Bootstrap File Input 的使用
2016-02-07 09:21
489 查看
由于工作需要使用Bootstrap的FileInput插件,在此分享下插件的使用方法
直接上代码
fileinput.html
uploadFile.php
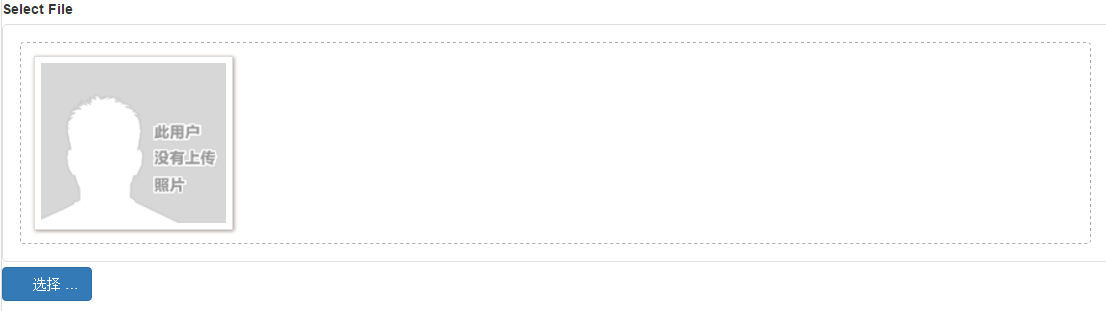
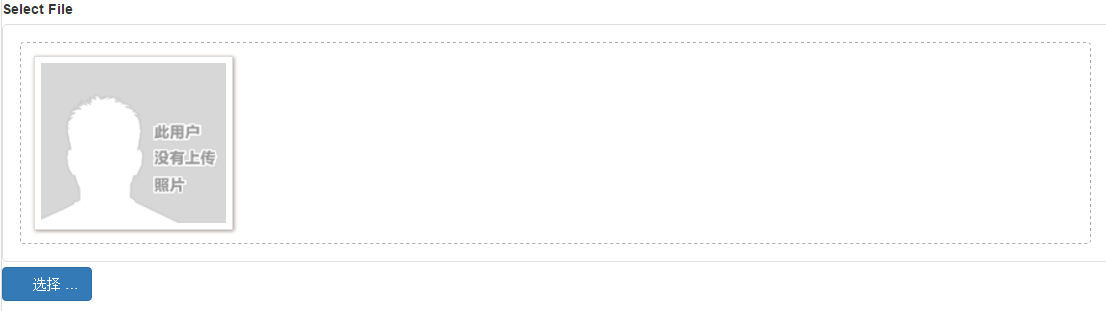
使用截图

