【Android】3.5 示例5--多地图展示
2016-02-04 07:18
316 查看
分类:C#、Android、VS2015、百度地图应用; 创建日期:2016-02-04
文件名:Demo04MultiMapView.cs
简介:介绍多MapView的使用
详述:在一个界面内,同时建立四个TextureMapView控件;
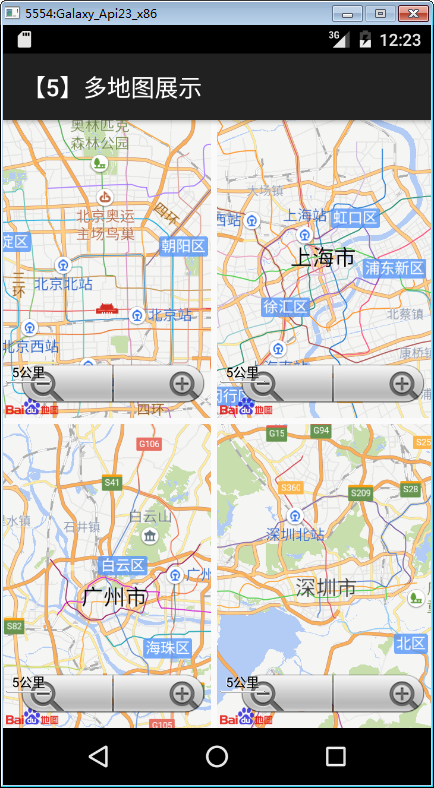
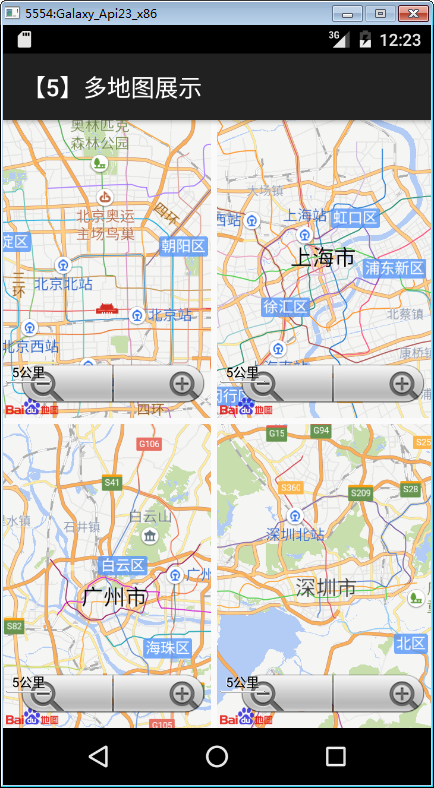
在x86模拟器中的运行效果如下:

在上一节例子的基础上,只需要再增加下面的步骤即可。
2、添加demo05_multimap.axml文件
在layout文件夹下添加该文件,将其改为下面的代码:
3、添加Demo05MultiMapView.cs文件
在SdkDemos文件夹下添加该文件,然后将其内容改为下面的代码:
4、修改MainActivity.cs文件
在MainActivity.cs文件的demos字段定义中添加下面的代码。
运行观察结果。
3.5 示例5--多地图展示
一、简介
地图控件自v2.3.5版本起,支持多实例,即开发者可以在一个页面中建立多个地图对象,并且针对这些对象分别操作且不会产生相互干扰。文件名:Demo04MultiMapView.cs
简介:介绍多MapView的使用
详述:在一个界面内,同时建立四个TextureMapView控件;
二、示例
1、运行截图在x86模拟器中的运行效果如下:

在上一节例子的基础上,只需要再增加下面的步骤即可。
2、添加demo05_multimap.axml文件
在layout文件夹下添加该文件,将其改为下面的代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:map="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginBottom="5dp" android:layout_weight="1" android:orientation="horizontal" > <fragment android:id="@+id/map1" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginRight="5dp" android:layout_weight="1" class="com.baidu.mapapi.map.TextureMapFragment" /> <fragment android:id="@+id/map2" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" class="com.baidu.mapapi.map.TextureMapFragment" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:orientation="horizontal" > <fragment android:id="@+id/map3" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginRight="5dp" android:layout_weight="1" class="com.baidu.mapapi.map.TextureMapFragment" /> <fragment android:id="@+id/map4" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" class="com.baidu.mapapi.map.TextureMapFragment" /> </LinearLayout> </LinearLayout>
3、添加Demo05MultiMapView.cs文件
在SdkDemos文件夹下添加该文件,然后将其内容改为下面的代码:
using Android.App;
using Android.Content.PM;
using Android.OS;
using Com.Baidu.Mapapi.Map;
using Com.Baidu.Mapapi.Model;
namespace BdMapV371Demos.SrcSdkDemos
{
/// <summary>
/// 在一个Activity中展示多个地图
/// </summary>
[Activity(Label = "@string/demo_name_multimap",
ConfigurationChanges = ConfigChanges.Orientation | ConfigChanges.KeyboardHidden,
