margin-top 失效的问题
2016-02-19 13:33
495 查看
其实关于这个问题,老生常谈了。在这里说说因仅仅是因为想更加深刻的理解一下。
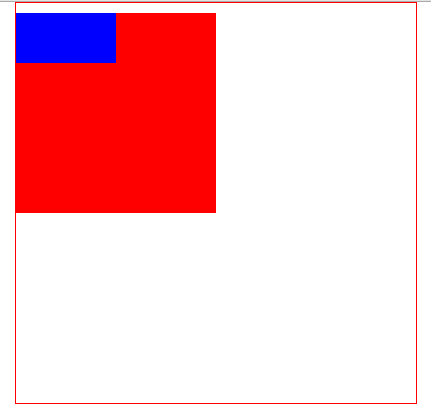
为了看到效果。我把div1和div2放在了红色的box里面。便于观察。现在我们看一下展示的效果。

我们给蓝色背景的div加了margin-top:10px;但是却并没有把蓝色背景的div向下移动。而是使得他的父元素的红色的div向下移动了10px.那是什么原因呢。
原因根据W3C盒子模型的规范,一个盒子如果没有上补白(padding-top)和上边框(border-top),那么这个盒子的上边距会和其内部文档流中的第一个子元素的上边距重叠。
解决:
方法一:给父元素加一个border值一般都是设置为border:1px solid transprent; 但是添加了一个边框边缘会有一些空白。
方法二:给父元素添加一个overflow:hidden; 可能会将需要溢出的元素隐藏起来。
方法三:将margin-top改为padding-top;有的时候这种效果并非我们所需要的。
方法四:利用伪类:before 我们这里解决问题的方式借鉴解决浮动的问题的方式。写一个类把这个类添加给父元素。
其实相当于在子元素和父元素之间添加个了一个 . 但是这个点的不可见。但又实际占据着位置。
解决问题的方式有很多种。主要看哪种适合自己网页里面的具体情况。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
*{ margin:0; padding:0;}
.box{ width:400px; height:400px; margin:0 auto; border:1px solid red;}
.d1{ background-color:red; width:200px; height:200px; }
.d2{ background-color: blue; margin-top:10px; width:100px; height:50px;}
</style>
<body>
<div class="box">
<div class="d1">
<div class="d2"></div>
</div>
</div>
</body>
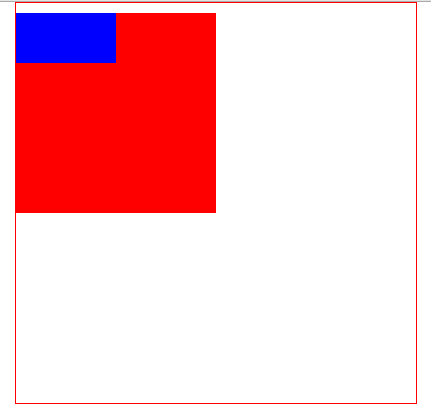
</html>为了看到效果。我把div1和div2放在了红色的box里面。便于观察。现在我们看一下展示的效果。

我们给蓝色背景的div加了margin-top:10px;但是却并没有把蓝色背景的div向下移动。而是使得他的父元素的红色的div向下移动了10px.那是什么原因呢。
原因根据W3C盒子模型的规范,一个盒子如果没有上补白(padding-top)和上边框(border-top),那么这个盒子的上边距会和其内部文档流中的第一个子元素的上边距重叠。
解决:
方法一:给父元素加一个border值一般都是设置为border:1px solid transprent; 但是添加了一个边框边缘会有一些空白。
方法二:给父元素添加一个overflow:hidden; 可能会将需要溢出的元素隐藏起来。
方法三:将margin-top改为padding-top;有的时候这种效果并非我们所需要的。
方法四:利用伪类:before 我们这里解决问题的方式借鉴解决浮动的问题的方式。写一个类把这个类添加给父元素。
.clearfix{ content:"."; display:block; height:0px; visibility:hidden;}
.clearfix{*zoom:1;}/*IE/7/6*/其实相当于在子元素和父元素之间添加个了一个 . 但是这个点的不可见。但又实际占据着位置。
解决问题的方式有很多种。主要看哪种适合自己网页里面的具体情况。
相关文章推荐
- 开端:XMPP开发 Smack4.1+Openfire
- Redhat Linux DHCP服务器的安装:
- linux查看端口和进程
- Linux的cron与%
- Linux流量监控工具 - iftop (最全面的iftop教程)
- Duplicate files copied in APK META-INF/LICENSE.txt
- linux设备模型-kobject
- UBOOT引导Linux内核及向内核传递参数的方式
- 解决 cmake_symlink_library: System Error: Operation not supported
- mybatis的org.apache.ibatis.builder.IncompleteElementException问题
- 在linux字符界面中如何查看网页
- OProfile 是Linux内核支持的一种性能分析机制
- 写在分析Nginx源码之前
- Linux查看物理CPU个数、核数、逻辑CPU个数
- 当powershell遇上mysql引发的血案
- Linux 基金会宣布微内核项目 Zephyr
- tomcat6在centos下指定需要的jdk
- PopupWindow在控件的不同方向上展示
- 关于大型网站技术演进的思考(二十一)--网站静态化处理―web前端优化―下【终篇】(13)
- 入门参考两相宜——观《Windows PowerShell实战指南》有感
