第 6 章 CSS 盒模型
2016-01-27 15:56
711 查看
元素分类
元素分类块级元素
元素分类内联元素
元素分类内联块状元素
盒模型边框 一
盒模型边框 二
盒模型宽度和高度
盒模型填充
盒模型边界
常用的块状元素有:
常用的内联元素有:
常用的内联块状元素有:
块级元素特点:
1. 每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
2. 元素的高度、宽度、行高以及顶和底边距都可设置。
3. 元素宽度在不设置的情况下,是它本身父容器的 100%(和父元素的宽度一致),除非设定一个宽度。

内联元素特点:
1. 和其他元素都在一行上;
2. 元素的高度、宽度及顶部和底部边距不可设置;
3. 元素的宽度就是它包含的文字或图片的宽度,不可改变。

inline-block 元素特点:
1. 和其他元素都在一行上;
2. 元素的高度、宽度、行高以及顶部和底部边距都可设置。

如下面代码为
上面是
注意:
border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),最常还是用象素(px)。

同样可以使用下面代码实现其它三边(上、右、左)边框的设置:

因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。

元素的高度也是同理。
比如:
css代码:
html代码:
元素的实际长度为:10px+1px+20px+200px+20px+1px+10px=262px。在 chrome 浏览器下可查看元素盒模型,如下图:

顺序一定不要搞混。可以分开写上面代码:
如果上、右、下、左的填充都为 10px;可以这么写
如果上下填充一样为 10px,左右一样为 20px,可以这么写:
也可以分开写:
如果上右下左的边界都为 10px;可以这么写:
如果上下边界一样为 10px,左右一样为 20px,可以这么写:
总结一下:padding 和 margin 的区别,padding 在边框里,margin 在边框外。
元素分类块级元素
元素分类内联元素
元素分类内联块状元素
盒模型边框 一
盒模型边框 二
盒模型宽度和高度
盒模型填充
盒模型边界
元素分类
在讲解 CSS 布局之前,我们需要提前知道一些知识,在 CSS 中,html 中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
元素分类–块级元素
在 html 中<div>、 <p>、<h1>、<form>、<ul>和
<li>就是块级元素。设置
display:block就是将元素显示为块级元素。如下代码就是将内联元素
a转换为块状元素,从而使
a元素具有块状元素特点。
a{display:block;}块级元素特点:
1. 每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
2. 元素的高度、宽度、行高以及顶和底边距都可设置。
3. 元素宽度在不设置的情况下,是它本身父容器的 100%(和父元素的宽度一致),除非设定一个宽度。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>内联块状元素</title>
<style type="text/css">
div,p{background:pink;}
#a{
display:inline;
width: 50px;
height: 40px;
}
#b{
display:inline-block;
width: 50px;
height: 40px;
}
#c{
display:block;
width: 50px;
height: 100px;
}
</style>
</head>
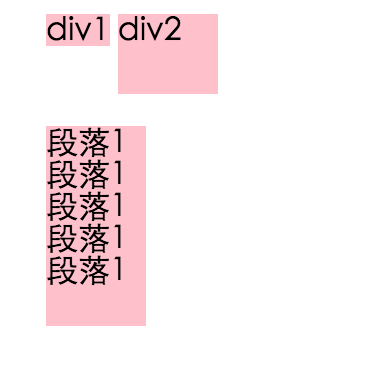
<body>
<div id="a">div1</div>
<div id="b">div2</div>
<p id="c">段落1段落1段落1段落1段落1</p>
</body>
</html>
元素分类–内联元素
在 html 中,<span>、<a>、<label>、 <strong>和
<em>就是典型的内联元素(行内元素)(inline)元素。当然块状元素也可以通过代码
display:inline将元素设置为内联元素。如下代码就是将块状元素
div转换为内联元素,从而使
div元素具有内联元素特点。
div{
display:inline;
}
......
<div>我要变成内联元素</div>内联元素特点:
1. 和其他元素都在一行上;
2. 元素的高度、宽度及顶部和底部边距不可设置;
3. 元素的宽度就是它包含的文字或图片的宽度,不可改变。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>行内元素标签</title>
<style type="text/css">
a,span,em{
background:pink;/*设置a、span、em标签背景颜色都为粉色*/
display: inline-block;
padding: 10px;
margin:0px;
border: solid 3px #3acded;
border-radius: 5px;
}
a:hover{
background-color:#39ccad;
border-color:pink;
}
</style>
</head>
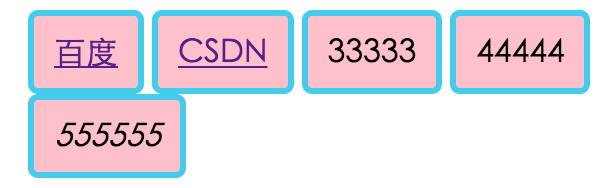
<body>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.csdn.net/">CSDN</a>
<span>33333</span>
<span>44444</span><em>555555</em>
</body>
</html>
元素分类–内联块状元素
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。(css2.1新增),
<img>、<input>标签就是这种内联块状标签。
inline-block 元素特点:
1. 和其他元素都在一行上;
2. 元素的高度、宽度、行高以及顶部和底部边距都可设置。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>内联块状元素</title>
<style type="text/css">
a{
display:inline-block;
width:20px;/*在默认情况下宽度不起作用*/
height:20px;/*在默认情况下高度不起作用*/
background:none;/*设置背景颜色为粉色*/
text-align:center;/*设置文本居中显示*/
box-shadow:1px 1px 15px #00c5ff;
}
a:hover{
background:#00C5FF;
color:#FFF;
box-shadow:1px 1px 1px #000;
transition: box-shadow 1s, background 1s;
}
</style>
</head>
<body>
<center>
<a>1</a>
<a>2</a>
<a>3</a>
<a>4</a>
</center>
</body>
</html>
盒模型–边框 (一)
盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。如下面代码为
div来设置边框粗细为 2px、样式为实心的、颜色为红色的边框:
div{
border:2px solid red;
}上面是
border代码的缩写形式,可以分开写:
div{
border-width:2px;
border-style:solid;
border-color:red;
}注意:
border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
border-color:#888;//前面的井号不要忘掉。
border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),最常还是用象素(px)。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>边框</title>
<style type="text/css">
p{border:2px dotted #ccc;}
</style>
</head>
<body>
<h1>...</h1>
<p>...</p>
<p>...</p>
</body>
</html>
盒模型–边框 (二)
现在有一个问题,如果有想为p标签单独设置下边框,而其它三边都不设置边框样式怎么办呢?css 样式中允许只为一个方向的边框设置样式:
div{border-bottom:1px solid red;}同样可以使用下面代码实现其它三边(上、右、左)边框的设置:
border-top:1px solid red; border-right:1px solid red; border-left:1px solid red;
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>边框</title>
<style type="text/css">
li{
border-bottom:1px dotted #ccc;
}
</style>
</head>
<body>
<ul>
<li>别让不会说话害了你</li>
<li>二十七八岁就应该有的见识</li>
<li>别让不好意思害了你</li>
</ul>
</body>
</html>
盒模型–宽度和高度
盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css 内定义的宽(width)和高(height),指的是填充以里的内容范围。因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。

