CSS学习总结
2016-03-01 00:00
519 查看
摘要: W3C的介绍中介绍CSS 指层叠样式表 (Cascading Style Sheets), 样式定义如何显示 HTML 元素。浏览器将内容装在一个元素里面(一个盒子),然后CSS通过调整盒子背景、大小、颜色、样式、内容的文本以及字体的大小,最后展示出我们需要的排版样式。
一、简介
W3C的介绍中介绍CSS 指层叠样式表 (Cascading Style Sheets), 样式定义如何显示 HTML 元素。浏览器将内容装在一个元素里面(一个盒子),然后CSS通过调整盒子背景、大小、颜色、样式、内容的文本以及字体的大小,最后展示出我们需要的排版样式。
css在使用的过程中,有很多的参数需要记忆。特别是还有很多的浏览器的有自己独有的参数,很难记忆。只有多使用,多查文档。用的时候可以到w3c.com中查询 http://www.w3school.com.cn/cssref/index.asp

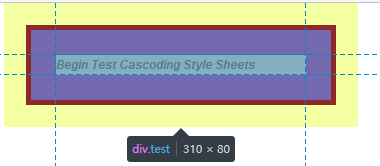
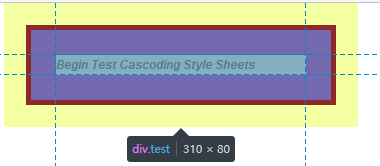
我们用通过CSS来排版,在浏览器中形象的展示出,它们之间的区别
效果图


CSS学习总结
一、简介
W3C的介绍中介绍CSS 指层叠样式表 (Cascading Style Sheets), 样式定义如何显示 HTML 元素。浏览器将内容装在一个元素里面(一个盒子),然后CSS通过调整盒子背景、大小、颜色、样式、内容的文本以及字体的大小,最后展示出我们需要的排版样式。css在使用的过程中,有很多的参数需要记忆。特别是还有很多的浏览器的有自己独有的参数,很难记忆。只有多使用,多查文档。用的时候可以到w3c.com中查询 http://www.w3school.com.cn/cssref/index.asp
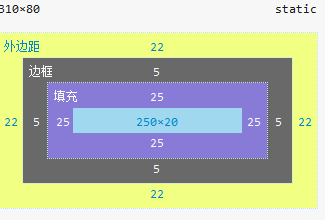
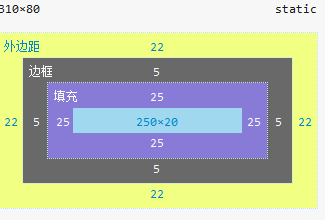
二、盒子模型
浏览器在处理HTML标签的时候,都是通过盒子模型进行排版。将内容放在这种盒子容器内,根据容器是行内标签和块级标签最后在浏览器中形成样式。下面是W3C网站的介绍
我们用通过CSS来排版,在浏览器中形象的展示出,它们之间的区别
<!DOCTYPE html>
<html>
<head>
<style>
.test{
background : gray;
border : 5px solid red;
height : 20px;
width : 250px;
font : italic bold 12px/20px arial,sans-serif;
margin: 22px;
padding : 25px;
}
</style>
</head>
<body>
<div class="test">Begin Test Cascoding Style Sheets</div>
</body>
</html>效果图


相关文章推荐
- Web布局连载——两栏固定布局(五)
- [div+css]晒晒最新制作专题推广页模板
- [css] line-height 百分比单位和数值单位的区别
- Apple官网研究之使用Justify布局导航
- 设计更快的网页(三):字体和 CSS 调整
- 纯CSS制作的新闻网站中的文章列表
- 10条影响CSS渲染速度的写法与使用建议第1/3页
- BS项目中的CSS架构_仅加载自己需要的CSS
- 很不错的 CSS Hack 又学了一招
- 发一个css比较清爽的写法
- CSS expression控制图片自动缩放效果代码[兼容 IE,Firefox]
- css布局网页水平居中常用方法
- CSS经典技巧十则第1/2页
- css 兼容性问题this.style.cursor=''hand''
- IE6不能正常解析CSS文件问题的解决方法及原因分析
- 欲练CSS ,必先解决IE的一些细节分析
- CSS文字截取功能实现代码
- 支持IE6 IE7 Firefox 的纯CSS的下拉菜单
- 不同版本IE使用不同css(css条件注释语句用法)
- css类选择器的使用方法详解
