解决Android ListView数据为空及加载错误的方法
2016-02-21 16:17
706 查看
在项目中,都会用到ListView或GridView等列表控件。一般会用来展示从网络请求的数据 。如果请求的数据为空或者在请求的时候正好无没有网络了,我们的界面应该如何展示呢?数据为空的时候,ListView可以使用setEmptyView (View emptyView) 方法来我们需要的统一界面。数据加载失败呢?我们也可以统一进行处理。
//下面这个类是简单地封装用于无数据及加载错误的一个页面。
public class CommonShowView {
private Context mContext;// 上下文
private ViewGroup mEmptyOrErrorView;// 页面加载无数据或加载错误时显示
private ViewGroup mContentView;// 加载成功时显示的内容
private ViewGroup mParentView;// 父布局viewGroup
private LayoutInflater mInflater;
private TextView no_net;
private Button load_btn;
private boolean mViewsAdded;
private ViewGroup.LayoutParams mLayoutParams = new ViewGroup.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
public final static int TYPE_EMPTY = 1;// 数据为空
public final static int TYPE_ERROR = 2;// 加载数据失败
public final static int TYPE_CONTENT = 3;// 直接显示内容
private int mType = TYPE_EMPTY;// 数据类型,默认是无数据
/**
* 构造方法,传入上下文及内容GroupView
*/
public CommonShowView(Context context, ViewGroup mContentView) {
mContext = context;
mInflater = LayoutInflater.from(mContext);
this.mContentView = mContentView;
mParentView = (ViewGroup) mContentView.getParent();
initViews();
}
@SuppressLint("InflateParams")
private void initViews() {
mEmptyOrErrorView = (ViewGroup) mInflater.inflate(R.layout.common_show, null);
no_net = (TextView) mEmptyOrErrorView.findViewById(R.id.no_net);
load_btn = (Button) mEmptyOrErrorView.findViewById(R.id.load_btn);
if (!mViewsAdded) {
mViewsAdded = true;
mParentView.addView(mEmptyOrErrorView, mLayoutParams);
}
load_btn.setOnClickListener(new OnClickListener() {// 检查网络,进行网络设置
@Override
public void onClick(View v) {
Intent intent = null;
// 判断手机系统的版本 即API大于10 就是3.0或以上版本及魅族手机
if (android.os.Build.VERSION.SDK_INT > 10 && !android.os.Build.MANUFACTURER.equals("Meizu")) {
intent = new Intent(android.provider.Settings.ACTION_WIRELESS_SETTINGS);
}
else if (android.os.Build.VERSION.SDK_INT > 17 && android.os.Build.MANUFACTURER.equals("Meizu")) {
intent = new Intent(android.provider.Settings.ACTION_SETTINGS);
}
else {
intent = new Intent();
ComponentName component = new ComponentName("com.android.settings", "com.android.settings.WirelessSettings");
intent.setComponent(component);
intent.setAction("android.intent.action.VIEW");
}
mContext.startActivity(intent);
}
});
}
public ViewGroup getEmptyOrErrorView() {
return mEmptyOrErrorView;
}
/**
* 设置无数据或加载错误view
* @description:
*/
public void setEmptyOrErrorView(ViewGroup emptyOrErrorView) {
this.mParentView.removeView(this.mEmptyOrErrorView);
this.mParentView.addView(emptyOrErrorView, mLayoutParams);
this.mEmptyOrErrorView = emptyOrErrorView;
}
/**
* 设置无数据或加载错误view
* @description:
*/
public void setEmptyOrErrorView(int res) {
ViewGroup vg = (ViewGroup) mInflater.inflate(res, null);
this.mParentView.removeView(this.mEmptyOrErrorView);
this.mParentView.addView(vg, mLayoutParams);
this.mEmptyOrErrorView = vg;
}
/**
* 获取内容view
* @description:
*/
public ViewGroup getContextView() {
return mContentView;
}
/**
* 方法概述:获取内容View的父布局
*/
public ViewGroup getRootView() {
return mParentView;
}
/**
* 方法概述:设置展示内容的视图
*/
public void setContextView(ViewGroup contentView) {
this.mType = TYPE_CONTENT;
showByType(mType);
}
/**
* 根据类型进行对应展示
* @description:
