HTML+CSS笔记 CSS中级 颜色&长度值
2016-02-09 22:49
501 查看
颜色值
在网页中的颜色设置是非常重要,有字体颜色(color)、背景颜色(background-color)、边框颜色(border)等,设置颜色的方法也有很多种:1、英文命令颜色
语法:
p{color:red;}[/code]2、RGB颜色
这个与 photoshop 中的 RGB 颜色是一致的,由 R(red)、G(green)、B(blue) 三种颜色的比例来配色
p{color:rgb(133,45,200);}[/code]每一项的值可以是 0~255 之间的整数,也可以是 0%~100% 的百分数。
每一项的值可以是 0~255 之间的整数,也可以是 0%~100% 的百分数。
[/code]3、十六进制颜色
这种颜色设置方法是现在比较普遍使用的方法,其原理其实也是 RGB 设置,但是其每一项的值由 0-255 变成了十六进制 00-ff
p{color:#00ffff;}[/code]

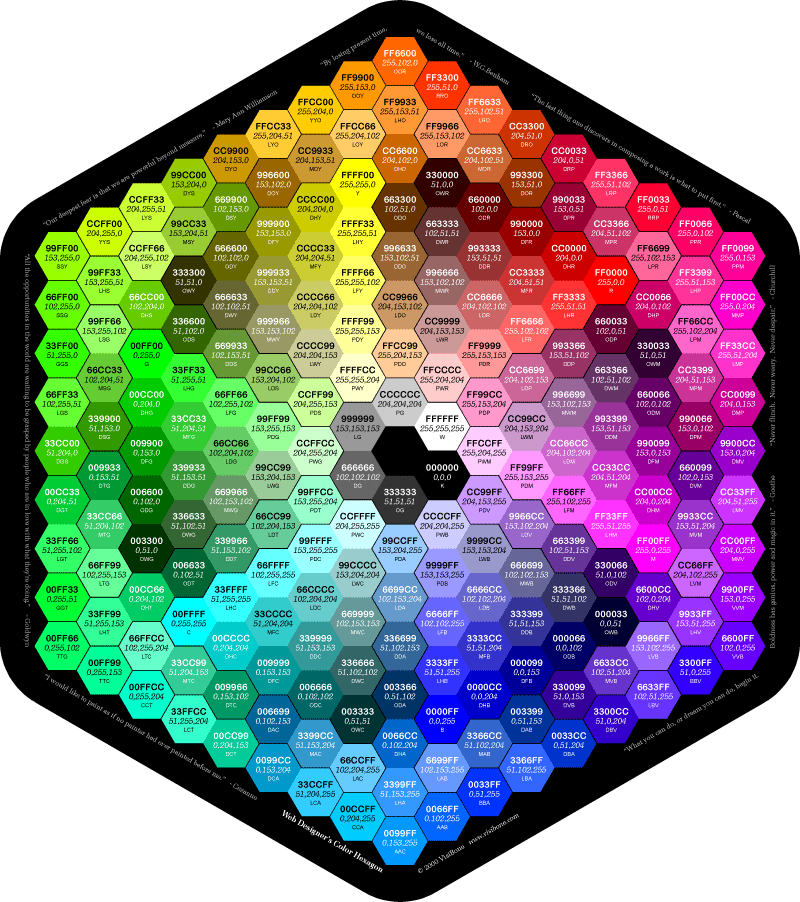
配色表
长度值
长度单位总结一下,目前比较常用到px(像素)、em、% 百分比,要注意其实这三种单位都是相对单位。1、像素
像素为什么是相对单位呢?因为像素指的是显示器上的小点(CSS规范中假设“90像素=1英寸”)。实际情况是浏览器会使用显示器的实际像素值有关,在目前大多数的设计者都倾向于使用像素(px)作为单位。
2、em
就是本元素给定字体的 font-size 值,如果元素的 font-size 为 14px ,那么 1em = 14px;如果 font-size 为 18px,那么 1em = 18px。
语法:
p{font-size:12px;text-indent:2em;}[/code]代码实现了段落首行缩进24px (12px*2)也就是两个字体大小的距离下面注意一个特殊情况:
但当给 font-size 设置单位为 em 时,此时计算的标准以 p 的父元素的 font-size 为基础。
<p>以这个<span>例子</span>为例。</p>
[/code]
p{font-size:14px}span{font-size:0.8em;}[/code]结果 span 中的字体“例子”字体大小就为 11.2px(14 * 0.8 = 11.2px)。
3、百分比
语法:
p{font-size:12px;line-height:130%}[/code]设置行高(行间距)为字体的130%(12 * 1.3 = 15.6px)
来自为知笔记(Wiz)
