整窗口大小!");
} );
// 触发window对象的resize事件
$(window).resize( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var minSize = { width: 800, height: 600 };
$(window).resize( minSize, function(event){
var min = event.data;
var $dom = $(this);
if( $dom.width() < min.width ){
$("body").append("<br>窗口宽度不要小于" + min.width );
}else if( $dom.height() < min.height ){
$("body").append("<br>窗口高度不要小于" + min.height);
}
} );16,scroll
scroll事件会在元素的滚动条位置发生改变时触发。该事件一般仅适用于window对象或其他可滚动元素(一般会出现滚动条)。
<div id="msg" style="height: 3000px;" ></div>
$(window).scroll( function(event){
$("#msg").append( $(this).scrollTop() + '<br>' );
} );
// 触发window对象的scroll事件
//$(window).scroll( );17,focus
focus事件就是获得鼠标光标焦点事件。
<input id="t1" name="name" type="text" /><span class="tips"></span>
<br>
<input id="t2" name="age" type="text" /><span class="tips"></span>
var $texts = $(":text");
//为所有text元素的focus事件绑定处理函数
$texts.focus( function(event){
$(this).css("border", "1px solid blue");
} );
// 为所有text元素的focus事件绑定处理函数
//border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性。
//该属性允许您为元素添加圆角边框!
$texts.focus( function(event){
$(this).css("border-radius", "3px");
} );
var inputMap = { "name": "姓名", "age": "年龄" };
// 为所有text元素的focus事件绑定处理函数
$(":text").focus( inputMap, function(event){
var map = event.data;
$(this).next(".tips").html( '请输入[' + map[this.name] + ']' );
} );18,blur
blur事件就是获得失去鼠标光标焦点事件
注意:
并不是所有元素都可以失去焦点,可以获得鼠标光标焦点的元素主要是表单输入元素(只有获得焦点后才可能失去焦点)。
实例:
<input id="t1" name="name" type="text" /><span class="tips"></span>
<br>
<input id="t2" name="age" type="text" /><span class="tips"></span>
var $texts = $(":text");
//为所有text元素的blur事件绑定处理函数
$texts.blur( function(event){
$(this).css("border", "1px solid blue");
} );
// 为所有text元素的blur事件绑定处理函数
$texts.blur( function(event){
$(this).css("border-radius", "3px");
} );
var inputMap = { "name": "姓名", "age": "年龄" };
// 为所有text元素的blur事件绑定处理函数
// 文本框失去焦点时,进行表单验证,并显示相应的提示信息
$(":text").blur( inputMap, function(event){
var map = event.data;
var $me = $(this);
var tips = '';
if( !$me.val() ){
tips = '<span style="color:red;">[' + map[this.name] + ']不能为空!</span>';
}
$(this).next(".tips").html( tips );
} );19,focusin
focusin事件就是获得焦点事件。与focus事件不同的是:focusin可以检测该元素的后代元素获得焦点的情况(换句话说,focusin事件支持冒泡)。
示例 & 说明
Html代码:
<p> <input id="t1" name="name" type="text" /> </p> <p> <input id="t2" name="age" type="text" /> </p> <div id="msg"></div>
现在,我们为所有p元素的focusin事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
focusin是支持冒泡的,当我们把鼠标光标放入文本框时,该事件冒泡传递到父元素p上,因此可以在p元素上触发focusin事件。
var $ps = $("p");
//为所有p元素的focusin事件绑定处理函数
$ps.focusin( function(event){
$(this).css("border", "1px solid blue");
} );
//为所有p元素的focusin事件绑定处理函数
$ps.focusin( function(event){
$(this).css("border-radius", "3px");
} );
//触发所有p元素的focusin事件
//$ps.focusin( ); // 调用不带任何参数的focusin()函数,会触发每个匹配元素的focusin事件20,focusout
focusout事件就是失去焦点事件。与blur事件不同的是:focusout可以检测该元素的后代元素获得焦点的情况(换句话说,focusout事件支持冒泡,blur不支持)。
效果同上。
21,change
change事件会在文本内容或选项被更改时触发。该事件仅适用于<input type="text">和<textarea>以及<select>。对于text和textarea元素,该事件会在元素失去焦点时发生(文本内容也发生了更改)。
<input id="name" name="name" type="text" value="CodePlayer" />
<input id="age" name="age" type="text" value="20" />
<select id="gender" name="gender">
<option value="男">男性</option>
<option value="女">女性</option>
</select>
<div id="msg">姓名:[<label for="name">CodePlayer</label>],年龄:[<label for="age">20</label>]岁,性别:[<label for="gender">男</label>]</div>
<br/>
<label for="SSN">Social Security Number:</label>
<input type="text" name="SocSecNum" id="SSn" />
<br/>
<label>Date of Birth: <input type="text" name="DofB" /></label>
function handler(event){
$("label[for='" + this.name + "']").html( this.value );
}
$(":text").change( handler );
$("#gender").change( handler );注意:这里label 的用法是用户点击文字就需要将光标聚焦到对应的表单上面。
22,select
select事件会在文本框中的文本内容被选中时触发。该事件仅适用于<input type="text">和<textarea>文本框。
