CSS布局 — 圣杯布局与双飞翼布局
2016-02-28 23:59
483 查看
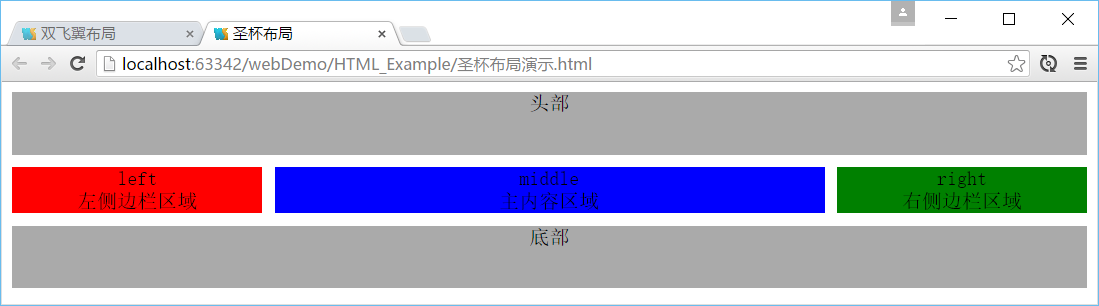
圣杯布局

实现原理
html代码中,middle部分首先要放在container的最前部分,然后是left,right将三者都设置
float:left,
position:relative(因为相对定位后面会用到)
middle设置
width:100%占满一行
此时middle占满一行,所以要把left拉到middle所在行的最左边,使用
margin-left:-100%
这时left拉回到middle所在行的最左边,但会覆盖middle内容的左端,要把middle内容拉出来,所以在外围container加上
padding:0 210px
middle内容拉出来了,但left也跟着出来了,所以要还原,就对left使用相对定位
left:-210px
同理,right要拉到middle所在行的最右边,使用
margin-left:-210px,
right:-210px
实现代码
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
body {
text-align: center;;
}
#demo {
margin: auto;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
padding:0 210px;
}
#left {
background-color: red;
float:left;
position:relative;
left:-210px;
width:200px;
margin-left:-100%;
}
#right {
background-color: green;
width: 200px;
margin-left: -200px;
float: left;
right: -210px;
position: relative;
}
#middle {
background-color: blue;
float:left;
width:100%;
}
</style>
</head>
<body>
<div id="demo">
<header id="header">头部</header>
<div id="container">
<div id="middle">
middle<br>主内容区域
</div>
<div id="left">
left<br>左侧边栏区域
</div>
<div id="right">
right<br>右侧边栏区域
</div>
</div>
<footer id="footer">底部</footer>
</div>
</body>
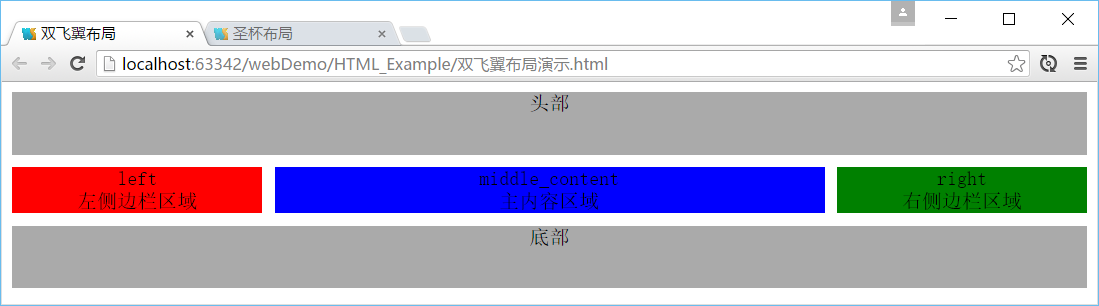
</html>双飞翼布局

实现原理
html代码中,middle部分首先要放在container的最前部分,然后是left,right将三者都设置
float:left
middle设置
width:100%占满一行
此时middle占满一行,所以要把left拉到middle所在行的最左边,使用
margin-left:-100%,同理right使用
margin-left:-200px
此时middle的内容被覆盖,要把middle的内容拉出来,除了使用外围container的padding,还可以考虑使用margin,给middle增加一个内层div -- middle_content, 然后设置
margin:0 210px
实现代码
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type="text/css">
body {
text-align: center;;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
}
#left {
background-color: red;
float:left;
width:200px;
margin-left: -100%;
}
#right {
background-color: green;
width: 200px;
float: left;
margin-left: -200px;
}
#middle {
float: left;
width: 100%;
}
#middle_content {
background-color: blue;
margin: 0 210px;
}
</style>
</head>
<body>
<div id="demo">
<header id="header">头部</header>
<div id="container">
<div id="middle">
<div id="middle_content">
middle_content<br>主内容区域
</div>
</div>
<div id="left">
left<br>左侧边栏区域
</div>
<div id="right">
right<br>右侧边栏区域
</div>
</div>
<footer id="footer">底部</footer>
</div>
</body>
</html>
相关文章推荐
- CSS3 值得称赞新特性
- CSS学习(二)-结构伪类选择器、属性选择器
- word-wrap和word-break css3
- CSS技巧和经验
- ionic css布局之bar页眉页脚定义
- CSS——div居中,window.open(0
- css3动画
- css05 字体以及行间距
- 实用的css3属性
- 【html/css】选择器以及其优先级的问题
- css基础
- CSS样式之clear清除浮动
- CSS 颜色代码大全
- css全局设置
- CSS技巧: CSS隐藏文字的方法(CSS text-indent: -9999px;)
- CSS——你所不知的 CSS ::before 和 ::after 伪元素用法(转)
- CSS——伪元素
- CSS小技巧总结
- C#学习之css(二)
- css学习(一)-CSS基础、css选择器