ScreenOrientation = ScreenOrientation.Sensor)]
public class Demo05MutiMapView : Activity
{
private readonly LatLng Geo_BeiJing = new LatLng(39.945, 116.404);
private readonly LatLng Geo_ShangHai = new LatLng(31.227, 121.481);
private readonly LatLng Geo_GuangZhou = new LatLng(23.155, 113.264);
private readonly LatLng Geo_ShenZhen = new LatLng(22.560, 114.064);
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.demo05_multimap);
InitMap();
}
/// <summary>
/// 初始化Map
/// </summary>
private void InitMap()
{
MapStatusUpdate u1 = MapStatusUpdateFactory.NewLatLng(Geo_BeiJing);
TextureMapFragment map1 = FragmentManager.FindFragmentById<TextureMapFragment>(Resource.Id.map1);
map1.BaiduMap.SetMapStatus(u1);
MapStatusUpdate u2 = MapStatusUpdateFactory.NewLatLng(Geo_ShangHai);
TextureMapFragment map2 = FragmentManager.FindFragmentById<TextureMapFragment>(Resource.Id.map2);
map2.BaiduMap.SetMapStatus(u2);
MapStatusUpdate u3 = MapStatusUpdateFactory.NewLatLng(Geo_GuangZhou);
TextureMapFragment map3 = FragmentManager.FindFragmentById<TextureMapFragment>(Resource.Id.map3);
map3.BaiduMap.SetMapStatus(u3);
MapStatusUpdate u4 = MapStatusUpdateFactory.NewLatLng(Geo_ShenZhen);
TextureMapFragment map4 = FragmentManager.FindFragmentById<TextureMapFragment>(Resource.Id.map4);
map4.BaiduMap.SetMapStatus(u4);
}
}
}4、修改MainActivity.cs文件
在MainActivity.cs文件的demos字段定义中添加下面的代码。
//示例5--多地图展示 new DemoInfo<Activity>(Resource.String.demo_title_multimap, Resource.String.demo_desc_multimap, new Demo05MutiMapView()),
运行观察结果。
相关文章推荐
- 【Android】3.4 图层展示
- 【Android】3.3 MapFragment的使用
- 【Android】3.2 基本地图功能
- 【Android】3.1 创建本章示例项目
- Android自定义带按钮标题栏
- 关于进行java学习和Android开发,本人认为的一些基础的入门必需知识,全程手敲
- Android BLE学习(一): Android搜索BLE设备
- Android开发刷新相册问题!!
- 【Android】软引用(SoftReference)与LruCache
- Android studio 下的robotium自动化测试和持续集成
- Android应用名 显示为空
- Android RecyclerView初步学习
- Android Intent传值 Serializable Parcelable
- 浅谈Service Manager成为Android进程间通信(IPC)机制Binder守护进程之路
- Android权限管理
- 解决Android Activity切换时出现白屏问题
- Android Material Design控件学习(三)——使用TextInputLayout实现酷市场登录效果
- ffmpeg 移植到 Android
- 六种值得学习的android开发框架
- android布局属性详解
