【CSS】盒子模型 之 IE 与W3C的盒子模型对比
2016-01-31 17:17
751 查看
摘要
主要看这两种盒子模型的优缺点及适用场景一、区别
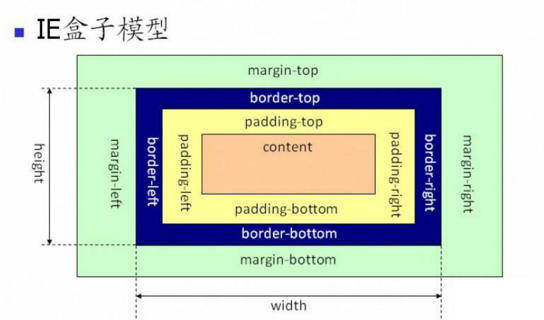
标准 W3C 盒子模型的 content 部分不包含其他部分。IE 盒子模型的 content 部分包含了 border 和 padding。(IE 6-用的自家模型,IE6,7 怪异, 8+已经 和W3C 同步了)


解决办法:
编码设置doctype
二、标准盒子与IE盒子的优劣
标准盒子的好处在于比较符合人定义元素的宽高度,但IE 盒子更适合布局和表单。 有一个场景会比较常见,比如有两个div,各占50% , 很明显如果设定padding border margin , 这两个div就不会在一行了。所以IE 盒子更适合布局。目前css3有个属性 box-sizing 可以 设定div 的盒子模型类别。如下:box-sizing: conteng-box(标准的) | border-box(IE的) | inherit
三、怪异模式(Quirks Mode)与标准模式(Standards Mode)
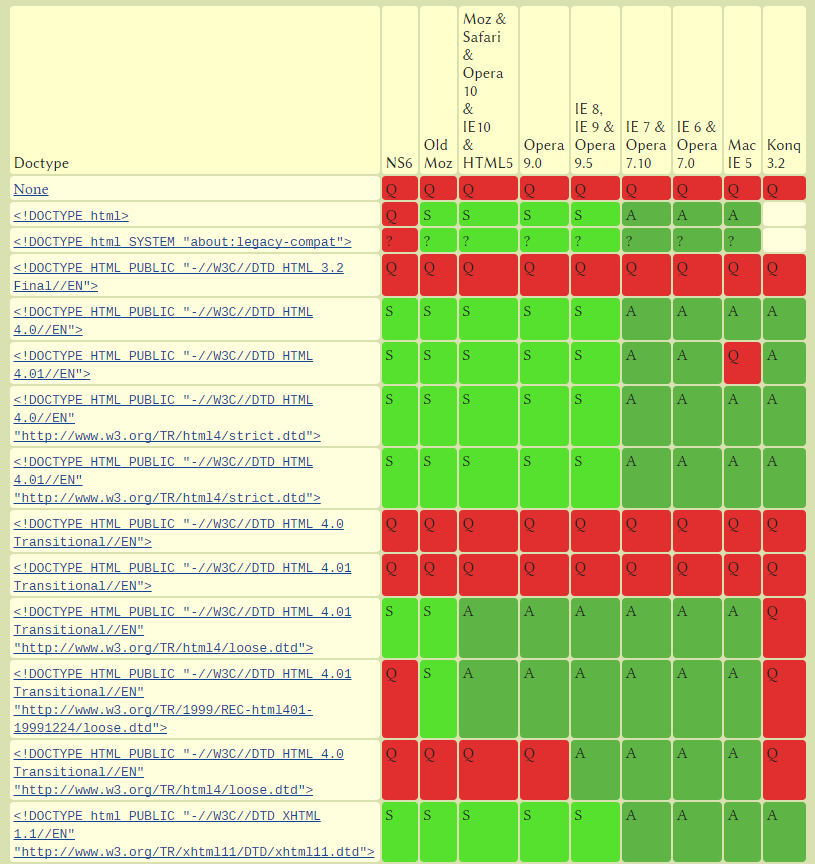
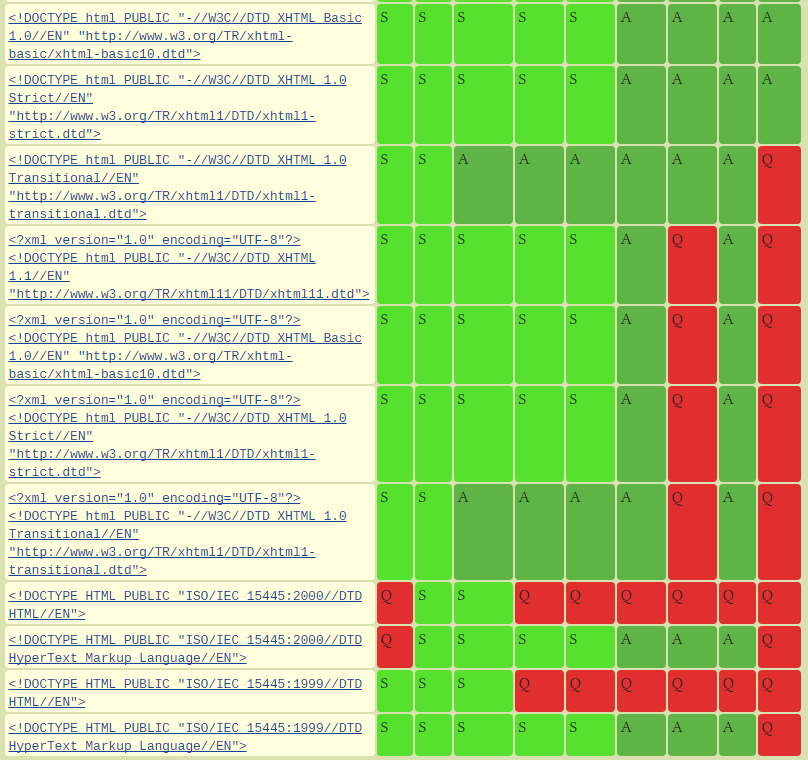
怪异模式是浏览器保持向后兼容的努力,例如IE6已经修复了盒模型的Bug[8],怪异模式是其提供向后兼容的手段,主要是为了模拟IE5.5的某些行为。 对于现代浏览器,这两种模式之间的差别不大,差别较大的主要是旧版IE。浏览器主要根据页面的Doctype决定该进入何种模式,可见下表,Q代表怪异模式,S代表标准模式,A代表“几乎标准模式”(Almost Standards Mode):
具体表格可见:https://hsivonen.fi/doctype/


NS6 Mozilla 0.6…0.9.4 and Netscape 6.0…6.2.3
Old Moz Mozilla 0.9.5 through 1.1 alpha and Mozilla 1.0
Moz & Safari & Opera 10 & IE10 & HTML5 Mozilla 1.0.1, Mozilla 1.1 beta and later, Firefox, Netscape 7 and later, Safari 0.9 and later, Opera 10 and later, Chrome, Konqueror 3.5, IE10, the HTML5 specified behavior
