javascript学习笔记20160121-css选择器
2016-01-21 11:12
639 查看
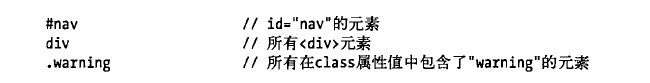
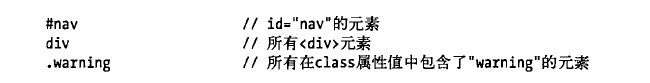
元素可以用id、标签名或类来描述:

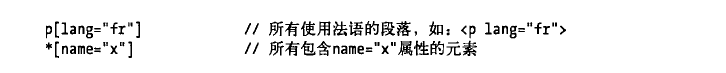
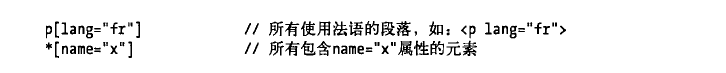
更一般的,元素可以基于属性来选取:

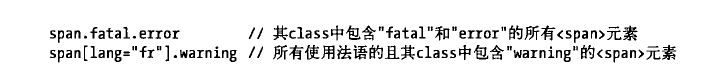
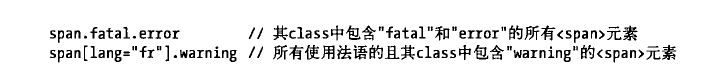
这些基本的选择器可以组合使用:

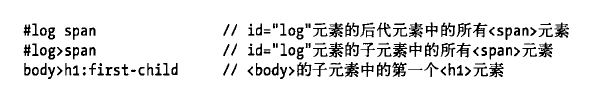
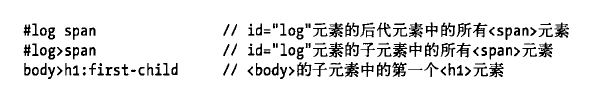
选择器可以指定文档结构(重要,之前一直不太明白>的使用):

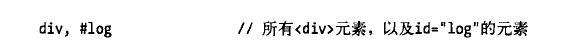
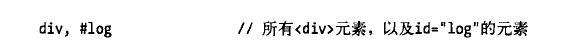
选择器可以组合起来选取多个或多组元素:

querySelectorAll()与jQuery中$()方法等效。

更一般的,元素可以基于属性来选取:

这些基本的选择器可以组合使用:

选择器可以指定文档结构(重要,之前一直不太明白>的使用):

选择器可以组合起来选取多个或多组元素:

各浏览器中querySelector和querySelectorAll的实现差异
css定义了“:first-line”和“first-letter”等伪元素。在css中,它们匹配文本节点的一部分而不是实际元素。如果和querySelectorAll()和querySelector()一起使用它们是不匹配的。querySelectorAll()与jQuery中$()方法等效。
相关文章推荐
- 原生js的ajax
- js实现的二分查找算法实例
- webstorm 设置jsp支持ZenCoding
- Js获取当前日期,方便以后直接用
- session超时后页面跳转到登陆页的js拦截方法
- 《JavaScript DOM编程艺术》学习笔记之常用DOM方法属性
- Unable to compile class for JSP
- bzoj1449: [JSOI2009]球队收益&&bzoj2597: [Wc2007]剪刀石头布
- js之this的用法2
- JSON.parse 函数 (JavaScript)
- css和javascript的一些笔记(一)
- IIS Express加入json的mime类型
- Ajax+js实现异步交互
- 132 javascript 理解立即执行函数
- CSDN博客文章之JavaScript
- javascript的几种数据类型
- 【JS复习笔记】03 继承
- Django传递数据给JS
- json格式数据的添加,删除及排序方法
- js实现的二分查找算法实例
