基于jQuery 的图片瀑布流实现
2016-01-27 12:22
453 查看
解题思路:
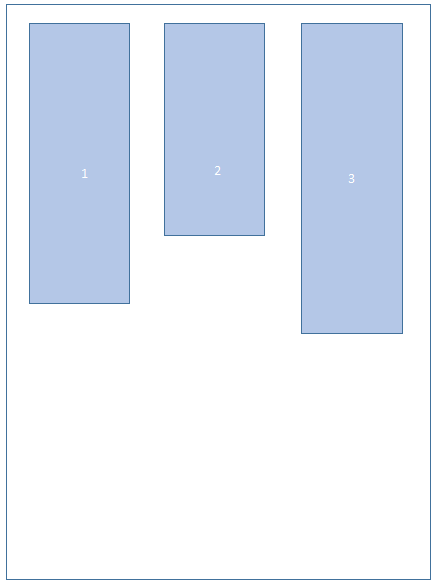
第1步 分析问题:我这边的处理方式是以列为单位。每次滚动条滚到底部,把需要加的新的内容放在高度最小的列。如下图所示

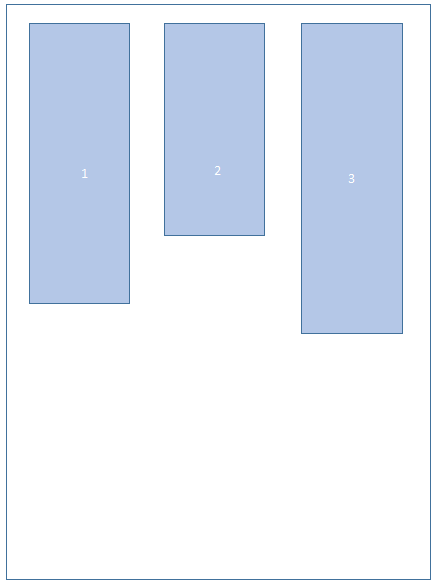
加载后的显示

如果在继续往下滚动。新图片就会在1下边显示,如此类推。
第2步 布局 :页面整体有一个外层,包含1,2,3(图片列) ,html 代码结构
第3步 样式:
第4步:js操作:实时计算高度,加载新模块
有需要的话,完整代码下载地址 瀑布流.zip
2016-01-27
第1步 分析问题:我这边的处理方式是以列为单位。每次滚动条滚到底部,把需要加的新的内容放在高度最小的列。如下图所示

加载后的显示

如果在继续往下滚动。新图片就会在1下边显示,如此类推。
第2步 布局 :页面整体有一个外层,包含1,2,3(图片列) ,html 代码结构
<div class="pictureflow"> <div class="imglist"></div> <div class="imglist"></div> <div class="imglist"></div> </div>
第3步 样式:
.pictureflow .imglist{
float:left;
margin:5px;
padding:2px 5px;
width:210px;
height:100%;
overflow:hidden;
border:1px solid #cccccc;
}
.pictureflow .imglist .imgo{
margin:0 auto;
padding-top:5px;
}
.pictureflow .imglist .imgo img{
width:200px;
border:1px solid #cccccc;
overflow:hidden;
}第4步:js操作:实时计算高度,加载新模块
// 找到高度最小的一个
imgo = $(obj).find(".imglist").eq(0);
imgo_h = imgo.height();
$(obj).find(".imglist").each(function(){
var height = $(this).height();
if(imgo_h > height){
imgo = $(this);
imgo_h = imgo.height();
}
});
$(imgo).append(html);有需要的话,完整代码下载地址 瀑布流.zip
2016-01-27
相关文章推荐
- jquery实现可旋转可拖拽的文字效果代码
- jquery+css3实现会动的小圆圈效果
- javascript jquery console调试方法说明
- jquery的调试利器:Firebug使用详解
- jquery $.post
- jQuery Validate验证框架详解(转)
- 源码来袭!!!基于jquery的ajax分页插件(demo+源码)
- 《锋利的JQuery》读书笔记(三)
- 《锋利的JQuery》读书笔记(二)
- js和jQuery实现获取id和点击checkbox全选功能
- 《锋利的JQuery》读书笔记(一)
- jQuery+css实现的切换图片功能代码
- jQuery+css实现的换页标签栏效果
- jquery实现折叠式(手拉风琴)菜单
- obj.offsetHeight与obj.style.height区别
- jQuery -- label赋值
- 20160127--Jquery的ajax与post使用
- jQuery实例之实现滚动广告的功能
- jQuery Easyui学习之datagrid 动态添加、移除editor
- jQuery学习之旅10 ajax快餐
