notepad++ Emmet插件开发html、css。
2016-02-29 13:08
543 查看
notepad++ Emmet插件开发html。
1、Emmet插件
Emmet是用来做文本编辑的插件集,提供了编辑HTML, XML, XSL等语言时,内容提示补全的功能。Zen Coding是Emmet的前身。
2、插件安装
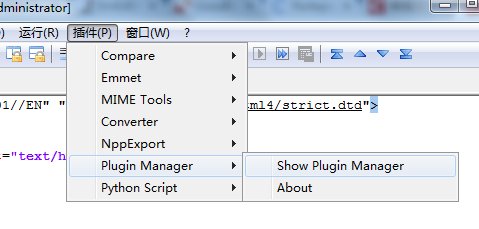
notepade++插件管理器安装

在可选插件中找到Emmet选中安装。
3、Emmet使用
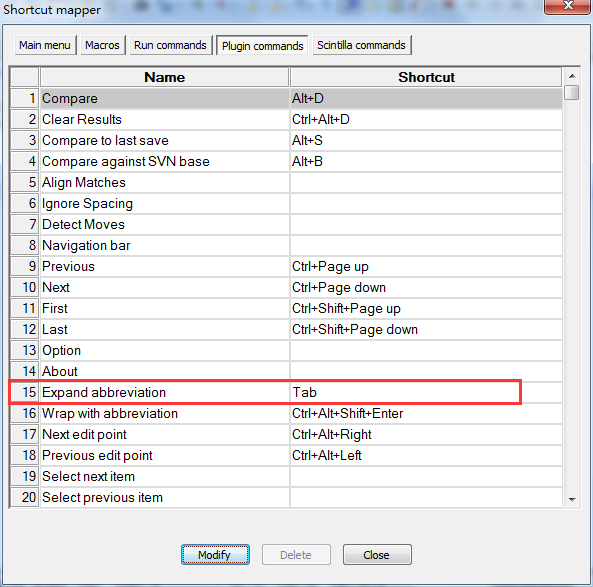
为方便使用,将“Expand abbreviation”的快捷键设为Tab键,具体的设置方法为,在notepad++工具栏中选择“设置→管理快捷键→Plugin commands”

4、使用时遇到的问题
“unknown exception”“Python Script Plugin did not accept the script”
解决方法,重新安装Python Script插件:
首先在notepad++插件管理器中找到Python Script插件卸载
然后手动下载Python Script插件下载地址
安装时,选择nodepad++安装的根目录(否则安装完成后无法识别)。它会自动选择安装在plugin文件夹下。
5、Emmet使用方法
html doctype自动补全方法
快速添加class、id、文本、属性
未完待续。。。
6、详细的使用方法见:
Emmet Documentation
HOW TO USE ZEN CODING
Goodbye, Zen Coding. Hello, Emmet!
1、Emmet插件
Emmet是用来做文本编辑的插件集,提供了编辑HTML, XML, XSL等语言时,内容提示补全的功能。Zen Coding是Emmet的前身。
2、插件安装
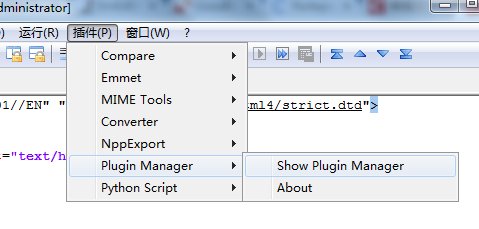
notepade++插件管理器安装

在可选插件中找到Emmet选中安装。
3、Emmet使用
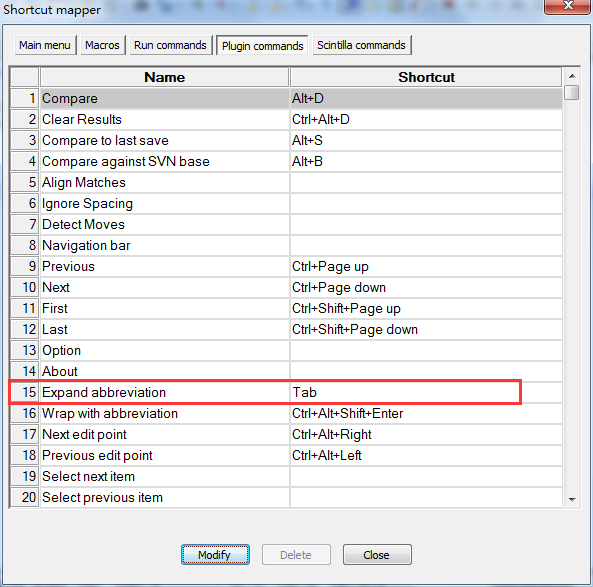
为方便使用,将“Expand abbreviation”的快捷键设为Tab键,具体的设置方法为,在notepad++工具栏中选择“设置→管理快捷键→Plugin commands”

4、使用时遇到的问题
“unknown exception”“Python Script Plugin did not accept the script”
解决方法,重新安装Python Script插件:
首先在notepad++插件管理器中找到Python Script插件卸载
然后手动下载Python Script插件下载地址
安装时,选择nodepad++安装的根目录(否则安装完成后无法识别)。它会自动选择安装在plugin文件夹下。
5、Emmet使用方法
html doctype自动补全方法
!/html:5 + tab //生成HTML5 DOCTYPE html:xt + tab //生成XHTML tansitional DOCTYPE html:4s + tab //生成HTML4 strict DOCTYPE
快速添加class、id、文本、属性
//快速完成含有class和id的标签,类似CSS
div.container + tab //<div class="container"></div>
div#container + tab //<div id="container"></div>
div.container#container //<div class="container" id="container"></div>
//大括号{}用来完成内容的填写
div{我是div} //<div>我是div</div>
p{我是段落} //<p>我是段落</p>
//方括号[]用来完成属性的填写
a[href=#] //<a href="#"></a>未完待续。。。
6、详细的使用方法见:
Emmet Documentation
HOW TO USE ZEN CODING
Goodbye, Zen Coding. Hello, Emmet!
相关文章推荐
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- Apple官网研究之使用Justify布局导航
- 通过Mootools 1.2来操纵HTML DOM元素
- WEB标准网页布局中尽量不要使用的HTML标签
- Flash 与 html 的一些实用技巧
- html工作中表格<tbody>标签的使用技巧
- HTML 向 XHTML1.0 兼容性指导
- C#自写的一个HTML解析类(类似XElement语法)
- 没有文件大小限制并免费的PDF到HTML转换工具
- JavaScript与HTML结合的基本使用方法整理
- css实现气泡框效果(实例加图解)
- html链接与文本标签们
- html活用软字符连接符
- 浅谈html中id和name的区别实例代码
- HTML <!DOCTYPE> 标签
- asp中实现清除html的函数
- Android的TextView与Html相结合的具体方法
- jQuery设置和获取HTML、文本和值示例
- 『jQuery』.html(),.text()和.val()的概述及使用
