web前端基础——jQuery编程基础
2016-02-19 09:56
866 查看
1 jQuery简介
jQuery是一个兼容多浏览器的JavaScript库,核心理念是write less,do more(写得更少,做得更多)。它对JavaScript进行了封装,使开发更便捷,并且在兼容性方面十分优秀。jQuery库可以通过一行简单的标记被添加到网页中。1.1 jQuery库 - 特性
jQuery是一个JavaScript 函数库。jQuery库包含以下特性:
(1)HTML元素选取
(2)HTML元素操作
(3)CSS操作
(4)HTML事件函数
(5)JavaScript特效和动画
(6)HTML DOM遍历和修改
(7)AJAX
(8)Utilities
1.2 向页面添加jQuery库
jQuery库位于一个JavaScript文件中,其中包含了所有的jQuery函数。可以通过下面的标记把jQuery添加到网页中:
<head> <script type="text/javascript" src="jquery.js"></script> </head>
1.3 下载jQuery
共有两个版本的jQuery可供下载:一份是精简过的,另一份是未压缩的(供调试或阅读),这两个版本都可从jQuery.com下载。如果您不希望下载并存放jQuery,那么也可以通过CDN(内容分发网络)引用它。
谷歌和微软的服务器都存有jQuery。
注:可以把下载的jQuery文件放到与页面相同的目录中,这样更方便使用。同时,在使用jQuery的过程中,会存在版本选择与版本冲突的问题。
2 jQuery基础
通过jQuery,您可以选取(查询,query)HTML元素,并对它们执行“操作”(actions)。2.1 jQuery语法
jQuery语法是为HTML元素的选取编制的,可以对元素执行某些操作。
| 基础语法是:$(selector).action() 美元符号定义 jQuery 选择符(selector)“查询”和“查找” HTML 元素 jQuery 的 action() 执行对元素的操作 示例: $(this).hide() - 隐藏当前元素 $("p").hide() - 隐藏所有段落 $(".test").hide() - 隐藏class="test"的所有元素 $("#test").hide() - 隐藏id="test"的元素(id在一个页面中是唯一的) 提示:jQuery 使用的语法是 XPath 与 CSS 选择器语法的组合。在本教程接下来的章节,您将学习到更多有关选择器的语法。 |
<!DOCTYPE html>
<html>
<head>
<!--指定jQuery库文件,必须放在head标签中-->
<script type="text/javascript" src="jQuery-1.11.3.js"></script>
</head>
<body>
<!--JavaScript文件-->
<script type="text/javascript">
// jQuery写法
// 方式1:文档就绪函数(建议写法)
$(document).ready(function(){
alert('jQuery')
});
// 方式2
jQuery(function(){
alert('jQuery');
});
// 方式2简写
$(function(){
alert('jQuery');
});
// 改变jQuery默认写法:
var jq=jQuery.noConflict()
jq(function(){
alert("jQuery");
});
</script>
</body>
</html>jQuery语法实例
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$.noConflict();
jQuery(document).ready(function(){
jQuery("button").click(function(){
jQuery("p").text("jQuery 仍在运行!");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button>测试 jQuery</button>
</body>
</html>解决名称冲突
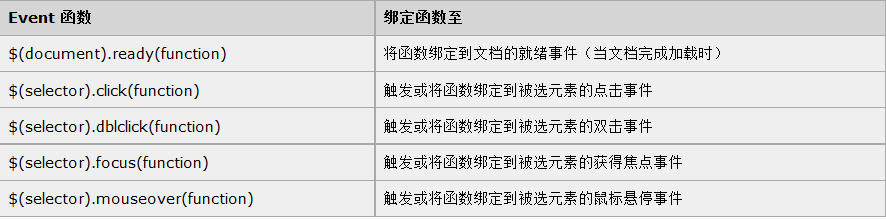
下面是 jQuery 中事件方法的一些例子:

| 事件小结: 由于jQuery是为处理HTML事件而特别设计的,那么当您遵循以下原则时,您的代码会更恰当且更易维护: 把所有jQuery代码置于事件处理函数中 把所有事件处理函数置于文档就绪事件处理器中 把jQuery代码置于单独的.js文件中 如果存在名称冲突,则重命名jQuery库 |
http://www.w3school.com.cn/jquery/index.asp http://www.cnblogs.com/wupeiqi/articles/4457274.html
相关文章推荐
- Jquery取值简介(radio,select,checkbox)
- jQuery fancybox在ie浏览器下无法显示关闭按钮的解决办法
- 45个炫酷的jquery图片滚动插件
- jQuery数组($.each,$.grep,$.map,$.merge,$.inArray,$.unique,$.makeArray)处理函数详解
- 关于jQuery的inArray 方法介绍
- JQuery 验证插件validate的showErrors参数的使用
- jQuery fancybox在ie浏览器下无法显示关闭按钮的解决办法
- jQuery on()绑定动态元素出现的问题小结
- jQuery实现简单的DIV拖动效果
- 使用jQuery的easydrag插件实现可拖动的DIV弹出框
- jQuery+PHP+MySQL实现无限级联下拉框效果
- jQuery选择器
- jQuery对象和dom对象
- jquery获取当前页面的URL信息
- jquery UI 框架
- Jquery UI框架
- Jquery UI框架
- jQuery 调用 ajax
- jQuery_使用_选择器(prop,attr)
- jQuery fancybox ie 无法显示关闭按钮
