ASP.NET MVC4.0+EF+LINQ+bui+bootstrap+网站+角色权限管理系统(4)
2016-01-19 13:58
645 查看
接下来就是菜单管理了,菜单分为两部分,一部分是菜单管理,另一部分是左边的树形菜单
数据库添加菜单表Menus
View Code
由于动态输出,刷新的时候就需要把上一个点击的动作存储到cookie中,:
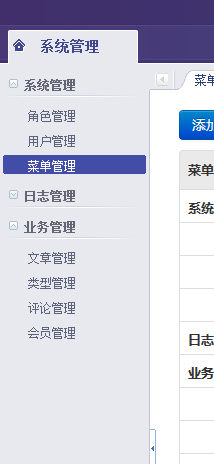
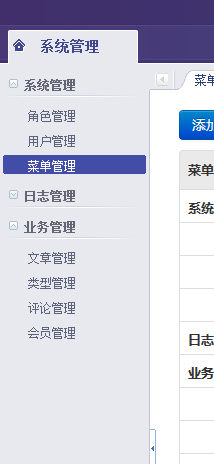
运行效果如下:

作者:boyzi007
出处:http://www.cnblogs.com/boyzi/
QQ:470797533
QQ交流群:364307742
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
数据库添加菜单表Menus
<!DOCTYPE HTML>
<html>
<head>
<title>后台管理系统</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="~/Content/assets/css/dpl-min.css" rel="stylesheet" type="text/css" />
<link href="~/Content/assets/css/bui-min.css" rel="stylesheet" type="text/css" />
<link href="~/Content/assets/css/main-min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="header">
<div class="dl-title">
<!--<img src="/chinapost/Public/assets/img/top.png">-->
</div>
<div class="dl-log">欢迎您,<span class="dl-log-user">root</span><a href="/chinapost/index.php?m=Public&a=logout" title="退出系统" class="dl-log-quit">[退出]</a>
</div>
</div>
<div class="content">
<div class="dl-main-nav">
<div class="dl-inform"><div class="dl-inform-title"><s class="dl-inform-icon dl-up"></s></div></div>
<ul id="J_Nav" class="nav-list ks-clear">
<li class="nav-item dl-selected"><div class="nav-item-inner nav-home">系统管理</div></li>
</ul>
</div>
<ul id="J_NavContent" class="dl-tab-conten">
</ul>
</div>
<script type="text/javascript" src="~/Content/assets/js/jquery-1.8.1.min.js"></script>
<script type="text/javascript" src="~/Content/assets/js/bui-min.js"></script>
<script type="text/javascript" src="~/Content/assets/js/common/main-min.js"></script>
<script type="text/javascript" src="~/Content/assets/js/config-min.js"></script>
<script type="text/javascript">
$(function () {
$.getJSON("/Admin/Home/GetList", function (data) {
BUI.use('common/main',function(){
var config = [
{ id: 'a', menu: data}
];
new PageUtil.MainPage({
modulesConfig : config
});
$(".tab-content iframe").attr("src", readCookie("href"));
$(".tab-item-title").text(unescape(readCookie("text")));
$(".bui-nav-tab-item").attr("title",unescape(readCookie("text")));
$(".bui-menu .menu-leaf").click(function () {
writeCookie("href", $(this).find("a").attr("href"), 990000);
writeCookie("text", $(this).find("em").text(), 990000);
})
});
})
})
function writeCookie(name, value, timeNum) {
var expire = "";
if (timeNum != null) {
expire = new Date((new Date()).getTime() + timeNum);
expire = "; expires=" + expire.toGMTString();
}
document.cookie = name + "=" + escape(value) + expire + ";path=/";
}
function readCookie(name) {
var cookieValue = "";
var search = name + "=";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search);
if (offset != -1) {
offset += search.length;
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
cookieValue = (document.cookie.substring(offset, end))
}
}
return cookieValue;
}
</script>
<!-- script end -->
</body>
</html>View Code
由于动态输出,刷新的时候就需要把上一个点击的动作存储到cookie中,:
function writeCookie(name, value, timeNum) {//写入cookie
var expire = "";
if (timeNum != null) {
expire = new Date((new Date()).getTime() + timeNum);
expire = "; expires=" + expire.toGMTString();
}
document.cookie = name + "=" + escape(value) + expire + ";path=/";
}
function readCookie(name) {//读取cookie
var cookieValue = "";
var search = name + "=";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search);
if (offset != -1) {
offset += search.length;
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
cookieValue = (document.cookie.substring(offset, end))
}
}
return cookieValue;
}运行效果如下:

作者:boyzi007
出处:http://www.cnblogs.com/boyzi/
QQ:470797533
QQ交流群:364307742
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
相关文章推荐
- Bootstrap 布局
- Bootstrap警告
- bootstrap 样式规范总结
- Bootstrap面包屑导航、分页、标签、徽章
- bootstrap响应式网页设计的9条基本原则!
- 如何在指定的动作中加载 Yii-bootstrap 扩展
- Bootstrap datepicker可配置网址
- bootstrap源码学习之附加导航affix(二)
- bootstrap table简洁扁平的表格
- bootstrap源码学习之消息提示alert(一)
- 分页Bootstrap实现
- 学籍管理系统
- bootstrap.css两个友好插件
- bootstrap-fileupload-上传文件控件
- Bootstrap结合PHP实现简单的翻页功能
- 2016 系统设计第一期 (档案一)MVC 和 Bootstrap 表单转换
- 【Spring】Spring MVC文件上传--整合bootstrap-fileinput和jQuery-File-Upload
- Bootstrap 栅格系统
- 【Spring】Spring MVC文件上传--整合bootstrap-fileinput和jQuery-File-Upload
- bootstrap与360浏览器不兼容问题
