自己动手丰衣足食之Easyform表单验证插件&validate.js实时验证
2016-02-20 17:01
831 查看

下载地址:http://download.csdn.net/detail/cometwo/9437671
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Easyform表单验证插件实现简易注册表单验证代码</title>
<link rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="js/jquery-2.1.0.min.js"></script>
<script type="text/javascript" src="js/easyform.js"></script>
</head>
<body>
<div class="form-div">
<form id="reg-form" action="http://www.sucaijiayuan.com" method="post">
<table>
<tr>
<td>用户名</td>
<td>
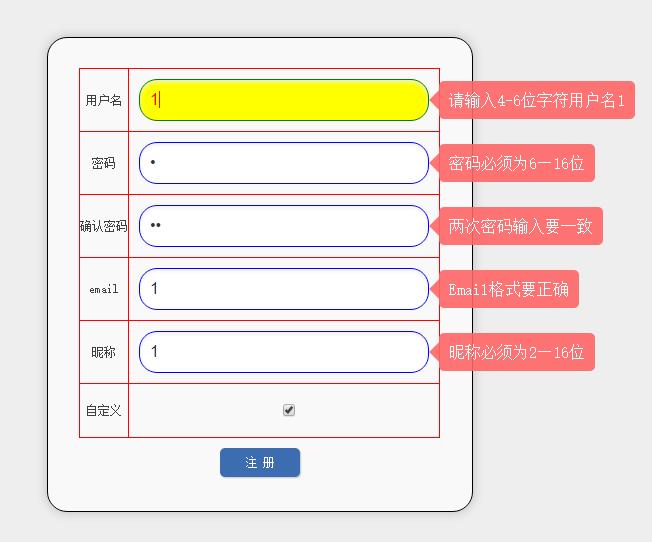
<input name="uid" type="text" id="uid" easyform="length:4-16;char-normal;real-time;" message="请输入4-6位字符用户名1" easytip="disappear:lost-focus;theme:red;" ajax-message="用户名已存在!">
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input name="psw1" type="password" id="psw1" easyform="length:6-16;" message="密码必须为6—16位" easytip="disappear:lost-focus;theme:red;">
</td>
</tr>
<tr>
<td>确认密码</td>
<td>
<input name="psw2" type="password" id="psw2" easyform="length:6-16;equal:#psw1;" message="两次密码输入要一致" easytip="disappear:lost-focus;theme:red;">
</td>
</tr>
<tr>
<td>email</td>
<td>
<input name="email" type="text" id="email" easyform="email;real-time;" message="Email格式要正确" easytip="disappear:lost-focus;theme:red;" ajax-message="这个Email地址已经被注册过,请换一个吧!">
</td>
</tr>
<tr>
<td>昵称</td>
<td>
<input name="nickname" type="text" id="nickname" easyform="length:2-16" message="昵称必须为2—16位" easytip="disappear:lost-focus;theme:red;">
</td>
</tr>
<tr>
<td>自定义</td>
<td>
<input name="nickname" type="checkbox" id="nickname" easyform="length:2-16" message="昵称必须为2—16位" easytip="disappear:lost-focus;theme:red;">
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit">
</div>
<br class="clear">
</form>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('#reg-form').easyform();
});
</script>
</body>
</html>CCS:
@charset "utf-8";
* {
margin: 0;
padding: 0;
list-style-type: none;
}
a,
img {
border: 0;
}
body {
font: 16/180% Arial, Helvetica, sans-serif, "微软雅黑", "黑体";
background: #eee;
text-align: center;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
td,
th {
text-align: center;
padding: 0;
border: 1px solid red;
}
.clear {
clear: both;
}
.clear:before,
.clear:after {
content: "";
display: table;
}
.clear:after {
clear: both;
}
/* form-div */
.form-div {
background-color: rgba(255, 255, 255, 0.67);
border-radius: 20px;
border: 1px solid black;
width: 424px;
margin: 100px auto;
padding: 30px 0 20px 0px;
font-size: 12px;
box-shadow: inset 0px 0px 10px rgba(255, 255, 255, 0.5), 0px 0px 15px rgba(75, 75, 75, 0.3);
text-align: left;
}
.form-div input[type="text"],
.form-div input[type="password"],
.form-div input[type="email"] {
