CAS 3如何自定义登录界面
2016-03-02 16:00
483 查看
CAS自定义登录界面的方法有2种:1、直接修改cas\WEB-INF\view\jsp\default\ui\casLoginView.jsp;2. 获得loginTicket、flowExecutionKey后,自定义登录界面。第一种方法安全性较高,但灵活性较低,第二种方法需要在网上传递明文的用户名、密码,安全性较差,但灵活性较高,可以以ajax的方式登录。本文介绍的是第二种方法。
需要准备的环境包括:搭建好的cas环境(可以从其官网下到cas-server-webapp-3.6.0.war包自行部署,包括禁用https);
1. 修改CAS服务端
修改cas\WEB-INF\view\jsp\default\ui\casLoginView.jsp,在第一行(<jsp:directive.include file="includes/top.jsp" />)的前面加入如下代码:
<%
String action = request.getParameter("action");
if (action != null && action.equals("getlt")) {
System.out.println("2&__"+request.getSession().getId());
String callbackName = request.getParameter("callback");
String jsonData = "{'lt':'" + request.getAttribute("loginTicket") + "', 'execution':'" + request.getAttribute("flowExecutionKey") + "','sessionid':'"+request.getSession().getId()+"'}";
String jsonp = callbackName + "(" + jsonData + ")";
System.out.println(request.getAttribute("loginTicket"));
System.out.println(request.getAttribute("flowExecutionKey"));
response.setContentType("application/javascript");
response.getWriter().write(jsonp);
} else {
%>
在文件的最后加入如下代码:
<%
}
%>
此时,如果你的请求参数中有”action=getlt“这样的参数,网页就会向前台返回loginTicket、flowExecutionKey,然后你就可以用这两个值去登录CAS。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<body>
<form id="fi" method="post" action="http://localhost:8081/cas/login">
用户名:<input name="username" value="admin"><br>
密码:<input name="password" value="admin"><br>
loginTicket:<input id="lt" class="lt" name="lt" type="text"><br>
flowExecutionKey:<input id="execution" class="execution" name="execution" type="text"><br>
_eventId:<input name="_eventId" value="submit" />
</form>
<input type="button" onclick="doLogin()" value="cas">
</body>
</html>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
function doLogin(){
$.ajax({
url:"http://localhost:8081/cas/login?action=getlt&callback=?",
dataType:"jsonp",
success:function(data){
$("#lt").val(data.lt)
$("#execution").val(data.execution)
$("#fi").submit();
}
});
}
</script>
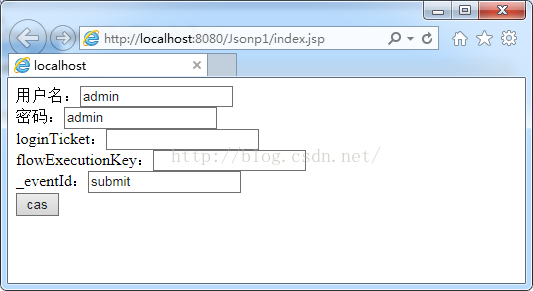
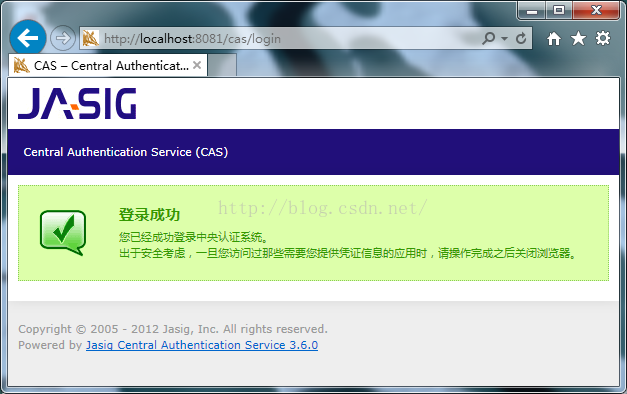
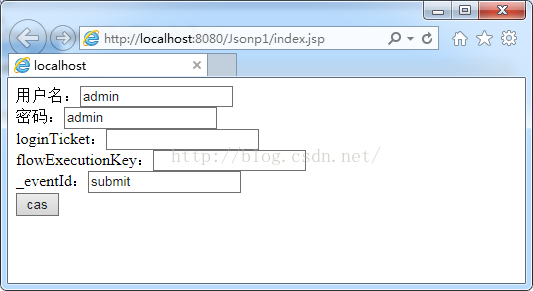
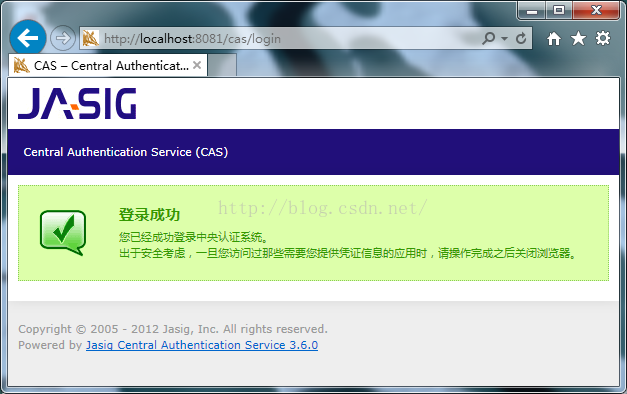
下面是登录页面和登录后的截图


此方法仅适用于3.x的CAS,4.x不知为何登录可以成功,但是登陆后再刷新会报错。
参考文献:
http://blog.csdn.net/just_lion/article/details/39316169 https://wiki.jasig.org/display/CAS/Using+CAS+without+the+CAS+login+screen https://web.ask.byu.edu/question/307/cas-authentication-with-javascript/
需要准备的环境包括:搭建好的cas环境(可以从其官网下到cas-server-webapp-3.6.0.war包自行部署,包括禁用https);
1. 修改CAS服务端
修改cas\WEB-INF\view\jsp\default\ui\casLoginView.jsp,在第一行(<jsp:directive.include file="includes/top.jsp" />)的前面加入如下代码:<%
