jQuery层级元素选择器
2016-03-01 12:15
561 查看
第一个:
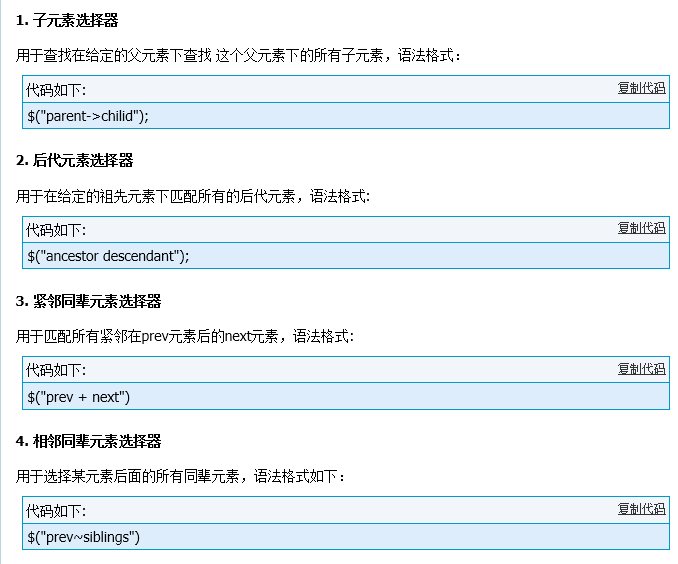
1:空格表示所有
2:> 第一层
3:+/~ 同级
+:之后的第一个元素
~:之后所有同级

d
代码示例:
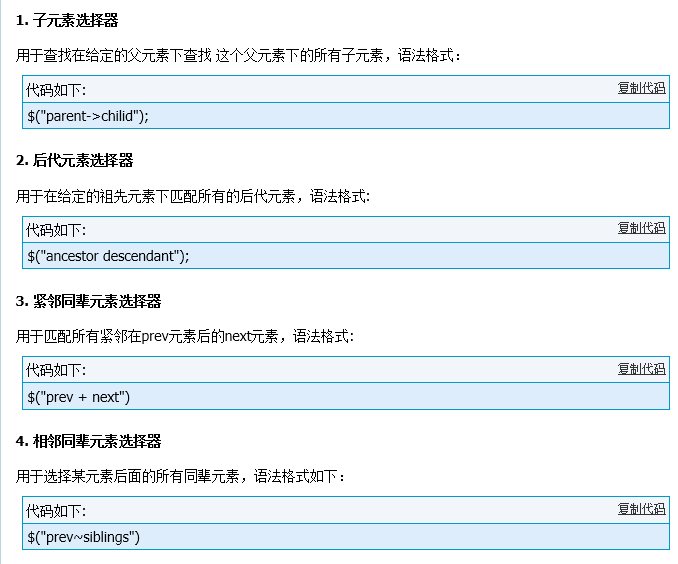
1:空格表示所有
2:> 第一层
3:+/~ 同级
+:之后的第一个元素
~:之后所有同级

d
代码示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-1.7.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("form input").css("color", "red"); //给form元素的后代input元素设置字体颜色
$("div>div").css("background", "#FCF"); //给maindiv下的子元素div1和div2设置背景颜色
$("div~input").css("border", "2px solid blue"); //给div元素后面的所有input元素设置边框
$("div+input").css("border", "2px solid red"); //给紧跟在div元素后的input元素设置边框
});
</script>
<title>层级选择器</title>
</head>
<body>
<form id="form1">
<label>form元素的后代input元素为:input1, input2, input3</label>
<input type="text" id="input1" value="文本框1" />
<div id="maindiv">
<div id="div1">maindiv的子元素:id为div1</div>
<div id="div2">maindiv的子元素:id为div2</div>
</div>
<input type="text" id="input2" value="文本框2" />
<input type="text" id="input3" value="文本框3" /><br />
<label>maindiv的所有子元素为:div1, div2</label>
</form>
</body>
</html>相关文章推荐
- jquery-追加元素
- JQUERY组装对象并调用自身函数改变自己的属性
- 自己整理一个div的jquery弹窗效果
- php-jquery-json-3
- jQuery的选择器中的通配符
- Jquery获取css中id和class样式的动作-#id和.class
- Jquery Ajax调用aspx页面方法
- jQuery 操作复选框(checkbox) attr checked不起作用
- 判断jquery对象是否存在 用 $("#id").length>0
- jQuery使用模式窗口实现在主页面和子页面中互相传值的方法
- jQuery--引入jq&jq简单方法
- JQuery 多个ID对象绑定一个click事件
- jquery滚动条定位
- jQuery获取某天的农历日期并判断是否除夕或新年的方法
- jQuery validate插件的主要功能
- JQuery Mobile入门——页面缓存
- jQuery实现获取table表格第一列值的方法
- jQuery
- jQuery增加与删除table列的方法
- JQuery-Easyui----Resizable( 调整大小) 组件
