自定义对话框两边有间距问题
2016-01-26 20:41
567 查看
一般我们自定义对话框,都会设置如下的style属性:
但是我们会发现一个问题,左右两边总会有一些间距。明明布局都设置成了match_parent。而且,在Graphical Layout那里显示也是正常的。不过一运行,就出现问题了。

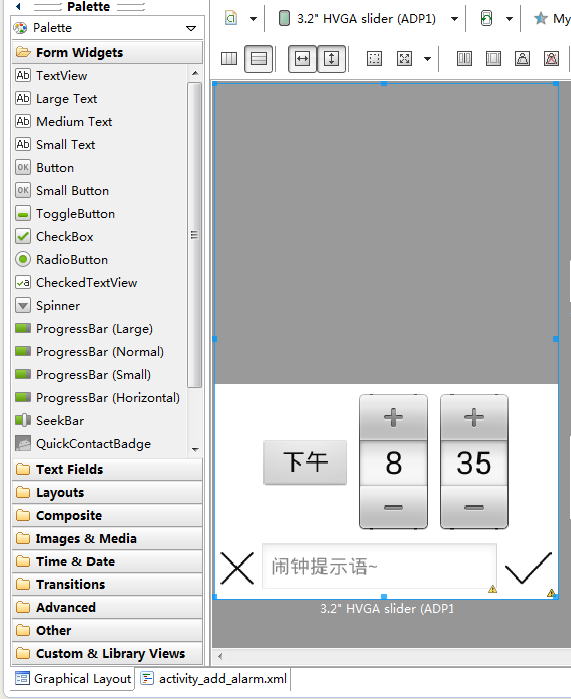
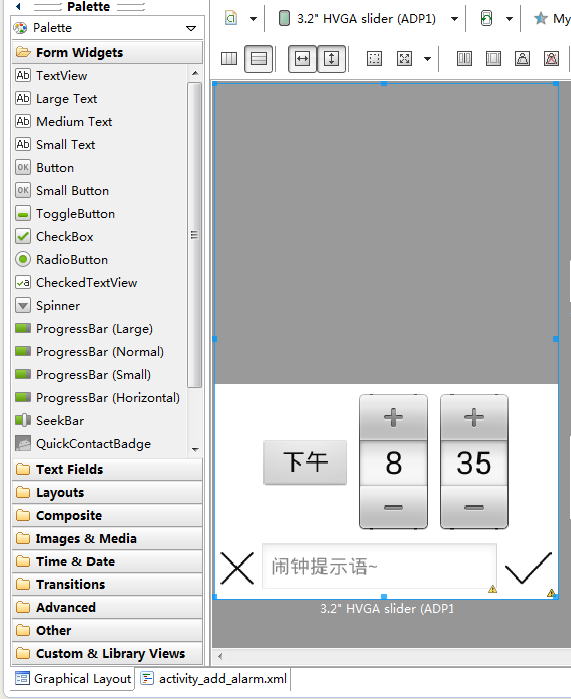
问题图片:

折腾了一段时间,才发现,原来是这句出了问题
在android:Theme.Dialog里,我发现了一段代码:
原来问题就出在这里。Theme.Dialog里默认设定了padding=10dip,而且貌似还是将布局自动居中的。然后,我就解决问题了:
通过在java文件里,对布局进行宽度的限制以及布局的设定。然后,就OK了!
<style name="MyDialogStyleBottom" parent="android:Theme.Dialog"> <item name="android:windowFrame">@null</item> <!-- 边框 --> <item name="android:windowIsFloating">true</item> <!-- 是否浮现在activity之上 --> <item name="android:windowIsTranslucent">true</item> <!-- 半透明 --> <item name="android:windowNoTitle">true</item> <!-- 无标题 --> <item name="android:windowBackground">@android:color/transparent</item> <!-- 背景透明 --> <item name="android:backgroundDimEnabled">true</item> <!-- 模糊 --> <item name="android:windowContentOverlay">@null</item> <!-- 对话框是否有遮盖 --> <item name="android:colorBackgroundCacheHint">@null</item> <!-- 背景缓存颜色 --> <item name="android:windowCloseOnTouchOutside">true</item> <!-- 点击外部消失 --> </style>
但是我们会发现一个问题,左右两边总会有一些间距。明明布局都设置成了match_parent。而且,在Graphical Layout那里显示也是正常的。不过一运行,就出现问题了。

问题图片:

折腾了一段时间,才发现,原来是这句出了问题
<style name="MyDialogStyleBottom" parent="android:Theme.Dialog">
在android:Theme.Dialog里,我发现了一段代码:
<item name="listPreferredItemPaddingLeft">10dip</item> <item name="listPreferredItemPaddingRight">10dip</item> <item name="listPreferredItemPaddingStart">10dip</item> <item name="listPreferredItemPaddingEnd">10dip</item>
原来问题就出在这里。Theme.Dialog里默认设定了padding=10dip,而且貌似还是将布局自动居中的。然后,我就解决问题了:
@SuppressWarnings("deprecation")
private void initWindow() {
WindowManager manager = getWindowManager();
Display display = manager.getDefaultDisplay();
android.view.WindowManager.LayoutParams lp = getWindow()
.getAttributes();
lp.gravity = Gravity.BOTTOM;
lp.width = display.getWidth() * 1;
getWindow().setAttributes(lp);
}通过在java文件里,对布局进行宽度的限制以及布局的设定。然后,就OK了!
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
