js中的DOM节点
2016-02-14 12:12
155 查看
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。
DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。

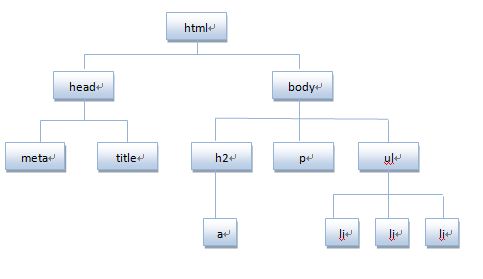
把上面的代码拆分为Dom节点图 如图:

三种常见的DOM节点:
1.元素节点: 比如:html、h2、p、ul、li 即标签
2.文本节点:向用户展示的内容,比如:<li></li>中的JavaScript、DOM、CSS等文本
3.属性节点:元素属性 比如:<a></a>标签中的 href属性
DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。

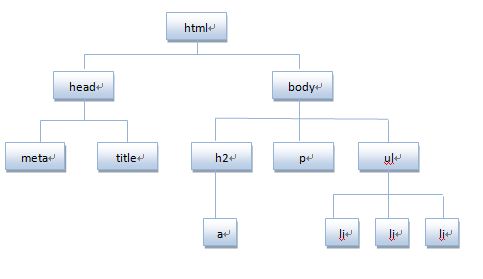
把上面的代码拆分为Dom节点图 如图:

三种常见的DOM节点:
1.元素节点: 比如:html、h2、p、ul、li 即标签
2.文本节点:向用户展示的内容,比如:<li></li>中的JavaScript、DOM、CSS等文本
3.属性节点:元素属性 比如:<a></a>标签中的 href属性
相关文章推荐
- js实现当前导航菜单高亮显示
- js 中对象的特性
- 2016.02.14 总结JS事件
- js中的模块化编写思维
- json嵌套json
- JavaScript高级程序设计学习笔记第十三章--事件
- js
- JS图片切换
- Gedit安装Format JSON插件
- JavaScript中通过提示框跳转页面的方法
- json转任意pojo
- js验证输入,自定义错误提示
- JSP中的EL隐式对象
- JSTL标签库的一些基础实例
- JavaScript中通过提示框跳转页面的方法
- 深入解析JavaScript框架Backbone.js中的事件机制
- 讲解JavaScript的Backbone.js框架的MVC结构设计理念
- 10个JavaScript中易犯小错误
- Backbone.js框架中简单的View视图编写学习笔记
- 简单了解Backbone.js的Model模型以及View视图的源码
