RegExp对象(javascript)
2016-01-21 14:20
399 查看
内部全局对象,它存储有关正则表达式模式匹配结果的信息。
语法:RegExp.property // property 参数可以是任何一个 RegExp 对象属性。
RegExp 对象不能直接创建,但它始终可用。在完成成功的正则表达式搜索之前,RegExp 对象的各种属性具有如下初始值:
在成功完成正则表达式搜索之前,其属性将 undefined 作为其值。
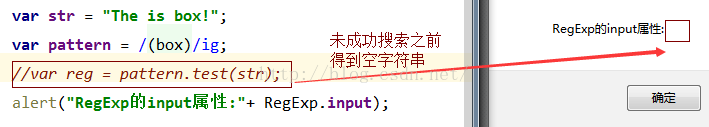
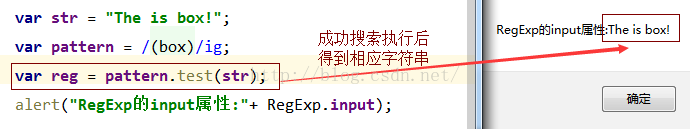
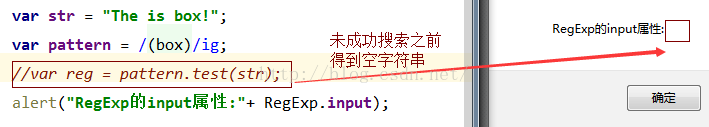
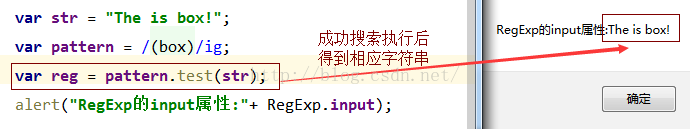
例如:


其他静态属性亦是如此。在没有成功之前,只默认值如上表所示。
RegExp 对象没有方法。
不应将全局 RegExp 对象与 Regular Expression 对象混淆。即使它们看起来相同,但它们是完全不同且相互分离的。全局 RegExp 对象的属性包含有关所发生的每一匹配的不断更新的信息,而 Regular
Expression 对象的属性只包含有关与 Regular Expression 实例发生的匹配的信息。
语法:RegExp.property // property 参数可以是任何一个 RegExp 对象属性。
$1...$9 | 返回在模式匹配期间找到的,所存储的最近的九个部分。只读。 |
index | 返回字符位置,它是被搜索字符串中第一个成功匹配的开始位置。只读。 |
| input ( $_) | 当前被匹配的字符串 |
| lastMatch ($&) | 最后一个匹配字符串 |
| lastParen ($+) | 最后一对圆括号内的匹配子串 |
| leftContext $` | 最后一次匹配前的子串 |
| rightContext $' | 在上次匹配之后的子串 |
| 属性 | 简写 | 初始值 |
|---|---|---|
| index | -1 | |
| input | $_ | 空字符串。 |
| lastIndex | -1 | |
| lastMatch | $& | 空字符串。 |
| lastParen | $+ | 空字符串。 |
| leftContext | $` | 空字符串。 |
| rightContext | $' | 空字符串。 |
| $1 - $9 | $1 - $9 | 空字符串。 |
例如:


其他静态属性亦是如此。在没有成功之前,只默认值如上表所示。
RegExp 对象没有方法。
不应将全局 RegExp 对象与 Regular Expression 对象混淆。即使它们看起来相同,但它们是完全不同且相互分离的。全局 RegExp 对象的属性包含有关所发生的每一匹配的不断更新的信息,而 Regular
Expression 对象的属性只包含有关与 Regular Expression 实例发生的匹配的信息。
相关文章推荐
- JSON和XML:不可同日而语
- json格式数据的添加,删除及排序方法
- Js函数调用模式
- js获取height和width总结
- 模板引擎mustache.js
- css和javascript的一些笔记(二) js基础知识
- 关于JS高程的笔记(一到三章)
- 如何使用Retrofit获取服务器返回来的JSON字符串
- JS判断手机、PC访问网页
- JavaScript方法执行过程
- JavaScript 常用功能总结
- 每天学习十分钟17之JavaScript
- javascript多语言实现
- How to excute javascript on Robotframework
- JS对文件读写
- js 里map功能的实现
- JS—事件对象
- javascript函数的声明,及返回值
- OS.js – 开源的 Web OS 系统,赶快来体验
- JSON和XML:不可同日而语
