Bootstrap快速上手(一)----右键菜单
2016-02-03 15:14
393 查看
前言
具体使用过程
引用
初始化
右键菜单js文件
对没有美工基础的人来说,的确有点困难。我的整体感觉是不要太花哨,颜色也不要太多,东方人可能喜欢偏冷色,西方人喜欢偏暖色。那我们应该怎么去做呢?我想起一句话:
有选择的拿,为我所用的拿,不卑不亢的拿
—鲁迅《拿来主义》
其实也可以定义为站在巨人的肩膀上学习,先去借鉴、模仿,为我所用;当然不能只是一味的去模仿,能够用自己的话表达出你的意思,别人能够听懂,这就是进步。
最近在做UI系统,需要研究
在网上查了一堆资料,最终找到一款非常不错的插件:bootstrap-menu,想用的朋友可以下下来自己研究研究,下载地址链接中也有,Demo也有,很容易实现。

【转载请注明出处:令仔很忙{ Bootstrap快速上手(一)—-右键菜单 }】
具体使用过程
引用
初始化
右键菜单js文件
前言
一款软件,除了稳定,功能强大,用户体验也很重要。界面风格和布局的一致性让人在视觉上感觉到这是一个统一的系统,协调的系统,至于采用什么风格及颜色系统,美工和设计人员起决定作用。对大部分开发人员来说,要设计出良好的系统界面不是件容易的事,特别是在色彩上。对没有美工基础的人来说,的确有点困难。我的整体感觉是不要太花哨,颜色也不要太多,东方人可能喜欢偏冷色,西方人喜欢偏暖色。那我们应该怎么去做呢?我想起一句话:
有选择的拿,为我所用的拿,不卑不亢的拿
—鲁迅《拿来主义》
其实也可以定义为站在巨人的肩膀上学习,先去借鉴、模仿,为我所用;当然不能只是一味的去模仿,能够用自己的话表达出你的意思,别人能够听懂,这就是进步。
最近在做UI系统,需要研究
DataTable的右键菜单,前端开发框架用的是Bootstrap,简洁、直观、强悍。下面就给大家说说右键菜单的制作。
在网上查了一堆资料,最终找到一款非常不错的插件:bootstrap-menu,想用的朋友可以下下来自己研究研究,下载地址链接中也有,Demo也有,很容易实现。
具体使用过程
引用
想要使用bootstrap-menu的话,需要引用一些css和js文件,首先是bootstrap一些基础的css和js文件,若是想要实现右键菜单还需要引用的文件:<!-- 右键菜单图标css bootstrap自带的一些图标的兼容性不太好,在浏览器中显示有问题,然后就用的这个-->
<link href="${pageContext.request.contextPath}/Script/bootstrap-3.3.0-dist/dist/css/font-awesome.css" rel="stylesheet" type="text/css"/>
<!-- 右键菜单必备js -->
<script type="text/javascript" src="${pageContext.request.contextPath}/Script/bootstrap-3.3.0-dist/dist/js/BootstrapMenu.min.js"></script>初始化
在Bootstrap DataTable的实现过程中,如果你的数据是动态加载的,那就给它加上初始化的属性,因为你动态加载的数据自动给
tr添加了
class,单行的是
odd,双行的是
even,为了统一管理,咱们把默认的删掉,自定义一个
class,名字随便:
//当表格完成加载绘制完成后执行此方法。
initComplete: function () {
$("#table_local tbody tr").removeClass("odd");
$("#table_local tbody tr").removeClass("even");
$("#table_local tbody tr").addClass("DynamicAdd");
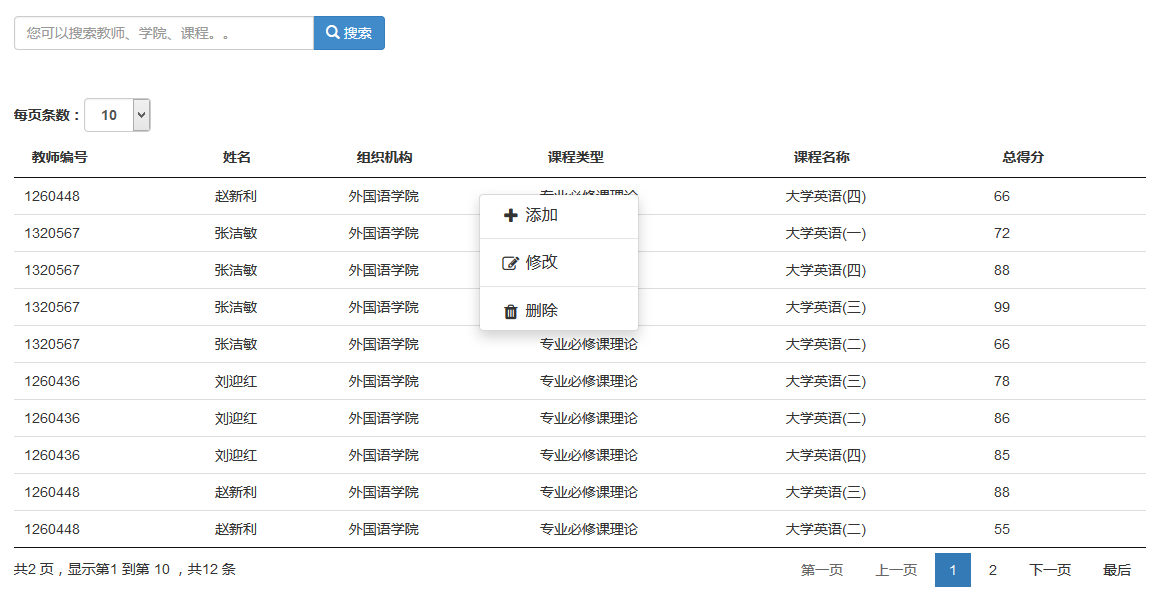
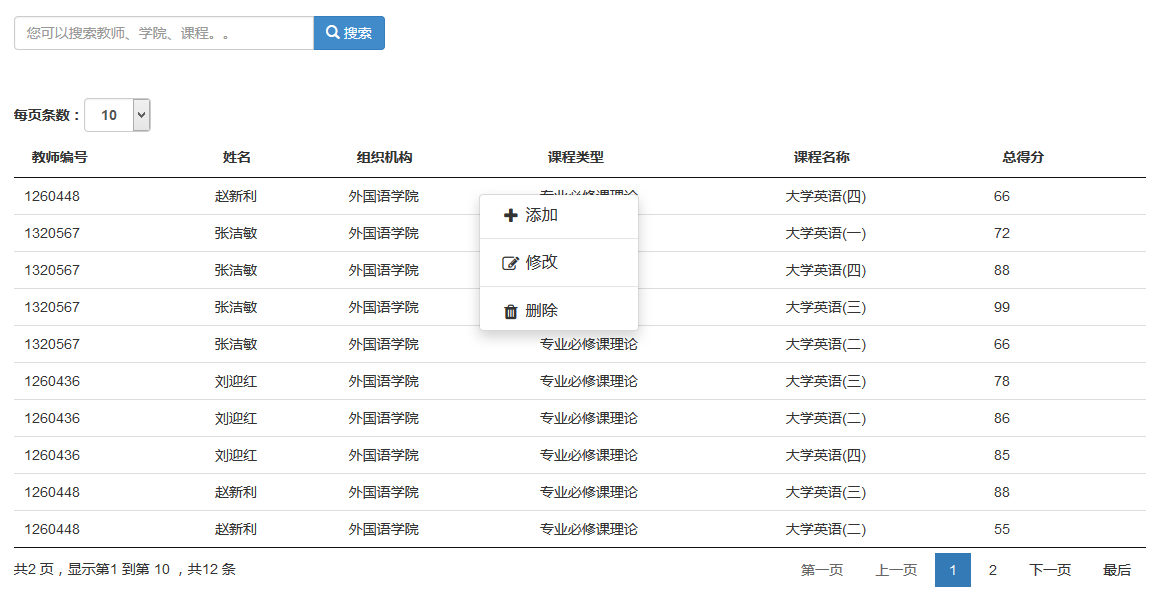
}右键菜单js文件
