B/S总结--前台攻略--JS
2016-01-31 22:57
489 查看
javascript应用于html,为它增加动态功能,给用户带来良好的体验效果,同时作为JQuery的基础,在前台开发占有举足轻重的地位。
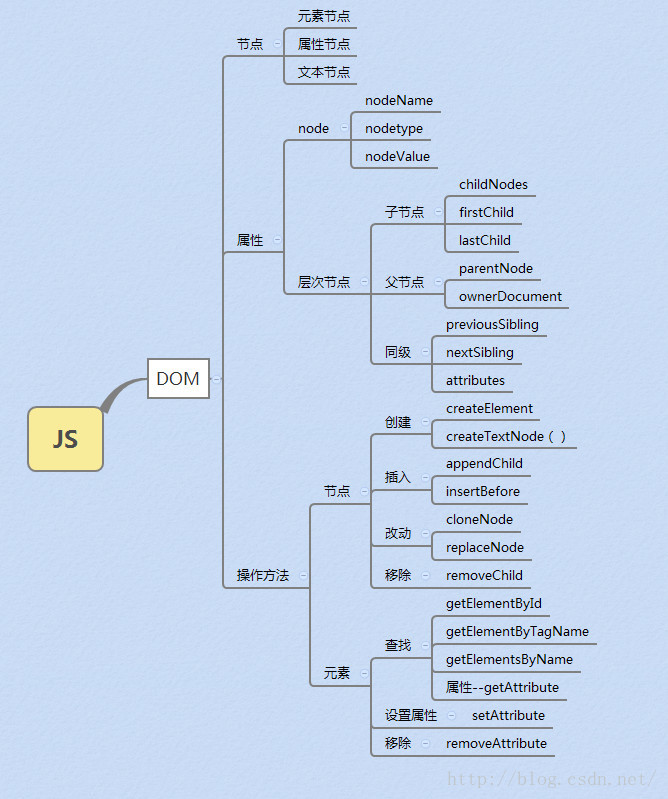
【DOM】
在我的另一篇博客《javascript入门基础》中已经简单介绍了js的基本组成元素,现在具体分析js当中DOM部分来理解其基本元素及方法:

DOM(Document Object Model)是针对HTML和XML文档的API应用程序接口,是js最重要的组成部分,介绍了js的结构和如何获取HTML元素的方法,属性,并针对这些方法和属性进行操作,从而达到对HTML页的编辑。
对比其他基本语言,js的学习方式是一样的,可从节点,属性,方法的角度去。唯一不一样的是节点,在其他语言中可以理解为控件。js将这些控件进一步划分为元素,文本,属性;节点作为html页面的基本组成元素,体现了“增删改查”的基本操作;元素作为HTML更小的颗粒,必须能够精准定位来进行查找,修改它的属性来达到美化界面的效果。
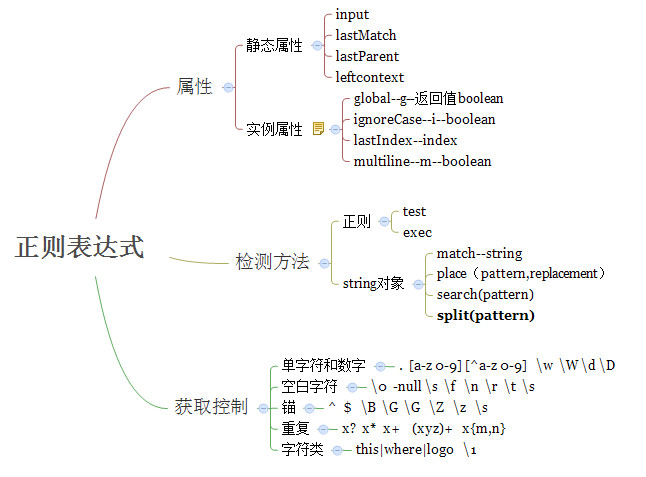
【正则表达式】
正则表达式描述字符模式对象,用于验证客户端的输入数据,减少与服务端交互,提供更好的用户体验度。其组成成分包含:

属性:静态属性包含表达式内容,获得匹配字符内容;实例属性用于测试添加的获取效果是否存在,比如pattern.global就是获取是否存在全局效果。
检测方法:正则表达式的测试方法用于检测正则的效果,test返回值为true或false,exec方法返回匹配数组;string对象方法跟增删该查十分类似,match做匹配,palce替换,search查询返回位置,split拆分数组。
获取控制:正则最主要匹配功能,按照正不同分配模式进行划分如上图,划分规则可以联想字符串的组成成分,无字符(空白字符)-->单个字符-->特殊字符-->字符位置(锚)-->重复字符-->字符类。
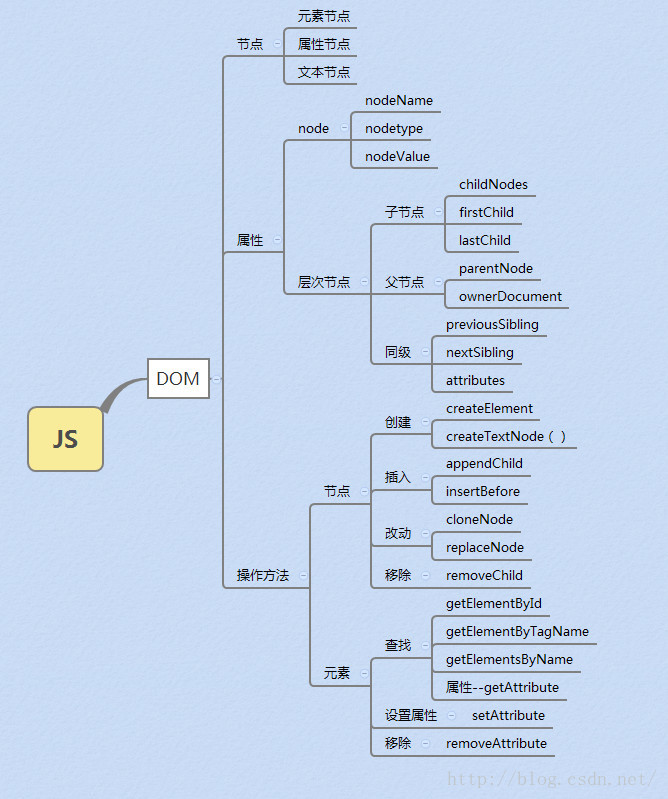
【DOM】
在我的另一篇博客《javascript入门基础》中已经简单介绍了js的基本组成元素,现在具体分析js当中DOM部分来理解其基本元素及方法:

DOM(Document Object Model)是针对HTML和XML文档的API应用程序接口,是js最重要的组成部分,介绍了js的结构和如何获取HTML元素的方法,属性,并针对这些方法和属性进行操作,从而达到对HTML页的编辑。
对比其他基本语言,js的学习方式是一样的,可从节点,属性,方法的角度去。唯一不一样的是节点,在其他语言中可以理解为控件。js将这些控件进一步划分为元素,文本,属性;节点作为html页面的基本组成元素,体现了“增删改查”的基本操作;元素作为HTML更小的颗粒,必须能够精准定位来进行查找,修改它的属性来达到美化界面的效果。
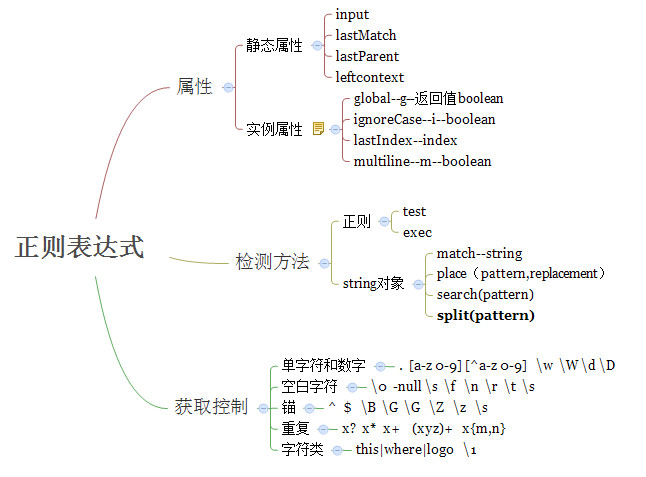
【正则表达式】
正则表达式描述字符模式对象,用于验证客户端的输入数据,减少与服务端交互,提供更好的用户体验度。其组成成分包含:

属性:静态属性包含表达式内容,获得匹配字符内容;实例属性用于测试添加的获取效果是否存在,比如pattern.global就是获取是否存在全局效果。
检测方法:正则表达式的测试方法用于检测正则的效果,test返回值为true或false,exec方法返回匹配数组;string对象方法跟增删该查十分类似,match做匹配,palce替换,search查询返回位置,split拆分数组。
获取控制:正则最主要匹配功能,按照正不同分配模式进行划分如上图,划分规则可以联想字符串的组成成分,无字符(空白字符)-->单个字符-->特殊字符-->字符位置(锚)-->重复字符-->字符类。
相关文章推荐
- 谈谈网页设计中的字体应用Font Set
- 网页设计中的 serif 和 sans-serif字体应用
- 为你的响应式设计提速
- CSS3 Media Queries(响应式布局可以让你定制不同的分辨率和设备)
- css3的@media属性实现页面响应式布局示例代码
- css3与html5实现响应式导航菜单(导航栏)效果分享
- 国外优秀网站标志
- 纯CSS实现的响应式图像显示(无javaScript)
- 网页布局之响应式设计简明指南
- 响应式网页设计的快速教程(适合个人站点)
- 一款纯css3实现的响应式导航
- 支持IE8的纯css3开发的响应式设计动画菜单教程
- 实列教程 一款基于jquery和css3的响应式二级导航菜单
- 使用jquery实现HTML5响应式导航菜单教程
- 浅谈html5 响应式布局
- HTML5响应式可触控的音频播放器
- 设计出色响应式网站的十个技巧
- 16个最佳响应式HTML5框架分享