* @date 2016-2-19 下午3:02:20
*/
public void showByType(int mType) {
hideAllViews();
if (mContentView != null) {
switch (mType) {
case TYPE_EMPTY:
if (mEmptyOrErrorView != null) {
mEmptyOrErrorView.setVisibility(View.VISIBLE);
no_net.setText("这里空空也野哦~");
load_btn.setVisibility(View.GONE);
}
break;
case TYPE_ERROR:
if (mEmptyOrErrorView != null) {
mEmptyOrErrorView.setVisibility(View.VISIBLE);
no_net.setText("网络加载失败哦~");
load_btn.setVisibility(View.VISIBLE);
}
break;
case TYPE_CONTENT:
if (mContentView != null) {
mContentView.setVisibility(View.VISIBLE);
}
break;
default:
break;
}
}
}
/**
* 方法概述:将所有的子View隐藏起来
*/
private void hideAllViews() {
if (mParentView != null) {
if (mParentView.getChildCount() > 0) {
for (int i = 0; i < mParentView.getChildCount(); i++) {
View childView = mParentView.getChildAt(i);
if (childView != null) {
childView.setVisibility(View.GONE);
}
}
}
}
}
}
//错误页面及空页面时布局 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/rel_null" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/no_net" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerInParent="true" android:gravity="center" android:text="好像没网哦~" android:textColor="#333333" android:textSize="16sp" /> <Button android:id="@+id/load_btn" android:layout_width="112dp" android:layout_height="40dp" android:layout_below="@+id/no_net" android:layout_centerHorizontal="true" android:layout_marginTop="15dp" android:background="#E12228" android:gravity="center" android:text="检查网络" android:textColor="#ffffff" android:textSize="14sp" /> </RelativeLayout>
//在Activity中使用
public class MainActivity extends Activity {
private ListView listview;
private CommonShowView mShowView;
private List<String> datas;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listview = (ListView) findViewById(R.id.listview);
mShowView = new CommonShowView(this, listview);
// ----------有数据的时情况下--------------
// datas = getDatas(true);
// listview.setAdapter(new MyAdapter(this, datas));
// mShowView.setContextView(listview);//显示数据,也可以不调用,直接显示
// --------无数据的情况下----------------
// datas = getDatas(false);//无数据
// mShowView.showByType(CommonShowView.TYPE_EMPTY);
// ---------数据加载失败的情况下---------------
mShowView.showByType(CommonShowView.TYPE_ERROR);
}
private List<String> getDatas(boolean flag) {
List<String> datas = new ArrayList<>();
datas.add("这是第一行的data");
datas.add("这是第2行的data");
datas.add("这是第三行的data");
datas.add("这是第4行的data");
if (flag) {
return datas;
}
else {
return null;
}
}
class MyAdapter extends BaseAdapter {
private List<String> datas;
private Context mContext;
public MyAdapter(Context mContext, List<String> datas) {
this.mContext = mContext;
this.datas = datas;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return datas.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return datas.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// 这里只举个小例子,没有考虑性能 优化
TextView tv = new TextView(mContext);
tv.setTextSize(16f);
tv.setText(datas.get(position));
return tv;
}
}
}
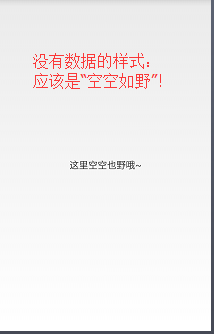
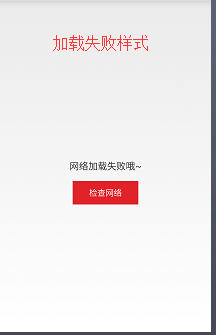
目前只是做了个超级简单的样式,具体的展示根据需求再改再封装。帖个图:


以上就是ListView数据为空及加载错误处理的方法,希望对大家的学习有所帮助。
您可能感兴趣的文章:
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