上面的过程都做完了,咱们就可以开始写js来实现右键菜单了,直接上代码:
$(document).ready(function(){
var menu=new BootstrapMenu('.DynamicAdd',{ //.DynamicAdd是tbody下的tr的class名称
fetchElementData:function($rowElem){ //fetchElementData获取元数据
var data = table.row($rowElem).data(); //获取表格数据
return data; //return的目的是给下面的onClick传递参数
},
actionsGroups: [ //给右键菜单的选项加一个分组,分割线
/* ['setEditable', 'setUneditable' ],*/
['editDescription'],
['deleteRow']
],
/* you can declare 'actions' as an object instead of an array,
* and its keys will be used as action ids. */
//自定义右键菜单的功能
actions: {
addDescription: {
name: '<font size=3>添加</font>',
iconClass: 'fa-plus',
onClick: function(row) { //添加右击事件
$("#myAddModal").modal("show");
//定义你自己的添加事件
},
isEnabled: function(row) {
return row.isEditable;
}
},
editDescription: {
name: '<font size=3>修改</font>',
iconClass: 'fa-edit',
onClick: function(row) { //修改右击事件
alert(row.id);
//定义你自己的修改事件
},
isEnabled: function(row) {
return row.isEditable;
}
},
deleteRow: {
name: '<font size=3>删除</font>',
iconClass: 'fa-trash',
onClick: function(row) { //删除右击事件
alert(row.id);
//定义你自己的删除事件
},
isEnabled: function(row) {
return row.isEditable && row.isRemovable;
}
}
}
});.DynamicAdd就是初始化的时候咱们统一给加的
class,自己按照上面的代码试试,我觉得注释挺详细的,就不再过多的解释了!需要你动手的时间到了!

【转载请注明出处:令仔很忙{ Bootstrap快速上手(一)—-右键菜单 }】
相关文章推荐
- bootstrap初试进度条
- Bootstrap 3.3.4 发布,Web 前端 UI 框架
- angular 指令简述
- Bootstrap每天必学之前端开发框架
- JS组件中bootstrap multiselect两大组件较量
- 基于Bootstrap的网页设计实例
- JS组件Bootstrap Select2使用方法详解
- 精彩的Bootstrap案例分享 重点在注释!(选项卡、栅格布局)
- 全面解析Bootstrap手风琴效果
- JS组件Bootstrap Table表格行拖拽效果实现代码
- Bootstrap每天必学之按钮
- 轻松实现Bootstrap图片轮播
- 全面解析Bootstrap弹窗的实现方法
- Bootstrap每天必学之js插件
- 全系IE支持Bootstrap的解决方法
- Bootstrap轮播加上css3动画,炫酷到底!
- Bootstrap树形组件jqTree的简单封装
- Bootstrap每天必学之标签与徽章
- 详解基于Bootstrap扁平化的后台框架Ace
- Bootstrap每天必学之表单
