Material Design之Theme样式及切换
2016-03-01 00:03
537 查看
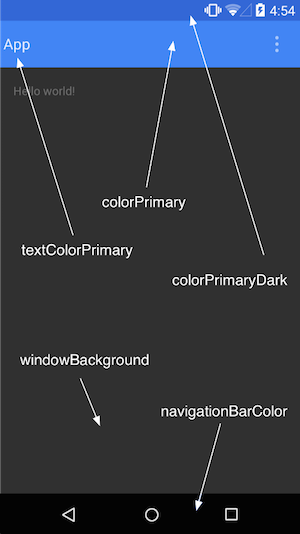
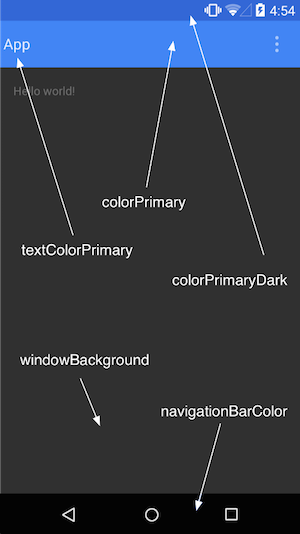
说到我们的Theme样式不得不说下我们经典的一张图

在values-v21中的style文件中可以先创建两个theme
关于color的代码
可以看到是一个蓝色的基本主题,和一个纯黑的主题
设置了两个主题,我们当然希望用户在点击按键后能切换我们程序的主题,其实很简单,只要在点击事件中调用一行代码即可,themeID即我们theme的id
点了你会发现木有效果,这是因为setTheme()方法需要在setContentView()方法前调用,是不是感觉这里有点矛盾的感觉,我Activity创建了我才有点击事件,怎么才能让activity先就知道我要设定的主题呢?
很简单,再启动一次自己不就行啦~
然后setContentView()前调用一下代码即可

在values-v21中的style文件中可以先创建两个theme
<!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <!-- black application theme. --> <style name="DarkTheme" parent="Theme.AppCompat"> <item name="colorPrimary">@color/BlackColorPrimary</item> <item name="colorPrimaryDark">@color/BlackColorPrimaryDark</item> <item name="colorAccent">@color/BlackColorAccent</item> </style>
关于color的代码
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303F9F</color> <color name="colorAccent">#FF4081</color> <color name="BlackColorPrimary">#000000</color> <color name="BlackColorPrimaryDark">#000000</color> <color name="BlackColorAccent">#000000</color> </resources>
可以看到是一个蓝色的基本主题,和一个纯黑的主题
设置了两个主题,我们当然希望用户在点击按键后能切换我们程序的主题,其实很简单,只要在点击事件中调用一行代码即可,themeID即我们theme的id
setTheme(themeID);
点了你会发现木有效果,这是因为setTheme()方法需要在setContentView()方法前调用,是不是感觉这里有点矛盾的感觉,我Activity创建了我才有点击事件,怎么才能让activity先就知道我要设定的主题呢?
很简单,再启动一次自己不就行啦~
public void black(View v){
finish();//结束当前Activity
overridePendingTransition(0,0);//Activity切换的动画
//重启自己,更换主题
Intent intent = new Intent(this,MainActivity.class);
intent.putExtra("themeID",R.style.DarkTheme);
startActivity(intent);
}
public void normal(View v){
finish();
overridePendingTransition(0,0);
//重启自己,更换主题
Intent intent = new Intent(this,MainActivity.class);
intent.putExtra("themeID",R.style.AppTheme);
startActivity(intent);
}然后setContentView()前调用一下代码即可
int themeID = getIntent().getIntExtra("themeID", -1);
if (themeID != -1){
setTheme(themeID);
}
setContentView(R.layout.activity_main);
相关文章推荐
- 识设计大师(Logo Design Studio) v3.1.0.0 零售版 下载
- 自定义一个theme在不同的sdk环境下继承不同的值
- jQuery UI 应用不同Theme的办法
- 基于android样式与主题(style&theme)的详解
- Android系统自带样式 (android:theme)
- Android入门之Style与Theme用法实例解析
- 【MaterialEditText】 Material Design 的 EditText 3ff8
- 开源硬件的价值评估
- [WP主题]主机主题分享——HostMe
- [WP主题]另类风格的国人优秀WP主题
- [WP主题]简洁大方多色彩的主题——blogolife
- 《Design patterns》读书笔记
- Eclipse中批量改变文件的默认打开方式
- CPU显卡内存与3DMAX渲染的关系
- Design Pattern 新解
- Android之主题风格设计
- 39_03_Linux集群系列之十三——高可用集群之corosync基础概念及安装配置(笔记)
- 20个漂亮的单页传单设计欣赏
- 转 C ++书单
