Easyui的Dialog的toolbar的自定义添加
2016-01-21 19:17
483 查看
最近一直在写快速定制Web表格,基于Easyui,整个过程使用了大量的Easyui的dialog,每个dialog的代码大部分都雷同,感觉代码出现了很大程度的重复,然后想写一个通用的dialog设置函数,避免重复,很显然在写这个之前,我们应该明确两点:
什么是Easyui
了解dialog的大致构造
easyui 提供建立现代化的具有交互性的 javascript 应用的必要的功能。
使用 easyui,您不需要写太多 javascript 代码,一般情况下您只需要- 使用一些 html 标记来定义用户界面。
HTML 网页的完整框架。
easyui 节省了开发产品的时间和规模。
easyui 非常简单,但是功能非常强大。
其中dialog的title,width,height,closable设置都很简单,难点在于如何动
态生成toolbar,然后我想能不能通过将text,iconCls,handler存入数组
中,生成[{text:'xx',iconCls:'yy',handler:'zz'}]格式。
问题来了,假设可以的话,似乎函数都变成字符串了,如果函数过长怎么办?
1. 关于函数过长:后来我测试一下发现,handler:function ( ) { } 的function(){},可以写成自定义函数,也就是可以写成 handler : xx ( ) ,这样也是可以的,所以我们只要将相应函数写好,完全不需要讲整个函数放入数组中,所以函数过长这个问题迎刃而解。
2. 关于函数名变成字符串的问题,js存在一个 eval ( ) 函数,可以将计算某个字符串,并执行其中的JS代码
似乎的两个问题都解决了,然后我 开始编写编码
第一次尝试如下:
理想是丰满的,现实是残酷的,代码报错,错误的代码行: toolbars_arr.push({text:toolbarnames[i],iconCls:toolbaricons[i],handler:eval(toolbarfuncnames[i])});
然后我把 eval ( ) 这个函数移去,代码没有报错了,但是发现了一个奇怪的现象,浏览器将我toolbar的所有函数都执行了一遍,怎么修改都不行。用google搜索也没有查到相关解决办法。
后来我决定看下dialog的在浏览器的页面结构,打开浏览器的调试模式,进行了下面简单的测试:
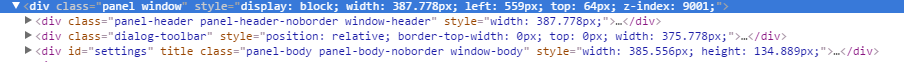
其中settings是dialog的id,

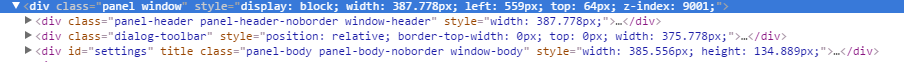
页面中dialog的位置是这样的

似乎发现了什么,多了几个元素,应该是Easyui渲染之后的结果,将原本的dialog变为三部分,panel-header,dialog-toolbar,以及panelbody
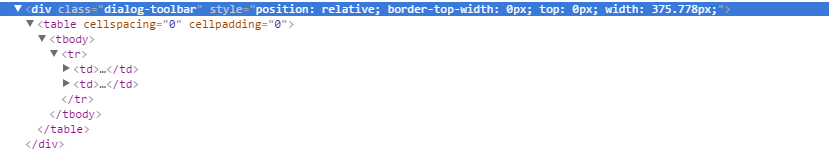
然后我接着尝试,想看下dialog-toolbar的结构


其中最后一行innerHTML的具体代码如下:
有没有觉得很熟悉,这里就是我们之前设置的toolbar那些按钮,注意一下,它的超链接中的href点击事件为javascript:void(0),我们之前每个 function 都添加了具体内容,这里点击事件为什么会为空?我猜想easyui可能对于这些超链接的点击事件有其他的处理,我是无法获知了,但是我能不能尝试将它的innerHTML拼接成我们想要的结果呢,将 href="javascript:void(0)" 中的 javacript:void(0) 替换为 func()我们定义的函数 ,将
替换其中的“表名”,‘’ icon-edit “ 为我们需要的函数名和对应的图标,然后我又重写了一个函数
然后保存运行,没有保存,测试成功了!
完整代码如下:
我使用的Easyui版本为 jquery-easyui-1.4.2,如果你有更好的建议请告诉我,谢谢!
