EasyUI闪屏EasyUI页面加载提示(原理+代码+效果图)
2016-02-21 13:57
375 查看
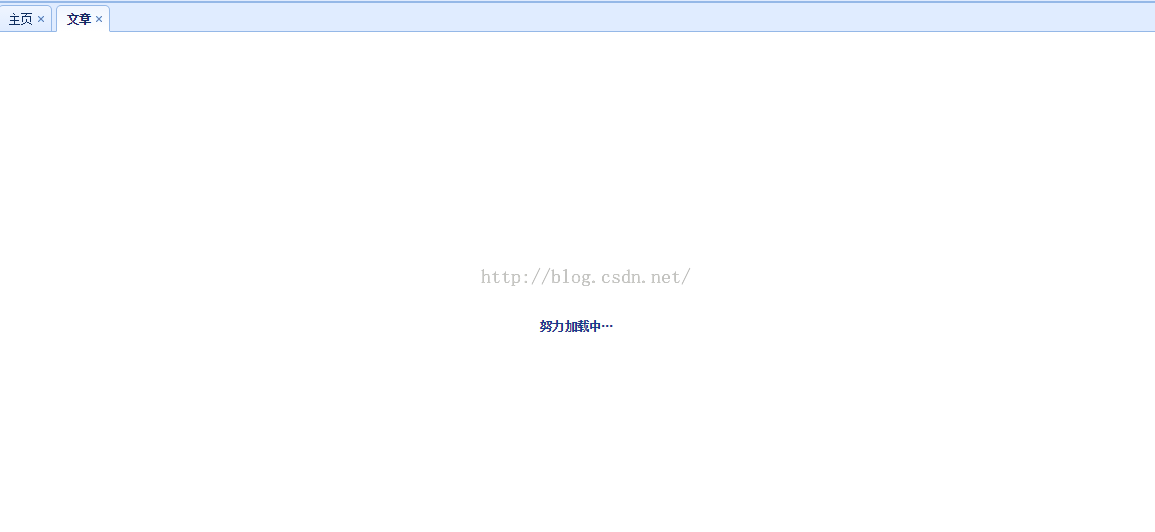
使用EasyUI时,有个经常遇到的问题,页面还没有渲染完成的时候,就展现了。
刚刚开始很混乱,等加载完成后,就好了。
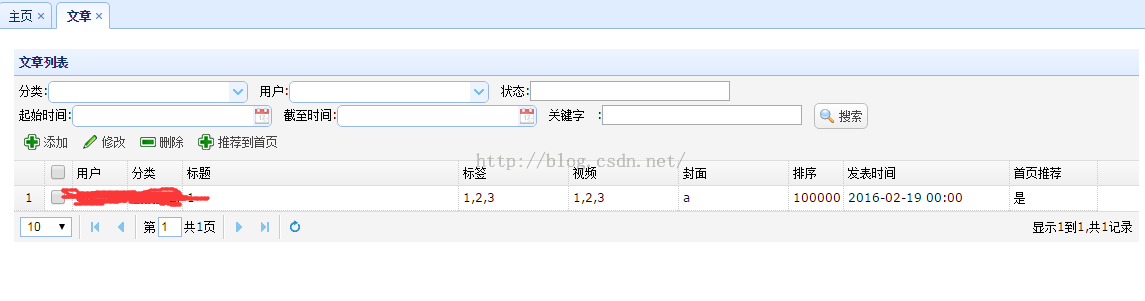
$.parser.onComplete,这个是在所有组件解析完成后执行的事件。其实这个事件很有用的。很多在布局用到easyui的时候总会出现一个问题。就是在一进入主界面的时候,页面的并不是马上就展现,而是会有一个混乱的过程,之后一闪就又好了。
其实这个就是因为easyui是在dom载入完毕之后才会对整个页面进行解析,当你们布局和组件使用的比较多的时候,完整的解析组件就需要一个过程,而在这个过程中就会出现短暂的界面混乱现象。
要解决这个问题其实只要好好利用这个onComplete 事件在结合一个载入遮罩就解决问题了。
把需要这个动画效果的,放到一个页面中去。
<#include "common/loadingDiv.html"/>(Freemarker的include语法,模版用的.html后缀)
loadingDiv.html
<div id='loadingDiv' style="position: absolute; z-index: 1000; top: 0px; left: 0px;
width: 100%; height: 100%; background: white; text-align: center;">
<h1 style="top: 48%; position: relative;">
<font color="#15428B">努力加载中・・・</font>
</h1>
t;/div>
<script type="text/javascript">
function closeLoading() {
$("#loadingDiv").fadeOut("normal", function () {
$(this).remove();
});
}
var no;
$.parser.onComplete = function () {
if (no) clearTimeout(no);
no = setTimeout(closeLoading, 1000);
}
</script>


以上内容是小编给大家介绍的EasyUI闪屏EasyUI页面加载提示,希望对大家以上帮助!
您可能感兴趣的文章:
相关文章推荐
- easyui------显示隐藏列功能
- 如何使用jquery easyui创建标签组件
- jQuery寻找n以内完全数的方法
- 推荐10个2014年最佳的jQuery视频插件
- jQuery下实现等待指定元素加载完毕(可改成纯js版)
- jquery+CSS3实现淘宝移动网页菜单效果
- 采用easyui tree编写简单角色权限代码的方法
- jQuery模拟原生态App上拉刷新下拉加载更多页面及原理
- jQuery实现本地预览上传图片功能
- jquery实现触发时更新下拉列表内容的方法
- jQuery+PHP+ajax实现微博加载更多内容列表功能
- 基于jquery中children()与find()的区别介绍
- 了解jQuery技巧来提高你的代码(个人觉得那个jquery的手册很不错)
- 轻松学习jQuery插件EasyUI EasyUI实现拖动基本操作
- Jquery ajax加载等待执行结束再继续执行下面代码操作
- 基于jQuery实现网页打印功能
- JavaScript判断图片是否能够加载,失败则替换默认图片
- js 判断图片是否加载完以及实现图片的预下载
- js 加载时自动调整图片大小
- JavaScript优化专题之Loading and Execution加载和运行
