JQuery学习笔记-表单选择器
2016-02-04 11:05
627 查看

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//对表单内 可用input 赋值操作.
$("#btn1").click(function(){
//使所有的可用的单行文本框的 value 值变为 尚硅谷
alert($(":text:enabled").val());
$(":text:enabled").val("尚硅谷");
});
//对表单内 不可用input 赋值操作
$("#btn2").click(function(){
$(":text:disabled").val("www.atguigu.com");
});
//获取多选框选中的个数
$("#btn3").click(function(){
var num =
$(":checkbox[name='newsletter']:checked").length;
alert(num);
});
//获取多选框选中的内容.
$("#btn4").click(function(){
$(":checkbox[name='newsletter']:checked").each(function(){
alert(this.value);
});
});
//获取下拉框选中的内容.
$("#btn5").click(function(){
//实际被选择的不是 select, 而是 select 的 option 子节点
//所以要加一个 空格.
//var len = $("select :selected").length
//alert(len);
//因为 $("select :selected") 选择的是一个数组
//当该数组中有多个元素时, 通过 .val() 方法就只能获取第一个被选择的值了.
//alert($("select :selected").val());
//jQuery 对象遍历的方式使 each, 在 each 内部的 this 是正在
//得到的 DOM 对象, 而不是一个 jQuery 对象
$("select :selected").each(function(){
alert(this.value);
});
});
})
</script>
</head>
<body>
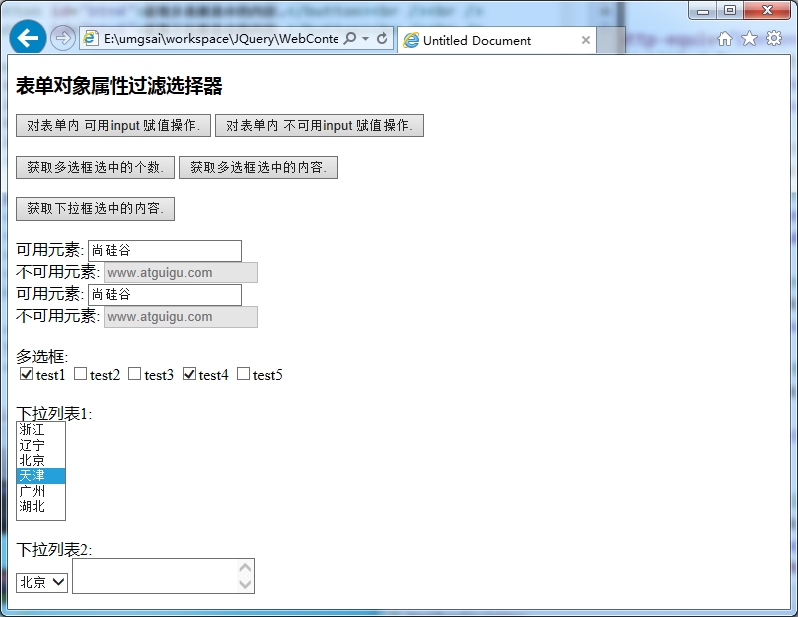
<h3>表单对象属性过滤选择器</h3>
<button id="btn1">对表单内 可用input 赋值操作.</button>
<button id="btn2">对表单内 不可用input 赋值操作.</button><br /><br />
<button id="btn3">获取多选框选中的个数.</button>
<button id="btn4">获取多选框选中的内容.</button><br /><br />
<button id="btn5">获取下拉框选中的内容.</button><br /><br />
<form id="form1" action="#">
可用元素: <input name="add" value="可用文本框1"/><br>
不可用元素: <input name="email" disabled="true" value="不可用文本框"/><br>
可用元素: <input name="che" value="可用文本框2"/><br>
不可用元素: <input name="name" disabled="true" value="不可用文本框"/><br>
<br>
多选框: <br>
<input type="checkbox" name="newsletter" checked="checked" value="test1" />test1
<input type="checkbox" name="newsletter" value="test2" />test2
<input type="checkbox" name="newsletter" value="test3" />test3
<input type="checkbox" name="newsletter" checked="checked" value="test4" />test4
<input type="checkbox" name="newsletter" value="test5" />test5
<br><br>
下拉列表1: <br>
<select name="test" multiple="multiple" style="height: 100px">
<option>浙江</option>
<option selected="selected">辽宁</option>
<option>北京</option>
<option selected="selected">天津</option>
<option>广州</option>
<option>湖北</option>
</select>
<br><br>
下拉列表2: <br>
<select name="test2">
<option>浙江</option>
<option>辽宁</option>
<option selected="selected">北京</option>
<option>天津</option>
<option>广州</option>
<option>湖北</option>
</select>
<textarea rows="" cols=""></textarea>
</form>
</body>
</html>
本文出自 “优赛工作室” 博客,请务必保留此出处http://shamrock.blog.51cto.com/2079212/1565047
相关文章推荐
- JQuery学习笔记-子元素选择器
- JQuery学习笔记-属性选择器
- JQuery学习笔记-可见性选择器
- JQuery学习笔记-内容选择器
- JQuery学习笔记-基本过滤选择器
- JQuery学习笔记-层次选择器
- JQuery学习笔记-基本选择器
- JQuery学习笔记-Hello world
- Ajax学习笔记-JQuery中的Ajax
- jQuery EasyUI使用教程之在数据网格中创建列组
- jquery写的一个圆形动画加载进度条
- JQuery模拟点击click
- jQuery----blur()方法
- jquery的checkbox,radio,select等方法总结
- jquery复选框 选中事件 及其判断是否被选中
- jQuery原理系列-css选择器实现
- NET 利用 jquery+ztree 实现 角色权限设置(以树结构显示导航菜单)
- 【jQuery基础学习】09 jQuery与前端(这章很水)
- jQuery 中的 DOM 操作
- JQuery实现品牌展示