什么是Easyui
了解dialog的大致构造
什么是Easyui
easyui 是一个基于 jQuery 的框架,集成了各种用户界面插件。easyui 提供建立现代化的具有交互性的 javascript 应用的必要的功能。
使用 easyui,您不需要写太多 javascript 代码,一般情况下您只需要- 使用一些 html 标记来定义用户界面。
HTML 网页的完整框架。
easyui 节省了开发产品的时间和规模。
easyui 非常简单,但是功能非常强大。
了解dialog的大致构造
这里我们的dialog都是通过javascript创建的,结构大致如下$('#dialogid').dialog({
title:'title',
width:400,
height:200,
closable:false,
toolbar:[{
text:'text',
iconCls:'icon-xxx',
handler:function(){
...
}
},{
...
}],
onOpen:function()
{
...
}
});其中dialog的title,width,height,closable设置都很简单,难点在于如何动
态生成toolbar,然后我想能不能通过将text,iconCls,handler存入数组
中,生成[{text:'xx',iconCls:'yy',handler:'zz'}]格式。
问题来了,假设可以的话,似乎函数都变成字符串了,如果函数过长怎么办?
1. 关于函数过长:后来我测试一下发现,handler:function ( ) { } 的function(){},可以写成自定义函数,也就是可以写成 handler : xx ( ) ,这样也是可以的,所以我们只要将相应函数写好,完全不需要讲整个函数放入数组中,所以函数过长这个问题迎刃而解。
2. 关于函数名变成字符串的问题,js存在一个 eval ( ) 函数,可以将计算某个字符串,并执行其中的JS代码
似乎的两个问题都解决了,然后我 开始编写编码
第一次尝试如下:
/*
SetDialog(dialogid,title,width,height,closable,toolbarOrNot,toolbarnames,toolbaricons,toolbarfuncnames,onopen,onclose)
设置对话框,没有传值则使用默认值,动态生成toolbar
@param:
dialogid:对话框id
title:标题
width:宽度
height:高度
closable:是否显示关闭按钮
toolbarOrNot:是否显示工具栏
toolbarnames:工具栏函数名称,预期为数组
toolbaricons:工具栏功能图标,预期为数组,长度应当与toolbarnames长度一致
toolbarfuncnames:工具栏功能名称,预期为数组,长度应当与toolbarnames长度一致
onopen:对话框打开的时候调用的函数名称
onclose:对话框关闭的时候调用的函数名称
@return:
设置成功返回true
否则返回false
*/
function SetDialog(dialogid,title,width,height,closable,toolbarOrNot,toolbarnames,toolbaricons,toolbarfuncnames,onopen,onclose)
{
var dialogele = '#'+dialogid;
/*
toolbar格式:[{text:'text',iconCls:'iconCls',handler:func()},{...},...]
*/
var toolbars_arr = new Array();
console.log("toolbarnames:"+toolbarnames);
console.log("toolbaricons:"+toolbaricons);
console.log("toolbarfuncnames:"+toolbarfuncnames);
if(toolbarOrNot)
{
var arr_len = toolbarfuncnames.length;
console.log('数组长度:'+arr_len);
try{
for(var i = 0; i < arr_len; i++)
{
console.log('第'+i+'次:text:'+toolbarnames[i]+"iconCls:"+toolbaricons[i]+"handler:"+toolbarfuncnames[i]);
toolbars_arr.push({text:toolbarnames[i],iconCls:toolbaricons[i],handler:eval(toolbarfuncnames[i])});
}
}catch(err){
alert("设置对话框出错")
console.log("SetDialog出错:"+err);
/*
这里后期可使用默认值
*/
return false;
}
console.log('toolbars_arr:'+toolbars_arr);
toolbars_arr = eval(toolbars_arr)
$(dialogele).dialog({
title:title,
width:width,
height:height,
closable:closable,
toolbar:toolbars_arr,
onOpen:eval(onopen)
});
testDialog();
return true;
}
}理想是丰满的,现实是残酷的,代码报错,错误的代码行: toolbars_arr.push({text:toolbarnames[i],iconCls:toolbaricons[i],handler:eval(toolbarfuncnames[i])});
然后我把 eval ( ) 这个函数移去,代码没有报错了,但是发现了一个奇怪的现象,浏览器将我toolbar的所有函数都执行了一遍,怎么修改都不行。用google搜索也没有查到相关解决办法。
后来我决定看下dialog的在浏览器的页面结构,打开浏览器的调试模式,进行了下面简单的测试:
其中settings是dialog的id,

页面中dialog的位置是这样的

似乎发现了什么,多了几个元素,应该是Easyui渲染之后的结果,将原本的dialog变为三部分,panel-header,dialog-toolbar,以及panelbody
然后我接着尝试,想看下dialog-toolbar的结构


其中最后一行innerHTML的具体代码如下:
