file上传图片获取路径地址
2016-02-17 10:43
891 查看
file上传图片获取路径地址
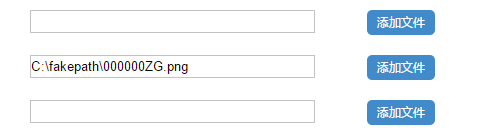
类似:点击button,选择图片,在对应的输入框input里面显示图片路径地址

类似这样
原理:通过opacity来隐藏原生的input file 然后用.file-btn来模拟input file的位置 再进行美化
file-btn 设置overflow: hidden;是为了不让超出的部分也能点击添加file
==============核心jq代码================================
$(function(){
$(".input-file").each(function(i){
$(".input-file").eq(i).bind('change',function(){
$(".input-txt").eq(i).val($(this).val());
});
})
})
====================================================
参考面包源码地址:http://files.cnblogs.com/files/leshao/codepen_vLeoJm.rar
修改之后列表代码:http://files.cnblogs.com/files/leshao/file%E5%88%97%E8%A1%A8%E4%B8%8A%E4%BC%A0%E5%9B%BE%E7%89%87%E8%B7%AF%E5%BE%84.rar
多谢 江华 面包 ,完善,哈哈
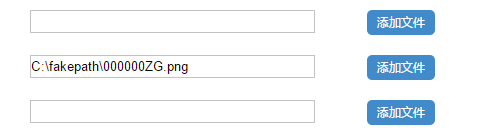
类似:点击button,选择图片,在对应的输入框input里面显示图片路径地址

类似这样
原理:通过opacity来隐藏原生的input file 然后用.file-btn来模拟input file的位置 再进行美化
file-btn 设置overflow: hidden;是为了不让超出的部分也能点击添加file
==============核心jq代码================================
$(function(){
$(".input-file").each(function(i){
$(".input-file").eq(i).bind('change',function(){
$(".input-txt").eq(i).val($(this).val());
});
})
})
====================================================
参考面包源码地址:http://files.cnblogs.com/files/leshao/codepen_vLeoJm.rar
修改之后列表代码:http://files.cnblogs.com/files/leshao/file%E5%88%97%E8%A1%A8%E4%B8%8A%E4%BC%A0%E5%9B%BE%E7%89%87%E8%B7%AF%E5%BE%84.rar
多谢 江华 面包 ,完善,哈哈
相关文章推荐
- Linux/Unix命令
- 【视频】 ASP.NET MVC5&微信公众平台整合开发实战
- [转]HTML5 本地图片预览
- 数据结构图文解析之:直接插入排序及其优化(二分插入排序)解析及C++实现
- cocos2dx 小问题合集
- easyui form load方法
- android 透明度设置
- 使用pull解析器解析XML文件
- emoji 原生表情解析成对应表情包png
- org.apache.commons.dbcp.SQLNestedException: Cannot load JDBC driver class
- 常用的Mac OS X快捷键
- 枚举
- C# 程序员最常用的面试题及答案
- ListView item 之间加间距(Margin)
- 将会改变未来IT世界的十种编程语言
- MySQL数据库的安装
- 分享一统计信息的备份与恢复
- Android模拟器快捷键
- 【视觉控】3D时钟
- Apache和Nginx比较
