利用jquery插件jquery.form.js异步上传图片
2016-02-16 00:24
676 查看
jquery.form.js是一款用于异步提交表单的插件,使用起来非常的方便,当然也可以用来异步上传图片,有些场合可以用来替代uploadify等flash插件,更加的轻量级。
基本使用方法:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script src="jquery.form.js"></script>
<title></title>
</head>
<body>
<form id="myForm" action="?" method="post">
Name: <input type="text" name="name" />
Comment: <textarea name="comment"></textarea>
<input type="button" value="确定" />
</form>
<script>
$(function(){
$(document).on('click', 'input[type="button"]', function(){
$('#myForm').ajaxSubmit();
})
})
</script>
</body>
</html>
异步上传图片代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script src="jquery.form.js"></script>
<title>异步上传图片实例</title>
</head>
<body>
<form action="upload.php" method="post" enctype="multipart/form-data">
<input type="file" name="mypic">
<button type="button" id="upbtn">上传</button>
</form>
<script>
$(function(){
$('#upbtn').click(function(){
$('form').ajaxSubmit({
dataType : 'JSON',
success : function(rt){
if(rt.err_code > 0){
alert(rt.msg);
return ;
}else{
$('<img/>').attr({'src':rt.data, width : 80, heiht : 80}).insertAfter($('input[type="file"]'));
}
}
})
});
});
</script>
</body>
</html>
后端代码:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2016/2/17
* Time: 22:11
*/
if($_FILES['mypic']['error'] == 0){
if(!is_dir('./images')){
mkdir('./images');
}
$filename = date('YmdHis') . '.' . pathinfo($_FILES['mypic']['name'], PATHINFO_EXTENSION);
if(move_uploaded_file($_FILES['mypic']['tmp_name'], './images/' . $filename)){
echo json_encode(array('err_code' => 0, 'data' => '/images/' . $filename));
}else{
echo json_encode(array('err_code' => 1, 'msg' => '上传失败'));
}
}
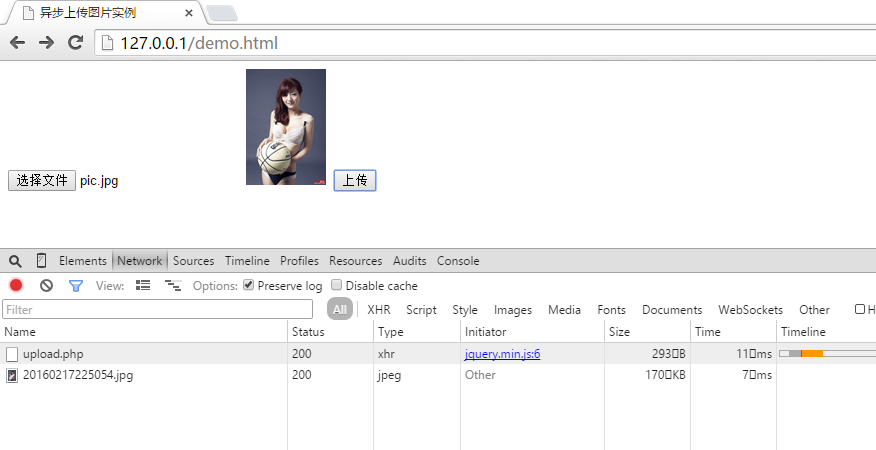
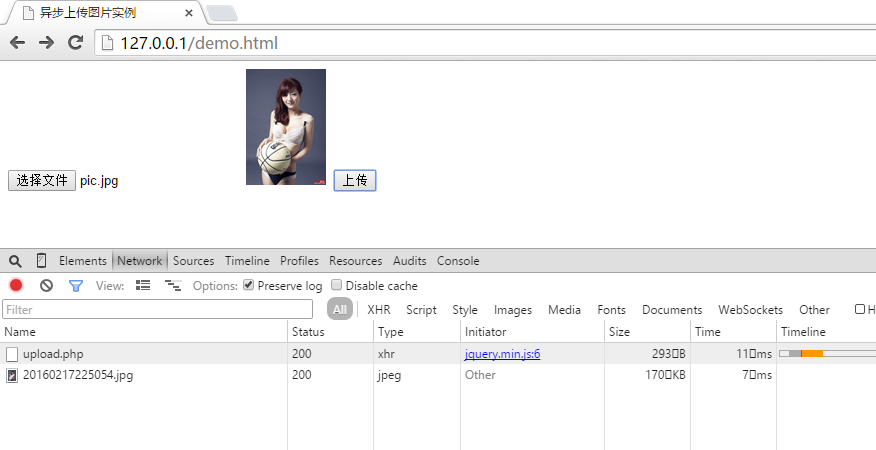
运行效果:

尊重原创,转载请注明出处
基本使用方法:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script src="jquery.form.js"></script>
<title></title>
</head>
<body>
<form id="myForm" action="?" method="post">
Name: <input type="text" name="name" />
Comment: <textarea name="comment"></textarea>
<input type="button" value="确定" />
</form>
<script>
$(function(){
$(document).on('click', 'input[type="button"]', function(){
$('#myForm').ajaxSubmit();
})
})
</script>
</body>
</html>
异步上传图片代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script src="jquery.form.js"></script>
<title>异步上传图片实例</title>
</head>
<body>
<form action="upload.php" method="post" enctype="multipart/form-data">
<input type="file" name="mypic">
<button type="button" id="upbtn">上传</button>
</form>
<script>
$(function(){
$('#upbtn').click(function(){
$('form').ajaxSubmit({
dataType : 'JSON',
success : function(rt){
if(rt.err_code > 0){
alert(rt.msg);
return ;
}else{
$('<img/>').attr({'src':rt.data, width : 80, heiht : 80}).insertAfter($('input[type="file"]'));
}
}
})
});
});
</script>
</body>
</html>
后端代码:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2016/2/17
* Time: 22:11
*/
if($_FILES['mypic']['error'] == 0){
if(!is_dir('./images')){
mkdir('./images');
}
$filename = date('YmdHis') . '.' . pathinfo($_FILES['mypic']['name'], PATHINFO_EXTENSION);
if(move_uploaded_file($_FILES['mypic']['tmp_name'], './images/' . $filename)){
echo json_encode(array('err_code' => 0, 'data' => '/images/' . $filename));
}else{
echo json_encode(array('err_code' => 1, 'msg' => '上传失败'));
}
}
运行效果:

尊重原创,转载请注明出处
相关文章推荐
- jQuery Timelinr实现垂直水平时间轴插件(附源码下载)
- jQuery 表单改变与否
- jquery常用操作
- jquery 实现滚屏 轮播
- 说说JSON和JSONP,也许你会豁然开朗,含jQuery用例
- 快速开发 jQuery 插件的 10 大技巧
- jQuery插件开发--(转)
- jQuery插件开发精品教程,让你的jQuery提升一个台阶
- 深入理解jQuery插件开发
- 跟我一起学JQuery插件开发教程
- jquery jqPlot API 中文使用教程
- jQuery中eq()方法用法
- Jquery前端封装--DOM加载
- 10 个很有用的 jQuery 弹出层提示插件
- 25个可遇不可求的jQuery插件
- 使用jQuery和CSS3制作数字时钟(CSS3篇)
- jquery.validate 自定义验证方法
- jQuery 2.0.3 源码分析Sizzle引擎 - 高效查询
- Jquery学习笔记
- JQuery的基本用法总结