<table cellspacing="0" cellpadding="0"> <tbody> <tr> <td> <a href="javascript:void(0)" class="l-btn l-btn-small l-btn-plain" group="" id=""> <span class="l-btn-left l-btn-icon-left"> <span class="l-btn-text">保存</span> <span class="l-btn-icon icon-save"> </span> </span> </a> </td> <td> <a href="javascript:void(0)" class="l-btn l-btn-small l-btn-plain" group="" id=""> <span class="l-btn-left l-btn-icon-left"> <span class="l-btn-text">取消</span> <span class="l-btn-icon icon-cancel"> </span> </span> </a> </td> <td> <a href="javascript:void(0)" class="l-btn l-btn-small l-btn-plain" group="" id=""> <span class="l-btn-left l-btn-icon-left"> <span class="l-btn-text">表头</span> <span class="l-btn-icon icon-edit"> </span> </span> </a> </td> </tr> </tbody> </table>
有没有觉得很熟悉,这里就是我们之前设置的toolbar那些按钮,注意一下,它的超链接中的href点击事件为javascript:void(0),我们之前每个 function 都添加了具体内容,这里点击事件为什么会为空?我猜想easyui可能对于这些超链接的点击事件有其他的处理,我是无法获知了,但是我能不能尝试将它的innerHTML拼接成我们想要的结果呢,将 href="javascript:void(0)" 中的 javacript:void(0) 替换为 func()我们定义的函数 ,将
<span class="l-btn-text">表名</span><span class="l-btn-icon icon-edit"> </span>
替换其中的“表名”,‘’ icon-edit “ 为我们需要的函数名和对应的图标,然后我又重写了一个函数
/*
AddFuncToToolbar(dialogid,toolbarfuncnames)
向toolbar添加自定义函数
@param:
dialogid:需要自定toolbar的dialog的id
toolbaricons:按钮图标
toolbarnames:按钮名称
toolbarfuncnames:函数名称,预期为数组
@return:
成功返回true
否则返回false
*/
function AddFuncToToolbar(dialogid,toolbaricons,toolbarnames,toolbarfuncnames)
{
dialogEle = document.getElementById(dialogid);
var table_body = "";
var td_body = "";
/*
下列拼接字符串的方式
是通过浏览器调试获得的
dialog经过渲染之后,toolbar一栏变为table
整个样式如下:
<table cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td>
<a href="javascript:void(0)" class="l-btn l-btn-small l-btn-plain" group="" id="">
<span class="l-btn-left l-btn-icon-left">
<span class="l-btn-text">保存</span>
<span class="l-btn-icon icon-save"> </span>
</span>
</a>
</td>
...
</tr>
</tbody>
</table>
*/
var table_header = `<table cellspacing="0" cellpadding="0">
<tbody>
<tr>
`
var table_footer = `
</tr>
</table>
`
var func_nameheader = `
<td>
<a href="javascript:
`
var func_name;
var func_namefooter_tagheader = `
" class="l-btn l-btn-small l-btn-plain" group="" id="">
<span class="l-btn-left l-btn-icon-left">
<span class="l-btn-text">
`
var func_tag;
var func_tagfooter_iconheader = `
</span>
<span class="l-btn-icon
`
var func_icon;
var func_iconfooter = `
"> </span>
</span>
</a>
</td>
`
//字符串拼接顺序如下:func_nameheader+func_name + func_namefooter_tagheader +
//func_tag + func_tagfooter_iconheader + func_icon +func_iconfooter
if(isArray(toolbarfuncnames))
{
var arr_len = toolbarfuncnames.length;
for(var i = 0; i < arr_len; i++)
{
func_name = toolbarfuncnames[i];
func_tag = toolbarnames[i];
func_icon = toolbaricons[i];
td_body += func_nameheader+func_name + func_namefooter_tagheader + func_tag + func_tagfooter_iconheader + func_icon +func_iconfooter;
}
table_body = table_header + td_body + table_footer;
try{
dialogEle.parentNode.childNodes[1].innerHTML = table_body;
}catch(err)
{
console.log("AddFuncToToolbar failed!");
return false;
}
}else{
console.log('toolbarfuncnames is not an array!');
return false;
}
}然后保存运行,没有保存,测试成功了!