width: 268px;
margin: 10px;
line-height: 20px;
font-size: 16px;
border: 1px solid blue;
}
.form-div input[type="checkbox"] {
margin: 20px 0 20px 10px;
}
.form-div input[type="button"],
.form-div input[type="submit"] {
margin: 10px 0 0 0;
}
.form-div table {
margin: 0 auto;
text-align: center;
color: rgba(64, 64, 64, 1.00);
}
.form-div table img {
vertical-align: middle;
margin: 0 0 5px 0;
}
.footer {
color: rgba(64, 64, 64, 1.00);
font-size: 12px;
margin-top: 30px;
}
.form-div .buttons {
text-align: center;
}
input[type="text"],
input[type="password"],
input[type="email"] {
border-radius: 18px;
box-shadow: inset 0 2px 5px #eee;
padding: 10px;
color: #333333;
margin-top: 5px;
}
input[type="text"]:focus,
input[type="password"]:focus,
input[type="email"]:focus {
border: 1px solid green;
outline: none;
color: red;
background-color: yellow;
}
input[type="button"],
input[type="submit"] {
padding: 7px 15px;
background-color: #3c6db0;
text-align: center;
border-radius: 5px;
overflow: hidden;
min-width: 80px;
border: none;
color: #FFF;
box-shadow: 1px 1px 1px rgba(75, 75, 75, 0.3);
}
input[type="button"]:hover,
input[type="submit"]:hover {
background-color: black;
color: blueviolet;
}
input[type="button"]:active,
input[type="submit"]:active {
background-color: green;
}
链接http://www.sucaijiayuan.com/Js/BiaoDanAnNiu/543.html下载地址http://download.csdn.net/detail/cometwo/9444151
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery表单验证不通过边框变色的代码 - 97站长网 - www.97zzw.com</title>
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/validate.pack.js"></script>
<link href="css/validate.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1>JQuery表单验证DEMO</h1>
<hr />
<form name="validateForm" action="http://www.97zzw.com/" method="post">
<table width="50%" border="1px " class="ad" cellpadding="0" cellspacing="1" bgcolor="pink" id="testTable">
<tr bgcolor="#ffffff">
<td align="left" bgcolor="red" width="150px" style="padding-left: 15px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
玩家账号 :
</td>
<td align="left" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
<input name="flightno" type="text" id="flightno" reg="^\w{4}\d+$" tip="游戏商名称[4个字母简写]+用户ID[数字] 如:yuuk520" />
</td>
</tr>
<tr bgcolor="#ffffff">
<td align="right" bgcolor="#EEEEEE" width="150px" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
中文姓名 :
</td>
<td align="left" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
<input name="floatNum" type="text" id="floatNum" reg="^[\u4e00-\u9fa5]+$" tip="只允许中文字符" />
</td>
</tr>
<tr bgcolor="#ffffff">
<td align="right" bgcolor="#EEEEEE" width="150px" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
电话号码 :
</td>
