《Web前端开发修炼之道》笔记二:高质量CSS(一)
2016-01-26 10:13
453 查看
还需要深入了解的知识点:
1.CSS Reset
2.怪异模式
关于这个,之后要找更详细的资料阅读,再单独整理成文。
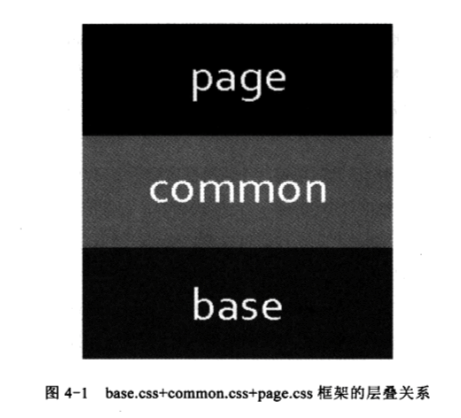
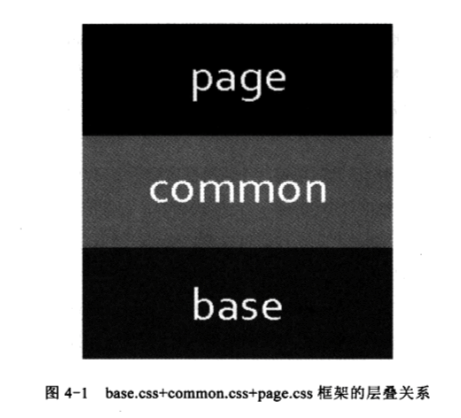
这里介绍一种base.css+common.css+page.css的组织方式。
一个很生动的比喻:base像砖块,common像门窗,page就像是房间里的装饰画。

通用原子类是一系列常用的基本类,包括:文字、定位、长宽和边距。除了极少数特殊类,大多数原子类只含有一句CSS。如".f12{font-size:12px}"。 由于它们具有通用性,所以在保证命名具有语义的前提下,命名应该尽量简短,方便调用。
common层是网站级的,不同的网站有不同的common层,同一个网站只有一个common层。common层是放在单独的common.css中还是按照功能划分为common_form.css、common_imagelist等,需要根据网站规模来定。
base层基本不需要维护,common层修改的幅度不会很大,通常只由一个人维护。但到了page层,代码可能由多人开发,如何避免冲突是个需要注意的问题,通常我们通过命名规则来避免这种冲突。
如:


1.CSS Reset
2.怪异模式
1.怪异模式和DTD
为了向后兼容,浏览器会有怪异模式和标准模式这两种方法来解析网页。怪异模式的解析方法是不符合W3C标准的,所以一般情况下要避免(通过在html文件开头声明文件的DTD类型)。关于这个,之后要找更详细的资料阅读,再单独整理成文。
2.如何组织CSS
可以有多种方式,比如:按功能分,把控制字体的CSS集中在font.css,控制颜色的集中在color.css,控制布局的放在layout.css;或者按区块分,将头部的放在head.css,底部放在foot.css...这里介绍一种base.css+common.css+page.css的组织方式。
一个很生动的比喻:base像砖块,common像门窗,page就像是房间里的装饰画。

1.base层
提供css reset功能和粒度最小的原子通用类(关于css reset,之后也会单独整理一篇),这一层被所有的页面引用,是页面样式所需依赖的最底层。这一层的内容很少,所以可以放在一个文件里,如base.css。base层相对稳定,基本上不需要维护。通用原子类是一系列常用的基本类,包括:文字、定位、长宽和边距。除了极少数特殊类,大多数原子类只含有一句CSS。如".f12{font-size:12px}"。 由于它们具有通用性,所以在保证命名具有语义的前提下,命名应该尽量简短,方便调用。
2.common层
关键字:模块化common层是网站级的,不同的网站有不同的common层,同一个网站只有一个common层。common层是放在单独的common.css中还是按照功能划分为common_form.css、common_imagelist等,需要根据网站规模来定。
3.page层
page是页面级的,每个页面都可能会有自己的page层css。base层基本不需要维护,common层修改的幅度不会很大,通常只由一个人维护。但到了page层,代码可能由多人开发,如何避免冲突是个需要注意的问题,通常我们通过命名规则来避免这种冲突。
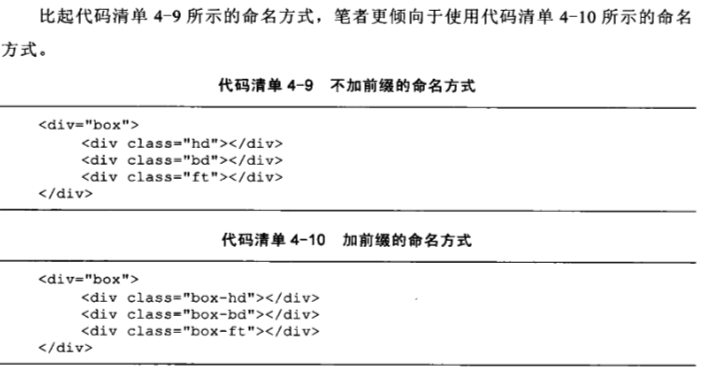
如:

4.多用组合

3.上下margin
如果不确定模块的上下margin特别稳定,最好不要把它写在模块的类里,而是使用类的组合,单独为上下margin挂用于边距的原子类(如mt10,mb20)。模块最好不要混用margin-top和margin-bottom,统一使用margin-top或margin-bottom(因为上面模块的margin-bottom会和下面模块的margin-top产生重叠)。相关文章推荐
- 浏览器缩放时,页面布局发生变化
- css字体样式
- CSS中#和.的区别
- 前端基础之CSS
- css常用样式
- 响应式网页设计——学习笔记三:CSS3
- HTML,CSS,font-family:中文字体的英文名称
- 颜色编码,css轮流变色
- iOS NSLog去掉时间戳及其他输出样式
- 【更改表单元素默认样式】更改自定义文件上传按钮样式
- 如何用 CSS 做到完全垂直居中
- 设置文本框失去焦点与获得焦点的样式
- 我的网页搭建中篇03——网页登录框01
- 如何设置滚动条样式
- 前端笔记六,级联样式单与CSS选择器(一)
- css 全局 兼容性问题
- Qt中设置widget背景颜色/图片的注意事项(使用样式表 setStyleSheet())
- JS和CSS加载(渲染)机制不同
- CSS3响应式表格和响应式图片
- 【scss编译】基于Webstorm File Watch的自动编译scss文件.md