元素的高度也是同理。
比如:
css代码:
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}html代码:
<body> <div>文本内容</div> </body>
元素的实际长度为:10px+1px+20px+200px+20px+1px+10px=262px。在 chrome 浏览器下可查看元素盒模型,如下图:

盒模型–填充
元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。如下代码:div{padding:20px 10px 15px 30px;}顺序一定不要搞混。可以分开写上面代码:
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}如果上、右、下、左的填充都为 10px;可以这么写
div{padding:10px;}如果上下填充一样为 10px,左右一样为 20px,可以这么写:
div{padding:10px 20px;}盒模型–边界
元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。如下代码:div{margin:20px 10px 15px 30px;}也可以分开写:
div{
margin-top:20px;
margin-right:10px;
margin-bottom:15px;
margin-left:30px;
}如果上右下左的边界都为 10px;可以这么写:
div{ margin:10px;}如果上下边界一样为 10px,左右一样为 20px,可以这么写:
div{ margin:10px 20px;}总结一下:padding 和 margin 的区别,padding 在边框里,margin 在边框外。
相关文章推荐
- Android布局的小窍门?
- Web布局连载——两栏固定布局(五)
- [div+css]晒晒最新制作专题推广页模板
- 设计更快的网页(三):字体和 CSS 调整
- 纯CSS制作的新闻网站中的文章列表
- 10条影响CSS渲染速度的写法与使用建议第1/3页
- BS项目中的CSS架构_仅加载自己需要的CSS
- 很不错的 CSS Hack 又学了一招
- 发一个css比较清爽的写法
- CSS expression控制图片自动缩放效果代码[兼容 IE,Firefox]
- css布局网页水平居中常用方法
- CSS经典技巧十则第1/2页
- css 兼容性问题this.style.cursor=''hand''
- IE6不能正常解析CSS文件问题的解决方法及原因分析
- 欲练CSS ,必先解决IE的一些细节分析
- CSS文字截取功能实现代码
- 支持IE6 IE7 Firefox 的纯CSS的下拉菜单
- 不同版本IE使用不同css(css条件注释语句用法)
- css类选择器的使用方法详解