<td align="left" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
<input name="str" type="text" id="str" reg="^\d{3}-\d{8}$|^\d{4}-\d{7}$" tip="国内电话号码,格式: 0832-4405222 或 021-87888822" />
</td>
</tr>
<tr bgcolor="#ffffff">
<td align="right" bgcolor="#EEEEEE" width="150px" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
邮箱地址 :
</td>
<td align="left" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
<input name="groupname" type="text" id="groupname" reg="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$" tip="邮箱地址,如:yuuk@97zzw.com" />
</td>
</tr>
<tr bgcolor="#ffffff">
<td align="right" bgcolor="#EEEEEE" width="150px" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
网址 :
</td>
<td align="left" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
<input name="time1" type="text" id="time1" reg="^(http|https|ftp)\://[a-zA-Z0-9\-\.]+\.[a-zA-Z]{2,3}(:[a-zA-Z0-9]*)?/?([a-zA-Z0-9\-\._\?\,\'/\\\+&%\$#\=~])*$" tip="URl格式,允许FTP,HTTP,HTTPS" />
</td>
</tr>
<tr bgcolor="#ffffff">
<td align="right" bgcolor="#EEEEEE" width="150px" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
图片上传 :
</td>
<td align="left" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
<input name="imgFile" type="file" id="imgFile" reg=".*gif|png$" tip="允许GIF,PNG图片" />
</td>
</tr>
<tr bgcolor="#ffffff">
<td align="right" bgcolor="#EEEEEE" width="150px" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
来自哪里 :
</td>
<td align="left" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
<select id="from" name="from" reg="[^0]">
<option value="0">--请选择你来自哪里--</option>
<option value="a">北京</option>
<option value="b">上海</option>
<option value="c">四川</option>
</select> <span name="easyTip"></span>
</td>
</tr>
<tr bgcolor="#ffffff">
<td align="right" bgcolor="#EEEEEE" width="150px" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
文本 :
</td>
<td align="left" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
<textarea name="myeara" reg="^\w+$" tip="不能为空" cols="40" rows="5"></textarea>
</td>
</tr>
<tr bgcolor="#ffffff">
<td colspan="2" align="center" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
<input type="submit" name="submit" value=" 提交 " id="submit" />
</td>
</tr>
</table>
</form>
</body>
</html>validate.js实时验证插件

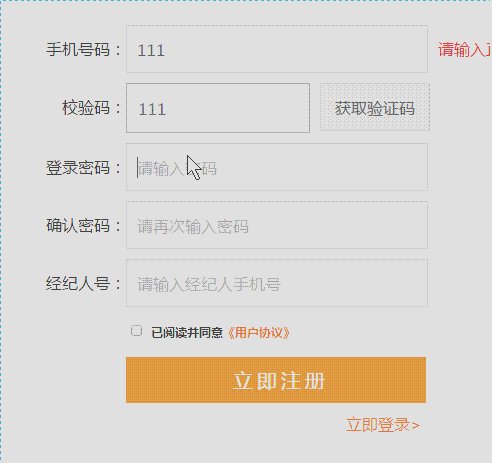
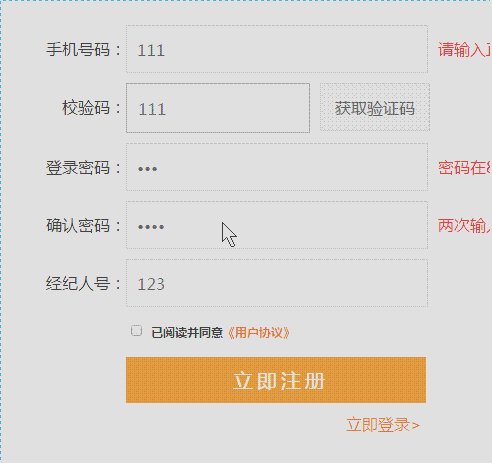
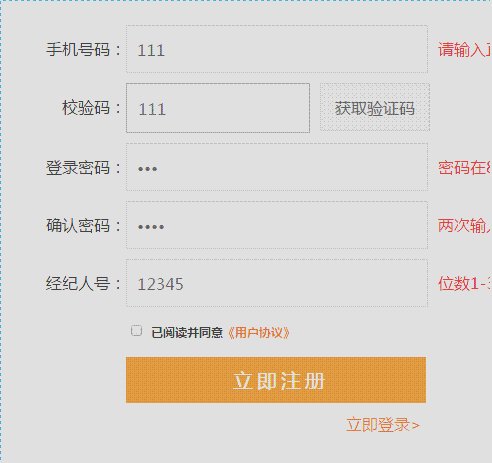
鼠标只要一离开就验证,很强大http://www.sucaijiayuan.com/Js/BiaoDanAnNiu/1202.html 下载地址http://download.csdn.net/detail/cometwo/9444151
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="css/register.css" />
<script type="text/javascript" src="js/jquery-1.8.3-min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/jquery.metadata.js"></script>
