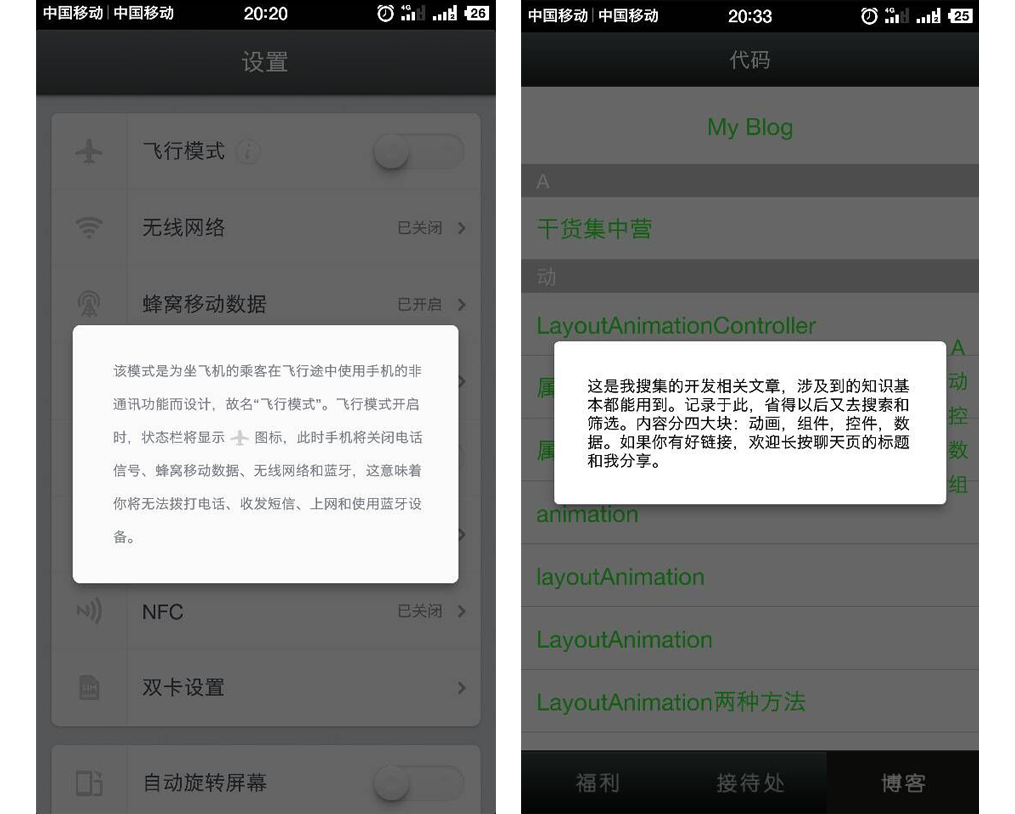
模仿锤子手机“飞行模式”dialog样式
2016-01-28 21:01
573 查看

1 . 在drawable 文件夹里新建圆角形状的文件: round_corner.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <corners android:topLeftRadius="10dp" android:topRightRadius="10dp" android:bottomLeftRadius="10dp" android:bottomRightRadius="10dp" /> <solid android:color="@color/white"/> </shape>
2 . 创建对话框的布局文件: dialog.xml ,并为它设置上文创建的圆角形状
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="26dp" android:layout_margin="28dp" android:textColor="@color/black" android:text="@string/dialog_content" android:background="@drawable/round_corner" />
3 . 因为系统会默认给对话框黑色边框,需要自定义为透明样式
<style name="Theme_Transparent" parent="@android:Theme.DeviceDefault.Light.Dialog"> <item name="android:windowIsTranslucent">true</item> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:windowContentOverlay">@null</item> <item name="android:windowNoTitle">true</item> </style>
4 . 在代码里为按钮设置点击事件,初始化dialog 并显示
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder builder = new AlertDialog.Builder(context,R.style.Theme_Transparent);
View view = LayoutInflater.from(context).inflate(R.layout.dialog, null);
builder.setView(view);
AlertDialog dialog = builder.create();
dialog.show();
dialog.setCancelable(true);
}
});
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
