本地储存 localstorage & sessionstorage 的兼容性,API,特点
2016-01-26 22:55
423 查看
因为在开发中发现cookie储存会在http请求头中,大大影响了数据请求交互。
所以去学习了H5的几种储存优化方式,特此笔记!
存储方式:
1.本地储存 localstorage & sessionstorage;
2.离线储存 application cache;
3.浏览器数据库 indexedDB;
学习及使用判断:
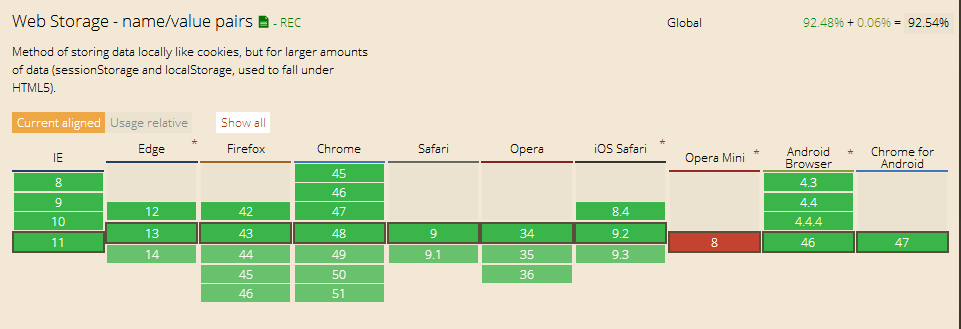
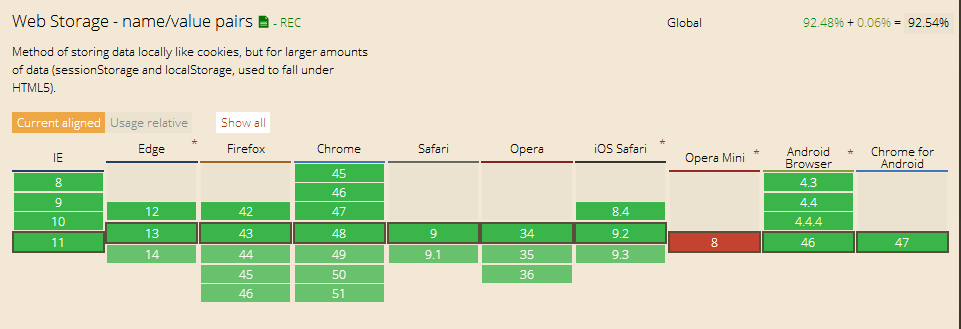
这个是浏览器兼容查询网站:http://caniuse.com/
图一 : localstorage & sessionstorage 兼容性

下面不再贴图
application cache 兼容性为 90.44%
indexedDB 兼容性为 79%
因为我工作的原因,所以详细记录 localstorage & sessionstorage 的使用
时效性:
localStorage - *没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
API :
localStorage.getItem(‘key’,’val’) - 取得
localStorage.setItem(‘key’) - 设置
localStorage.removeItem(‘key’) - 移除
localStorage.key(0) - 取key值
localStorage.clear() - 清空
特殊-图片储存:
1.创建 canvas
2.drawImage 这张图片
3.toDataURL 把图片转换为dataurl
4.储存在localStorage中
特殊-兼容性 :
1.ios无痕浏览失效;
2.奇葩浏览器有对象没方法;
*本文属于从视频中摘要,感谢friday
所以去学习了H5的几种储存优化方式,特此笔记!
存储方式:
1.本地储存 localstorage & sessionstorage;
2.离线储存 application cache;
3.浏览器数据库 indexedDB;
学习及使用判断:
这个是浏览器兼容查询网站:http://caniuse.com/
图一 : localstorage & sessionstorage 兼容性

下面不再贴图
application cache 兼容性为 90.44%
indexedDB 兼容性为 79%
因为我工作的原因,所以详细记录 localstorage & sessionstorage 的使用
时效性:
localStorage - *没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
API :
localStorage.getItem(‘key’,’val’) - 取得
localStorage.setItem(‘key’) - 设置
localStorage.removeItem(‘key’) - 移除
localStorage.key(0) - 取key值
localStorage.clear() - 清空
特殊-图片储存:
1.创建 canvas
2.drawImage 这张图片
3.toDataURL 把图片转换为dataurl
4.储存在localStorage中
特殊-兼容性 :
1.ios无痕浏览失效;
2.奇葩浏览器有对象没方法;
*本文属于从视频中摘要,感谢friday
相关文章推荐
- Python简单的拼写检查
- 自动适配之Masonry适配
- 96. Integer to Roman
- Python简单的拼写检查
- 基于tiny4412的Linux内核移植 -- eMMC驱动移植(六)
- swift手记-6
- python中常见的列表生成式
- java内部类总结,举例
- Android第一天
- hdu5612 Baby Ming and Matrix games (dfs加暴力)
- 3DES加密算法简析
- linux性能调试----cpu篇
- C++入门小程序练习
- iptables防火墙管理详解
- XML——使用 XPath来定位信息+使用命名空间
- 九度OJ 题目1437:To Fill or Not to Fill
- 自动适配之LayoutConstriant代码适配
- leetcode 231. Power of Two
- Android Tombstone/Crash的log分析和定位
- 第一课:打开一个窗口
