初识前端模板引擎jade
2016-02-12 16:15
423 查看
1.什么是模板引擎?(我的理解)
模板引擎:为了使用户界面与业务数据(内容)分离而产生的,根据特定的规则生成特定文档,各个领域都可以有自己的模板引擎。web模板引擎:最终生成的文档是HTML类型。
而这种规则有五花八门,各种各样的规则就是不同的模板引擎。
本文主要讲jade
2.jade的安装(windows)
jade是基于nodeJs的,所以首先要安装运行环境 nodeJs,包管理工具npm如果接触过的node,相信大家已经安装了,我就不再啰嗦。
jade安装(全局安装):
npm install -g jade

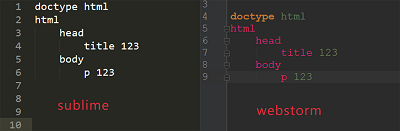
开发工具: sublime,webstorm 等

就两个工具对比了一下(如上图),会发下这个sublime都是白色,没有语法可言,相比webstorm还是不错的。
如果你真的喜欢用sublime开发,不用担心,根据这篇文章安装插件就可以实现语法高亮。
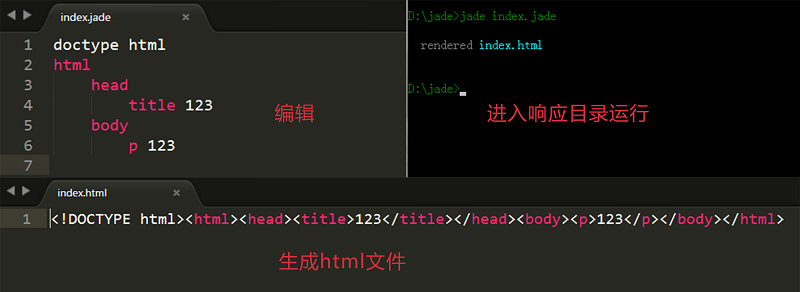
3.编写与运行

运行命令:
jade index.jade
如何你需要生成的html文件是可读的(正常的html),而不是图中的压缩后的,
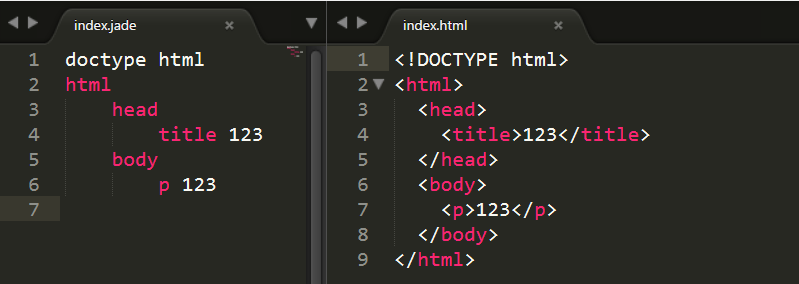
运行命令:
jade index.jade -P,结果如下图

实时编译检测
上面的做法,每次修改完成之后,都需要重新编译,很麻烦,而我们更需要的是,jade文件修改,html立即修改,就是实时监测变化
运行命令:
jade index.jade -P -w
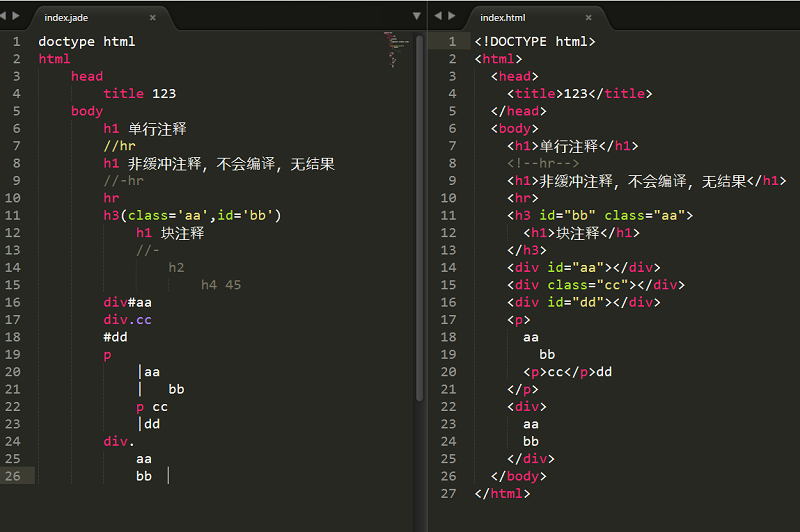
4.应用学习
目前我就掌握下面这些语法规则,大家可以对比学习,更多语法需努力学习!
相关文章推荐
- myTemplate模板引擎
- TMDPHP 模板引擎使用教程
- 浅谈轻量级js模板引擎simplite
- 常用的JavaScript模板引擎介绍
- 详解Javascript模板引擎mustache.js
- 探究Javascript模板引擎mustache.js使用方法
- Discuz 模板引擎的封装类代码
- PHP模板引擎smarty详细介绍
- Twig模板引擎用法入门教程
- laytpl 精致巧妙的JavaScript模板引擎
- smarty模板引擎基础知识入门
- Nodejs express框架一个工程中同时使用ejs模版和jade模版
- node+express+jade制作简单网站指南
- smarty模板引擎之分配数据类型
- ThinkPHP模板引擎之导入资源文件方法详解
- Laravel模板引擎Blade中section的一些标签的区别介绍
- JavaScript模板引擎用法实例
- JAVA velocity模板引擎使用实例
- CodeIgniter模板引擎使用实例
- smarty模板引擎之内建函数用法