String action = request.getParameter("action");
if (action != null && action.equals("getlt")) {
System.out.println("2&__"+request.getSession().getId());
String callbackName = request.getParameter("callback");
String jsonData = "{'lt':'" + request.getAttribute("loginTicket") + "', 'execution':'" + request.getAttribute("flowExecutionKey") + "','sessionid':'"+request.getSession().getId()+"'}";
String jsonp = callbackName + "(" + jsonData + ")";
System.out.println(request.getAttribute("loginTicket"));
System.out.println(request.getAttribute("flowExecutionKey"));
response.setContentType("application/javascript");
response.getWriter().write(jsonp);
} else {
%>
在文件的最后加入如下代码:
<%
}
%>
此时,如果你的请求参数中有”action=getlt“这样的参数,网页就会向前台返回loginTicket、flowExecutionKey,然后你就可以用这两个值去登录CAS。
2. 创建自己的登录页面
登录页面很简单,以post的方式向cas发送请求即可,参数包括username、password、loginTicket、flowExecutionKey、_eventId5个。其中_eventId的值是固定的submit。另外要注意的是:cas一般是单独部署,因此直接使用ajax会出现跨域问题,所以这里使用jsonp的方式来获取loginTicket和flowExecutionKey。整个页面代码如下:<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<body>
<form id="fi" method="post" action="http://localhost:8081/cas/login">
用户名:<input name="username" value="admin"><br>
密码:<input name="password" value="admin"><br>
loginTicket:<input id="lt" class="lt" name="lt" type="text"><br>
flowExecutionKey:<input id="execution" class="execution" name="execution" type="text"><br>
_eventId:<input name="_eventId" value="submit" />
</form>
<input type="button" onclick="doLogin()" value="cas">
</body>
</html>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
function doLogin(){
$.ajax({
url:"http://localhost:8081/cas/login?action=getlt&callback=?",
dataType:"jsonp",
success:function(data){
$("#lt").val(data.lt)
$("#execution").val(data.execution)
$("#fi").submit();
}
});
}
</script>
下面是登录页面和登录后的截图


此方法仅适用于3.x的CAS,4.x不知为何登录可以成功,但是登陆后再刷新会报错。
参考文献:
http://blog.csdn.net/just_lion/article/details/39316169 https://wiki.jasig.org/display/CAS/Using+CAS+without+the+CAS+login+screen https://web.ask.byu.edu/question/307/cas-authentication-with-javascript/
相关文章推荐
- 详解Spring Boot 集成Shiro和CAS
- spring boot 1.5.4 集成shiro+cas,实现单点登录和权限控制
- jasig-cas 学习历程
- 配置完 Exchange Server 2010 CAS Array后需要做的
- CAS实现单点登录(SSO)经典完整教程(1)
- CAS实现单点登录(SSO)经典完整教程(2)
- ZCS与CAS(Central Authentication Service)单点登录系统的集成
- 原创cas支持客户端应用验证
- 单点登录(cas)、缓存技术与负载均衡
- JAVA CAS原理深度分析
- cas单点登录
- CAS单点登录之重复登录的问题
- Lock-Free
- 解决Unable to read TLD "META-INF/c.tld" from JAR file
- Yale CAS实现原理及其基础协议
- CAS的配置,登录界面的更改以及数据库的连接--Java(Eclipse,非Maven)
- cas logout跳转到指定页面(带service)
- cas logout 报session already invalidated(struts2报错)
- cas logout代码细节