<script type="text/javascript" src="js/resgin.js"></script>
<title>jQuery表单验证插件 - 素材家园(www.sucaijiayuan.com)</title>
</head>
<body>
<div class="wrapper">
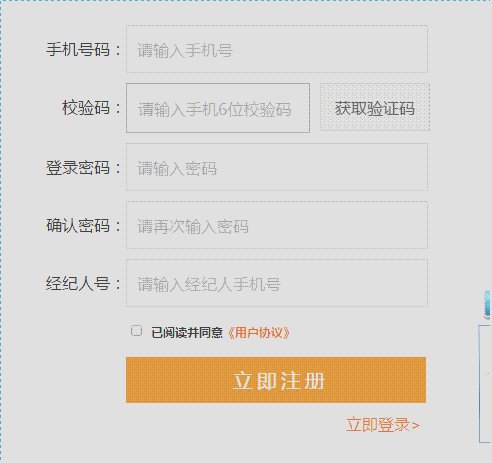
<form id="signupForm" method="post" action="" class="zcform">
<p class="clearfix">
<label class="one" for="telphone">手机号码:</label>
<input id="telphone" name="telphone" class="required" value placeholder="请输入手机号" />
</p>
<p class="clearfix">
<label class="one">校验码:</label>
<input class="identifying_code" type="text" value placeholder="请输入手机6位校验码" />
<input class="get_code" type="button" value="获取验证码" />
</p>
<p class="clearfix">
<label class="one" for="password">登录密码:</label>
<input id="password" name="password" type="password" class="{required:true,rangelength:[8,20],}" value placeholder="请输入密码" />
</p>
<p class="clearfix">
<label class="one" for="confirm_password">确认密码:</label>
<input id="confirm_password" name="confirm_password" type="password" class="{required:true,equalTo:'#password'}" value placeholder="请再次输入密码" />
</p>
<p class="clearfix">
<label class="one" for="agent">经纪人号:</label>
<input id="agent" name="agent" type="text" class="required" value placeholder="请输入经纪人手机号" />
</p>
<p class="clearfix agreement">
<input type="checkbox" />
<b class="left">已阅读并同意<a href="#">《用户协议》</a></b> </p>
<p class="clearfix">
<input class="submit" type="submit" value="立即注册" />
</p>
<p class="last"><a href="http://www.sucaijiayuan.com/">立即登录></a></p>
</form>
</div>
</body>
</html>验证源码
/*
本代码由素材家园收集并编辑整理;
尊重他人劳动成果;
转载请保留素材家园链接 - www.sucaijiayuan.com
*/
/*-------注册验证-----------*/
$().ready(function() {
$("#signupForm").validate({
rules: {
telphone: {
required: true,
rangelength: [11, 11],
digits: "只能输入整数"
},
password: {
required: true,
rangelength: [8, 20]
},
confirm_password: {
required: true,
equalTo: "#password",
rangelength: [8, 20]
},
agent:{
required: true,
rangelength: [1, 3]
}
},
messages: {
telphone: {
required: "请输入手机号",
rangelength: jQuery.format("请输入正确的手机号"),
},
password: {
required: "请输入密码",
rangelength: jQuery.format("密码在8~20个字符之间"),
},
confirm_password: {
required: "请输入确认密码",
rangelength: jQuery.format("密码在8~20个字符之间"),
equalTo: "两次输入密码不一致"
},
agent: {
required: "我是agent",
rangelength: jQuery.format("位数1-3"),
}
}
});
});
相关文章推荐
- JS触发<a>,JS事件模拟
- js 不可变的原始值和可变的对象引用
- JavaScript基本语法、Console用法和Up&Going书籍总结
- Javascript作用域和变量提升
- XML,JSON文件解析
- javascript Date()
- JavaScript 实现Map
- javascript getTime()
- AutoComplete.js输入智能提示插件
- js中的arguments
- js中的小问题
- JSP九九乘法表打印和杨辉三角打印
- jsp if else c标签 总结
- javascript Date getDay()函数
- JavaScript中的额事件一
- javaScript小结(上)
- JavaScript应用:Iframe自适应其加载的内容高度
- JavaScript框架编程
- javascript读取xml
- javascript 模仿 html5 placeholder
