xutils3的导入方法
2016-02-26 22:42
369 查看
1、开源地址
https://github.com/wyouflf/xUtils3.git
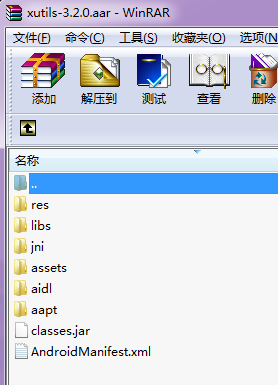
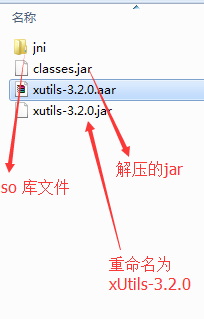
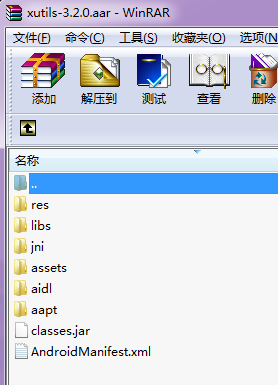
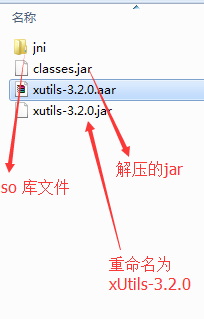
如果使用eclipse可以 点击这里下载aar文件, 然后用zip解压, 取出jar包和so文件.
2、导入工程
使用Gradle构建时添加一下依赖即可:


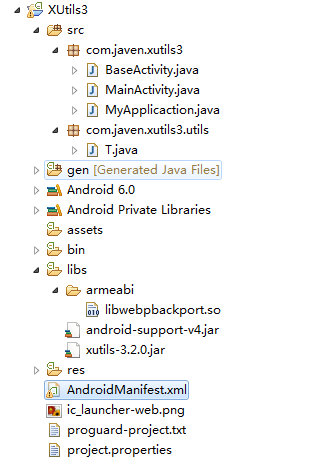
2、将xutils-3.2.0.jar 以及armeabi添加到工程的libs中即可。
[b]3、简单介绍[/b]
[b] XUtils3一共有4大功能:注解模块,网络模块,图片加载模块,数据库模块。 [/b]
1.在Application的oncreate方法中加入下面代码:
x.Ext.setDebug(BuildConfig.DEBUG);
2.在Activity的oncreate方法中加入下面代码:
3.加载当前的Activity布局需要如下注解:
@ContentView加入到Activity的上方
4.给View进行初始化需要如下注解:
@InjectView
5.处理控件的各种响应事件需要如下注解:
@Envent
[b] 一下是一个简单的Demo 其中加载网络图片需要添加权限[/b]
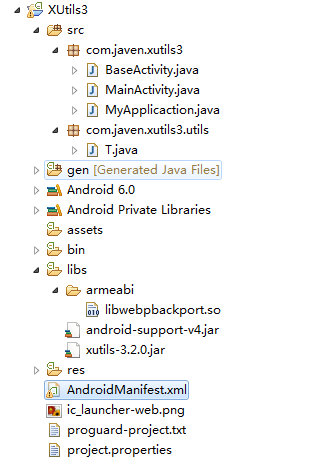
项目目录截图

[b] [/b]
源码下载地址:http://pan.baidu.com/s/1gdWlhyb
https://github.com/wyouflf/xUtils3.git
如果使用eclipse可以 点击这里下载aar文件, 然后用zip解压, 取出jar包和so文件.
2、导入工程
使用Gradle构建时添加一下依赖即可:
compile 'org.xutils:xutils:3.2.2'
使用Eclipse构建时操作步骤如下:
1、下载aar文件并使用然后用zip解压, 取出jar包和so文件.

2、将xutils-3.2.0.jar 以及armeabi添加到工程的libs中即可。
[b]3、简单介绍[/b]
[b] XUtils3一共有4大功能:注解模块,网络模块,图片加载模块,数据库模块。 [/b]
注解模块
Activity的注解1.在Application的oncreate方法中加入下面代码:
x.Ext.init(this);
x.Ext.setDebug(BuildConfig.DEBUG);
2.在Activity的oncreate方法中加入下面代码:
x.view().inject(this);
3.加载当前的Activity布局需要如下注解:
@ContentView加入到Activity的上方
4.给View进行初始化需要如下注解:
@InjectView
5.处理控件的各种响应事件需要如下注解:
@Envent
[b] 一下是一个简单的Demo 其中加载网络图片需要添加权限[/b]
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
项目目录截图

[b] [/b]
@ContentView(R.layout.activity_main)
public class MainActivity extends Activity {
private Context context;
@ViewInject(R.id.id_but1)
private Button button1;
@ViewInject(R.id.id_but2)
private Button button2;
@ViewInject(R.id.id_but_loadImg)
private Button id_but_loadImg;
@ViewInject(R.id.id_imgView)
private ImageView imageView;
ImageOptions imageOptions;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//注入view和事件
x.view().inject(this);
context=this;
imageOptions = new ImageOptions.Builder()
.setSize(DensityUtil.dip2px(120), DensityUtil.dip2px(120))
.setRadius(DensityUtil.dip2px(5))
// 如果ImageView的大小不是定义为wrap_content, 不要crop.
.setCrop(true)
// 加载中或错误图片的ScaleType
//.setPlaceholderScaleType(ImageView.ScaleType.MATRIX)
.setImageScaleType(ImageView.ScaleType.CENTER_CROP)
//设置加载过程中的图片
.setLoadingDrawableId(R.drawable.ic_launcher)
//设置加载失败后的图片
.setFailureDrawableId(R.drawable.ic_launcher)
//设置使用缓存
.setUseMemCache(true)
//设置支持gif
.setIgnoreGif(false)
//设置显示圆形图片
// .setCircular(false)
.build();
}
@Event(value={R.id.id_but_loadImg})
private void loadImage(View view){
x.image().bind(imageView, "http://img2.3lian.com/2014/f2/164/d/17.jpg", imageOptions);
}
@Event(value={R.id.id_but1,R.id.id_but2},type=View.OnClickListener.class)
private void onClick(View view){
//必须为private
switch (view.getId()) {
case R.id.id_but1:
T.showLong(context, "点击了id_but1.....");
LogUtil.e("点击了id_but1.....");
break;
case R.id.id_but2:
T.showLong(context, "点击了id_but2.....");
break;
default:
break;
}
}源码下载地址:http://pan.baidu.com/s/1gdWlhyb
相关文章推荐
- UML类图几种关系的总结
- 【hdu1501】zipper——dfs
- 基于AT91SAM9261EK的嵌入式Linux+Cramfs根文件系统移植成功
- 变量的初始化
- 一些窗口API函数,比如SetForegroundWindow,SwitchToThisWindow
- Java高级---反射机制
- protobuf、prototxt的使用/Windows/VS
- Servlet—Session
- 什么叫工业4.0?这篇接地气的文章终于讲懂了!
- 公告字幕滚动开发
- 死锁-1.0.1
- POJ 2502 - Subway
- java 如何递归遍历一个文件夹下的所有文件
- Java新手进阶:细说引用类型
- opendaylight(Li) l2switch 源代码分析(2)--parent
- 我的首篇博客--致我们的大数据学员
- Android 4.0 Camera架构分析之Camera初始化
- The 7th Zhejiang Provincial Collegiate Programming Contest->Problem G:G - Wu Xing
- leetcode@ [173] Binary Search Tree Iterator (InOrder traversal)
- Java 高级---IO