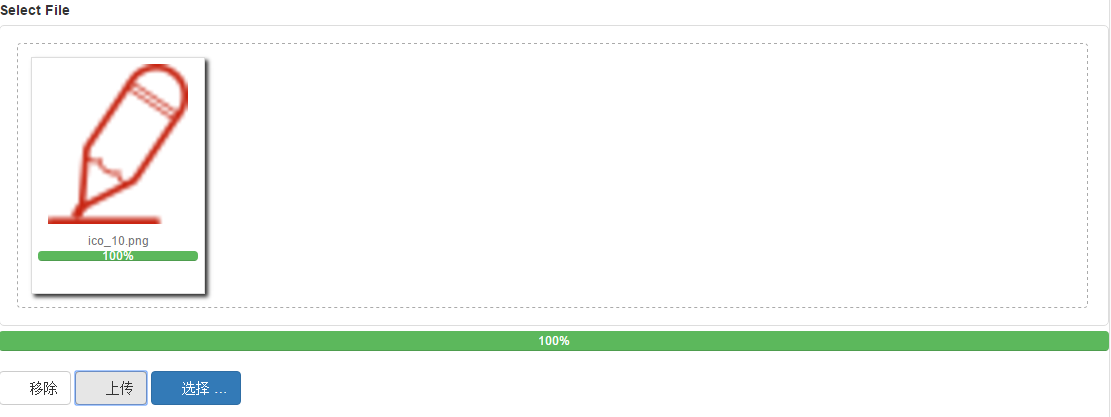
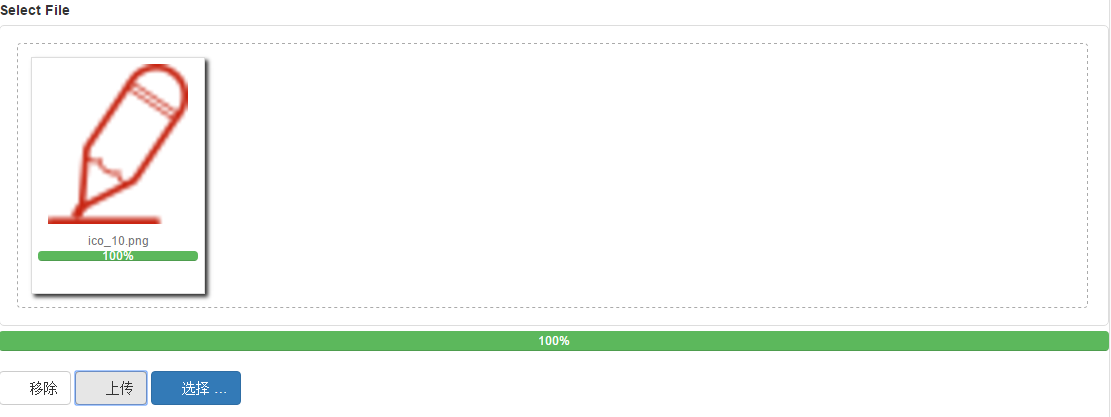
上传成功

直接上代码
fileinput.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="css/fileinput.css" />
</head>
<body>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/fileinput.js" ></script>
<script type="text/javascript" src="js/fileinput_locale_zh.js" ></script>
<label class="control-label">Select File</label>
<input id="input-2" name="input2" type="file" class="file-loading">
<script type="text/javascript">
var ctrlName = 'input-2';
var control = $('#' + ctrlName);
control.fileinput({
uploadUrl:'http://localhost:8080/upload.php',
showCaption: false,
showCancel:false,
showUploadedThumbs:false,
showClose:false,
autoReplace:true,
maxFileCount:1,
overwriteInitial:true,
showUploadedThumbs:false,
language:'zh',
initialPreview:"<img src='/back_t.jpg' class='file-preview-image' />",
initialPreviewCount:1,
initialPreviewShowDelete:false,
layoutTemplates:{
actions: '<div class="file-actions">\n' +
' <div class="file-footer-buttons">\n' +
' </div>\n' +
' <div class="file-upload-indicator" tabindex="-1" title="{indicatorTitle}">{indicator}</div>\n' +
' <div class="clearfix"></div>\n' +
'</div>'
}
}).on('fileuploaded', function(event, data, previewId, index){ console.log(data.response.message); });
</script>
</body>
</html>uploadFile.php
<?php
if ($_FILES['input2']["type"] == "image/png") {
echo "{\"code\":0, \"message\":\"upload success!\"}";
} else {
echo "{\"code\":-1, \"error\":\"Invalid file format\"}";
}
?>使用截图

上传成功

相关文章推荐
- Bootstrap File Input 的使用
- Bootstrap
- bootstrap之WaitForIdle&&Clear
- bootstrap精简教程
- bootstraps4+flexbox
- 超棒的 15 款 Bootstrap UI 编辑器
- 3款强大的BootStrap的可视化制作工具推荐
- Bootstrap(Web前端CSS框架)
- Bootstrap_响应式网格系统
- ubuntu系统debootstrap的使用
- bootstrap3 ie8
- Bootstrap教程 之 网格系统和排版
- Bootstrap表单布局样式
- bootstrap 中popover的鼠标悬停下拉菜单效果
- bootstrap
- ASP.NET MVC使用Bootstrap系列(5)——创建ASP.NET MVC Bootstrap Helpers
- ASP.NET MVC使用Bootstrap系列(4)——使用JavaScript插件
- ASP.NET MVC使用Bootstrap系列(1)——开始使用Bootstrap
- BootStrap main 方法都做了什么?
- Bootstrap
