[javaEE]Java中JSON的简单使用与前端解析
2016-01-26 21:40
357 查看
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。 JSON采用完全独立于语言的文本格式。这些特性使JSON成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生成。
JSON与XML的对比(引用自:sanpintian的CSDN博客):
1、可读性:JSON和XML的可读性可谓不相上下,一边是建议的语法,一边是规范的标签形式,很难分出胜负。
2、可扩展性:XML天生有很好的扩展性,JSON当然也有,没有什么是XML能扩展,JSON不能的。
3、编码难度:XML有丰富的编码工具,比如Dom4j、JDom等,JSON也有json.org提供的工具,但是JSON的编码明显比XML容易许多,即使不借助工具也能写出JSON的代码,可是要写好XML就不太容易了。
4、解码难度:XML的解析得考虑子节点父节点,让人头昏眼花,而JSON的解析难度几乎为0。这一点XML输的真是没话说。
5、流行度:XML已经被业界广泛的使用,而JSON才刚刚开始,但是在Ajax这个特定的领域,未来的发展一定是XML让位于JSON。到时Ajax应该变成Ajaj(Asynchronous Javascript and JSON)了。
二、导包
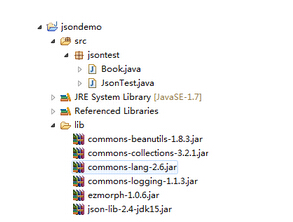
使用JSON需要导入以下包:
commons-beanutils.jar
commons-logging.jar
commons-lang.jar
commons-collection.jar
ezmorph.jar
json-lib.jar

三、实现
Book类的实现:
| 1 public class Book { 2 private String name; 3 private double price; 4 5 public String getName() { 6 return name; 7 } 8 9 public void setName(String name) { 10 this.name = name; 11 } 12 13 public double getPrice() { 14 return price; 15 } 16 17 public void setPrice(double price) { 18 this.price = price; 19 } 20 21 @Override 22 public String toString() { 23 return name+" "+price; 24 } 25 } |
| 1 /** 2 * @author ZWQ 3 * **/ 4 public class JsonTest { 5 public static void main(String[] args) { 6 //*********************************************************************** 7 // json基本测试 8 { 9 //新建一个JSON数组 10 JSONArray jsonArray = new JSONArray(); 11 //新建一个JSON对象 12 JSONObject json1 = new JSONObject(); 13 json1.put("id", "1"); 14 json1.put("name", "张三"); 15 json1.put("password", "123456"); 16 //将JSON对象添加到JSON数组中去 17 jsonArray.add(json1); 18 19 JSONObject json2 = new JSONObject(); 20 json2.put("id", "2"); 21 json2.put("name", "李四"); 22 json2.put("password", "654321"); 23 jsonArray.add(json2); 24 System.out.println("json数组基本测试:" + jsonArray); 25 26 //结果: 27 //[{"id":"1","name":"张三","password":"123456"},{"id":"2","name":"李四","password":"654321"}] 28 } 29 30 //*********************************************************************** 31 //将对象转成JSON字符串 32 { 33 Book book = new Book(); 34 book.setName("Java入门教程"); 35 book.setPrice(52.3); 36 //将Java对象转成JSON对象 37 JSONObject jsonObject = JSONObject.fromObject(book); 38 System.out.println("从Object到JSONObject:" + jsonObject.toString()); 39 40 //结果: 41 //从Object到JSONObject:{"name":"Java入门教程","price":52.3} 42 } 43 44 //*********************************************************************** 45 //将对象集合转成JSON字符串 46 { 47 List<Book> list = new ArrayList<Book>(); 48 Book book1 = new Book(); 49 book1.setName("高等数学I"); 50 book1.setPrice(34.1); 51 Book book2 = new Book(); 52 book2.setName("线性代数"); 53 book2.setPrice(12.7); 54 list.add(book1); 55 list.add(book2); 56 //将List集合转为JSON数组 57 JSONArray jsonArray= JSONArray.fromObject(list); 58 System.out.println("从Object集合到JSONArray:" + jsonArray.toString()); 59 60 //结果: 61 //从Object集合到JSONArray:[{"name":"高等数学I","price":34.1},{"name":"线性代数","price":12.7}] 62 } 63 64 //*********************************************************************** 65 // 将JSON字符串转为Java对象 66 { 67 String jsonString = "{name:'数据结构',price:52.3}"; 68 JSONObject jsonObject = JSONObject.fromObject(jsonString); 69 //将JSON对象转为Java对象 70 Book book = (Book) JSONObject.toBean(jsonObject, Book.class); 71 System.out.println(book.toString()); 72 73 //结果: 74 //数据结构 52.3 75 } 76 77 //*********************************************************************** 78 //将JSON字符串转为Java对象数组 79 { 80 // (2).Bean的数组 81 String jsonsString = "[{name:'数据库基础',price:52.3},{name:'Oracle 11g精华',price:42.3}]"; 82 JSONArray jsonArray = JSONArray.fromObject(jsonsString); 83 //将JSON数组转为Java对象数组 84 Book[] books = (Book[]) JSONArray.toArray(jsonArray, Book.class); 85 for (Book b : books) { 86 System.out.println(b.toString()); 87 } 88 89 //结果: 90 //数据库基础 52.3 91 //Oracle 11g精华 42.3 92 } 93 } 94 } |
| 1 //Jquery提供的获取json的方法 2 //使用前先导入Jquery 3 4 $('#button').click(function(){ 5 //url:请求的地址 6 $.getJSON('url', { 7 //id是需要传的参数 8 id: 1 9 }, function(data) {//成功后data即为获取的json字符串 10 //例如data:[{"name":"高等数学I","price":34.1},{"name":"线性代数","price":12.7}] 11 alert("第二本书是:"+data[1].name+" 价格是:"+data[1].price); 12 }); 13 }); |
相关文章推荐
- NodeJs应用场景【学习路线图】
- 前端知识体系及修炼攻略
- js下拉菜单(鼠标+键盘双操作)
- Js-Html 前端系列--点击非Div区域隐藏Div
- js选项卡切换实战
- CSS竖排
- css代码结构
- Web前端——jsp页面参数显示的几个小问题
- js表格操作实践
- js-Ajax与Comet
- [Javascript] Task queue & Event loop.
- ConvNetJS源代码解析第一篇
- 移动web前端之meta标签
- jquery实战(四)-----包装集、数组、增加等功能
- 08. Web大前端时代之:HTML5+CSS3入门系列~H5 Web存储
- json的字符串转实体对象
- IE8提示JS错误(KB927917)终极解决方法
- 07. Web大前端时代之:HTML5+CSS3入门系列~H5 地理位置
- js 控制展开折叠 div html dom
- jquery实战(三)------Ajax