Opera 9.0 Opera 9.0…9.20
IE 8, IE 9 & Opera 9.5 IE 8 or IE 9 by default when there is no X-UA-Compatible override nor a Compatibility View override (“A” means the IE8 Almost Standards mode for IE8 and IE9 Almost Standards mode for IE9), Opera 7.5…8.54 and 9.5…9.6
IE 7 & Opera 7.10 Windows IE 7, IE 8 with Compatibility View enabled but without X-UA-Compatible override (in this case “A” means the IE7 mode) and Opera 7.10…7.23
IE 6 & Opera 7.0 Windows IE 6 and Opera 7.0…7.03
Mac IE 5 Mac IE 5.0…5.2.3
Konq 3.2 Konqueror 3.2.2…3.3 (possibly also 3.1…3.2.1; I have not been able to confirm)
相关文章推荐
- 【css】盒子模型 之 概述
- 黑马12期day01之html&css
- CSS模块化命名
- Sublime插件
- CSS
- DIV+CSS:页脚永远保持在页面底部
- CssSpritesGenerator使用
- 记一次项目中的css样式复用
- 学习CSS了解单位em和px的区别
- 如何用CSS让文字居于div的底部
- 网页设计制作CSS实现隔行换色两种方法
- CSS3制作各种形状图像
- CSS块级元素、内联元素
- css3_note
- 纯css实现三级菜单显示
- html文件上传控件file自定义样式
- html文件上传控件file自定义样式
- 层叠样式表——CSS
- [Codecademy] HTML&CSS 第一课:HTML Basic
- CSShack大全
