DIV层叠的非absolute(z-index)方法
2016-01-18 21:04
417 查看
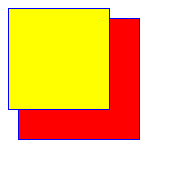
<div style="width:100px; height:100px; border:solid 1px blue; background:yellow; float:left;"> </div> <div style="width:120px; height:120px; border:solid 1px blue; position:relative; top:10px; left:10px; background:red; z-index:-100" >
效果:

解释:浮动元素是脱离的文档流滴,后面的非浮动的块级元素,将会被覆盖,如果是relative 布局,那么可通过
z-index 方式来设置山下显示。
相关文章推荐
- 机器学习(十):Apriori算法
- 自定义View-七日利率折线图
- java基础学习总结——线程(二)
- ORA-00600 [kcratr_nab_less_than_odr] ORA-01552 发生及解决方案
- hdu 1387 Team Queue (链表)
- 也说php从mysql数据库通过服务器端json返回数据出现乱码问题
- Python实现同时找最大最小值(优化版本)
- RHEL7.0 日志系统
- java基础学习总结——线程(一)
- 并查集-HDU-1232-畅通工程
- dubbo 服务端和客户端调用
- zend studio12.5破解方法
- ORM的概念, ORM到底是什么
- clear-both的使用
- 批处理中setlocal enabledelayedexpansion的作用详细整理
- The listener supports no services TNS-12541: TNS-12560: TNS-00511: Linux Error:
- sql server存储过程
- [问题记录]AutoLayout下UIScrollView 布局错位及解决方法
- java基础学习总结——哈希编码
- bzoj2783【JLOI2012】树