完整代码如下:
/*
SetDialog(dialogid,title,width,height,closable,toolbarOrNot,toolbarnames,toolbaricons,toolbarfuncnames,onopen,onclose)
设置对话框,没有传值则使用默认值,动态生成toolbar
@param:
dialogid:对话框id
title:标题
width:宽度
height:高度
closable:是否显示关闭按钮
toolbarOrNot:是否显示工具栏
toolbarnames:工具栏函数名称,预期为数组
toolbaricons:工具栏功能图标,预期为数组,长度应当与toolbarnames长度一致
toolbarfuncnames:工具栏功能名称,预期为数组,长度应当与toolbarnames长度一致
onopen:对话框打开的时候调用的函数名称
onclose:对话框关闭的时候调用的函数名称
@return:
设置成功返回true
否则返回false
*/
function SetDialog(dialogid,title,width,height,closable,toolbarOrNot,toolbarnames,toolbaricons,toolbarfuncnames,onopen,onclose)
{
var dialogele = '#'+dialogid;
var toolbars_arr = new Array();
if(toolbarOrNot)
{
toolbars_arr = eval(toolbars_arr)
$(dialogele).dialog({
title:title,
width:width,
height:height,
closable:closable,
toolbar:[],
onOpen:eval(onopen)
});
if(AddFuncToToolbar(dialogid,toolbaricons,toolbarnames,toolbarfuncnames))
{
return true;
}else{
return false;
}
}
}
/*
AddFuncToToolbar(dialogid,toolbarfuncnames)
向toolbar添加自定义函数
@param:
dialogid:需要自定toolbar的dialog的id
toolbaricons:按钮图标
toolbarnames:按钮名称
toolbarfuncnames:函数名称,预期为数组
@return:
成功返回true
否则返回false
*/
function AddFuncToToolbar(dialogid,toolbaricons,toolbarnames,toolbarfuncnames)
{
dialogEle = document.getElementById(dialogid);
var table_body = "";
var td_body = "";
/*
下列拼接字符串的方式
是通过浏览器调试获得的
dialog经过渲染之后,toolbar一栏变为table
整个样式如下:
<table cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td>
<a href="javascript:void(0)" class="l-btn l-btn-small l-btn-plain" group="" id="">
<span class="l-btn-left l-btn-icon-left">
<span class="l-btn-text">保存</span>
<span class="l-btn-icon icon-save"> </span>
</span>
</a>
</td>
...
</tr>
</tbody>
</table>
*/
var table_header = `<table cellspacing="0" cellpadding="0">
<tbody>
<tr>
`
var table_footer = `
</tr>
</table>
`
var func_nameheader = `
<td>
<a href="javascript:
`
var func_name;
var func_namefooter_tagheader = `
" class="l-btn l-btn-small l-btn-plain" group="" id="">
<span class="l-btn-left l-btn-icon-left">
<span class="l-btn-text">
`
var func_tag;
var func_tagfooter_iconheader = `
</span>
<span class="l-btn-icon
`
var func_icon;
var func_iconfooter = `
"> </span>
</span>
</a>
</td>
`
//字符串拼接顺序如下:func_nameheader+func_name + func_namefooter_tagheader +
//func_tag + func_tagfooter_iconheader + func_icon +func_iconfooter
if(isArray(toolbarfuncnames))
{
var arr_len = toolbarfuncnames.length;
for(var i = 0; i < arr_len; i++)
{
func_name = toolbarfuncnames[i];
func_tag = toolbarnames[i];
func_icon = toolbaricons[i];
td_body += func_nameheader+func_name + func_namefooter_tagheader + func_tag + func_tagfooter_iconheader + func_icon +func_iconfooter;
}
table_body = table_header + td_body + table_footer;
try{
dialogEle.parentNode.childNodes[1].innerHTML = table_body;
}catch(err)
{
console.log("AddFuncToToolbar failed!");
return false;
}
}else{
console.log('toolbarfuncnames is not an array!');
return false;
}
}我使用的Easyui版本为 jquery-easyui-1.4.2,如果你有更好的建议请告诉我,谢谢!
相关文章推荐
- NSURLRequestCachePolicy 缓存策略
- UI课程(复习之前知识)
- There is already a statement named maxAmountLimit.queryList in this SqlMap
- UITabbBar的使用及属性
- UIImagePickerController拍照与摄像
- require CORE_ROOT.'fore/'.$file.'.php'; 后echo 'abc';die;无法显示'abc'
- file not found: /Users/***/Library/Developer/Xcode/DerivedData/***-febavuacartc/Build/Products/Debug
- [原创]浅谈Web UI自动化测试
- 设计模式之建造者模式(Builder)以及构建器
- NGUI 圆形 裁剪
- UITabBarController+微博简单模拟1
- CodeForces 163A Substring and Subsequence dp
- 【UEditor】 UEditor整合项目上传资源到阿里云服务器
- 蓝牙学习之旅——专业术语简述
- UIAlertController的使用(ios9.0后代替UIAlertView与UIActionSheet)
- easyui-searchbox
- 杭电hdu 5147 Sequence II (树状数组)
- UItoolBar 设置背景颜色
- java操作数据库增删改查的小工具1--TxQueryRunner
- angular路由好伙伴儿ui-router
