侧边导航栏css示例
2016-02-24 23:30
579 查看
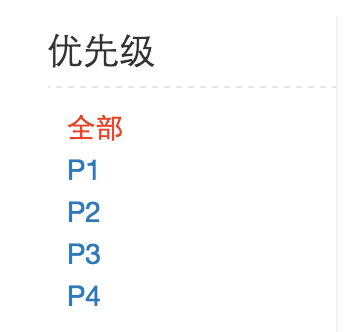
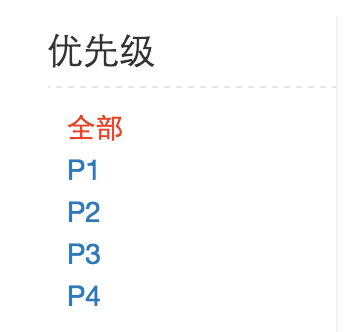
效果展示:

html:
css:

html:
<div class="sidebar"> <ul> <li>优先级 <ul> <li><aonclick=""class="sidebar-selected">全部</a></li> <li><aonclick="">P1</a></li> <li><aonclick="">P2</a></li> <li><aonclick=“" >P3</a></li> <li><aonclick="">P4</a></li> </ul> </li> </ul> </div>
css:
.sidebar {
border-right: 1px solid #f0f2f1;
width: 180px;
float: left;
padding-left: 35px;
}
.sidebar>ul {
list-style: none;
padding: 0;
margin: 0;
}
.sidebar>ul>li {
font-size: 18px;
font-weight: 400;
padding: 0010px;
margin-top: 5px;
}
.sidebar>ul>li>ul {
border-top: 1px dashed rgba(0,0,0,0.1);
display: block;
list-style: none;
margin: 5px010px0;
padding: 10px0010px;
font-size: 14px;
max-height: 138px;
overflow: auto;
}
.sidebar a {
line-height: 1.5;
}
.sidebar a:hover {
color: #e74430;
cursor:pointer;
}
.sidebar-selected {
color: #e74430;
}
相关文章推荐
- css3 skew变形
- HTML+CSS慕课网学习总结(三)
- css媒体查询
- 【CSS3】设置动画播放次数
- 【CSS3】设置动画开始播放的时间
- 【CSS3】设置动画播放方式
- 【CSS3】设置动画播放方式
- 【CSS3】设置动画播放时间
- 【CSS3】调用动画
- 2016/2/24 1,css有几种引入方式 2,div除了可以声明id来控制,还可以声明什么控制? 3,如何让2个div,并排显示。4,清除浮动 clear:left / right / both
- 【CSS3】Keyframes介绍
- CSS Sprite(CSS贴图)
- css3box-flex属性
- 【CSS3】动画--过渡延迟时间 transition-delay
- 【CSS3】动画--过渡函数 transition-timing-function
- 【CSS3】动画--过渡所需时间 transition-duration
- 【CSS3】动画--过渡属性 transition-property
- 【CSS3】变形--原点 transform-origin
- 【CSS3】matrix
- 对 clear:both 这个样式的一些理解