<input id="t1" name="name" type="text" value="请选中这里的全部或部分内容" />
<input id="t2" name="age" type="text" value="请选中这里的全部或部分内容" />
var $texts = $(":text");
//为所有text元素的select事件绑定处理函数
$texts.select( function(event){
$(this).css("border", "1px solid blue");
} );
// 为所有text元素的select事件绑定处理函数
$texts.select( function(event){
$(this).css("border-radius", "3px");
} );23,submit
submit事件会在表单被提交时触发。该事件仅适用于<form>元素。
<form id="myForm" action="http://www.baidu.com" method="post">
<input id="name" name="name" type="text" value="CodePlayer" /><br>
<input id="age" name="age" type="text" value="" /><br>
<input type="submit" value="提交" />
</form>
<div id="msg"></div>
$("form").submit( function(event){
if( !$("#name").val() ){
alert("姓名不能为空!");
return false; // 返回值为false,将阻止表单提交
}else if( !$("#age").val() ){
alert("年龄不能为空!");
return false; // 返回值为false,将阻止表单提交
}
} );24,keydown
25,keypress
26,keyup
keydown事件会在按下键盘按键时触发。
它与keypress事件类似,但keypress着重的是按下该键输入了哪个字符(只有能够打印字符的键才会触发keypress)
keydown着重的是按下了哪个键(按下任何键都可触发keydown)。
对于诸如Ctrl、Alt、Shift、Delete、Esc等修饰性和非打印键,请监听keydown事件。
keyup事件会在按下键盘按键并释放时触发。
例如:你一直按住A键,直到10秒钟后才释放,只会在释放按键的时候触发一次keyup事件。
但在这个过程中会触发许多次keydown事件(或keypress事件)。因此,keyup事件无法阻止字符的输入。
27,click
28,dblclick
click事件就是鼠标按钮单击事件。
dblclick事件就是鼠标左键双击事件。
29,toggle
toggle()函数用于切换所有匹配的元素。
所谓"切换",也就是如果元素当前是可见的,则将其隐藏;如果元素当前是隐藏的,则使其显示(可见)。
示例:
<p>CodePlayer</p>
<p>Toggle 示例</p>
切换效果:
<select id="animation">
<option value="1">toggle( )</option>
<option value="2">toggle( "slow" )</option>
<option value="3">toggle( 3000 )</option>
<option value="4">toggle( 1000, complete )</option>
<option value="5">toggle( 1000, "linear" )</option>
<option value="6">toggle( options )</option>
<option value="7">toggle( true )</option>
<option value="8">toggle( false )</option>
</select>
<input id="btnSwitch" type="button" value="切换显示/隐藏" >
//【切换显示/隐藏】按钮
$("#btnSwitch").click( function(){
var v = $("#animation").val();
if( v == "1" ){
$("p").toggle( );
}else if(v == "2"){
$("p").toggle( "slow" );
}else if(v == "3"){
$("p").toggle( 3000 );
}else if(v == "4"){
$("p").toggle( 1000, function(){
alert("切换完毕!"); // 有两个p标签,会弹出两次
} );
}else if(v == "5"){
$("p").toggle( 1000, "linear" );
}else if(v == "6"){
$("p").toggle( { duration: 1000 } );
}else if(v == "7"){
$("p").toggle( true ); // 相当于$("p").show();
}else if(v == "8"){
$("p").toggle( false ); // 相当于$("p").hide();
}
} );30,hover
hover事件就是鼠标悬停事件。
31,mouseenter
32,mouseover
mouseenter事件会在鼠标进入某个元素时触发。
它与mouseover事件相似,但mouseenter事件只会在鼠标进入当前元素时触发,而mouseover事件会在鼠标进入当前元素及其任何后代元素时触发(换句话说,mouseover事件支持冒泡)。
33,mouseleave
34,mouseout
mouseout事件会在鼠标离开某个元素时触发。
它与mouseleave事件相似,但mouseleave事件只会在鼠标离开当前元素时触发,而mouseout事件会在鼠标离开当前元素及其任何后代元素时触发(换句话说,mouseout事件支持冒泡)。
35,mousedown
36,mouseup
mousedown事件会在鼠标按钮被按下时触发。mouseup事件会在按下鼠标按钮并释放时触发。
注意:如果一直按住鼠标按钮不放,也只会触发一次mousedown事件。
jQuery 事件就写这么多了, 后面如果有新的内容仍会及时更新。
英语小贴士:
I've heard so much about you!
久仰大名。
I hope I'm not in the way.
我希望没有造成妨碍。
It hurts like hell!
痛死了。
It's a pain in the neck.
那真是件麻烦事。
It's raining cats and dogs.
下着倾盆大雨。
It's up on the air.
悬而未决,尚未确定。
It slipped my mind.
我忘了。
I wasn't born yesterday.
我又不是三岁小孩。
I'll make it up to you.
我会赔偿的。
I won't buy your story.
我不信你那一套。
In one ear, out the other.
一耳进,一耳出。
I'm spaced-out!
我开小差了!
相关文章推荐
- [jQuery学习系列三 ]3-JQuery学习二-字典操作
- jquery源码解析
- jquery 事件綁定
- JQuery+AJAX file upload demo (Python+flask as web server)
- js与jquery实现搜索框提示文字显示与隐藏
- 利用jQuery中hover()和cookie机制编写的小程序
- jQuery--加一行减一行
- jQuery--后台主机列表编辑
- IE8 jquery ajax获取静态资源报错TypeError 拒绝访问
- JqueryEasyUi
- jQuery与其他JS库的共存问题
- 关于jQuery新的事件绑定机制on()的使用技巧
- jquery.blockUI.2.31.js 弹出层项目介绍
- MVC+jQuery 无刷新导出EXCEL的过程(伪excel格式)
- jquery noConflict
- JQuery-复选框的操作(摘自<锋利的JQuery>)
- jquery function Optional Arguments
- jQuery的ready()事件与js中的onload事件的区别
- jquery表单验证框架 jquery.validate.min.js的使用
- jquery自学
