UI控件ViewPager浅析
2016-01-18 18:13
357 查看
ViewPager是android.support.v4.view包中定义的用于切换图片的UI控件,它是一个Adapter View,故需要设置Adapter,下面将以一个demo浅析ViewPager的用法。
下面为ViewPager定义每个Item的布局(仅列出view1的布局,view2-view5与view1相似,故不再列出):
定义数据源;
定义Adapter(已继承PagerAdapter);
绑定数据源和Adapter;
为ViewPager设置Adapter。



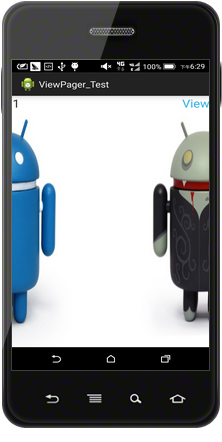
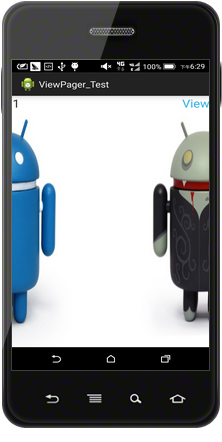
可以看出,ViewPager实现图片切换,手指可以控制整个过程。
XML布局
该布局仅包含一个ViewPager控件,唯一要注意的是要使用ViewPager的全限定类名。<android.support.v4.view.ViewPager xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/view_pager" android:layout_width="match_parent" android:layout_height="match_parent" > </android.support.v4.view.ViewPager>
下面为ViewPager定义每个Item的布局(仅列出view1的布局,view2-view5与view1相似,故不再列出):
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/android1" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="View1" android:textColor="@android:color/secondary_text_light" android:textSize="20sp" /> </LinearLayout>
自定义Adapter
由于ViewPager是一个AdapterView,故需要定义Adapter,可以继承PagerAdapter:public class MyPagerAdapter extends PagerAdapter {
private List<View> mList;
// ViewPager中的Item数量
@Override
public int getCount() {
// TODO Auto-generated method stub
return mList.size();
}
// constructor
public MyPagerAdapter(List<View> list) {
super();
mList = list;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
// 删除position位置上的Item
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub
container.removeView(mList.get(position));
}
// 选择position上的Item,将其添加至第一个位置上
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(mList.get(position), 0);
return mList.get(position);
}
}activity逻辑实现
与其他AdapterView类似,ViewPager也需要按照如下步骤设置:定义数据源;
定义Adapter(已继承PagerAdapter);
绑定数据源和Adapter;
为ViewPager设置Adapter。
public class MainActivity extends Activity {
private List<View> mList;
private ViewPager mViewPager;
private LayoutInflater mLayoutInflater;
private MyPagerAdapter mMyPagerAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager = (ViewPager) findViewById(R.id.view_pager);
// 定义数据源
mLayoutInflater = LayoutInflater.from(this);
View _view1 = mLayoutInflater.inflate(R.layout.view1, null);
View _view2 = mLayoutInflater.inflate(R.layout.view2, null);
View _view3 = mLayoutInflater.inflate(R.layout.view3, null);
View _view4 = mLayoutInflater.inflate(R.layout.view4, null);
View _view5 = mLayoutInflater.inflate(R.layout.view5, null);
mList = new ArrayList<View>();
mList.add(_view1);
mList.add(_view2);
mList.add(_view3);
mList.add(_view4);
mList.add(_view5);
// 绑定数据源和Adapter
mMyPagerAdapter = new MyPagerAdapter(mList);
// 为ViewPager设置Adapter
mViewPager.setAdapter(mMyPagerAdapter);
// 初始化第一个显示的Item
mViewPager.setCurrentItem(0);
}
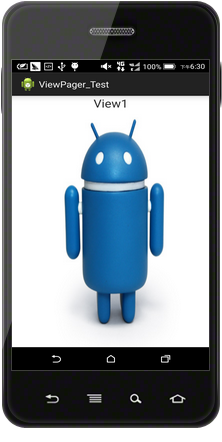
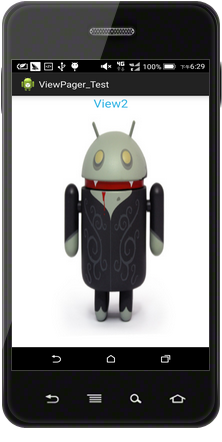
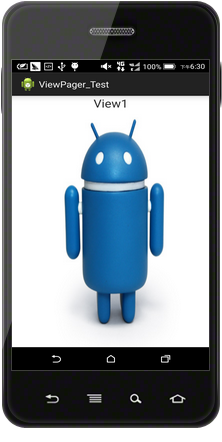
}实现效果



可以看出,ViewPager实现图片切换,手指可以控制整个过程。
相关文章推荐
- 使用ViewPager实现高仿launcher左右拖动效果
- 灵活使用Android中ActionBar和ViewPager切换页面
- Android中viewPager使用指南
- Android 使用 ViewPager循环广告位的实现
- Android viewpager中动态添加view并实现伪无限循环的方法
- 实现轮转广告带底部指示的自定义ViewPager控件
- 自定义RadioButton和ViewPager实现TabHost带滑动的页卡效果
- Android基于ViewPager Fragment实现选项卡
- 使用ViewPager实现android软件使用向导功能实现步骤
- Android编程ViewPager回弹效果实例分析
- Android 使用ViewPager自动滚动循环轮播效果
- Android ViewPager相册横向移动的实现方法
- Android 使用viewpager实现无限循环(定时+手动)
- Android编程实现ListView头部ViewPager广告轮询图效果
- Android 利用ViewPager实现图片可以左右循环滑动效果附代码下载
- Android编程开发ScrollView中ViewPager无法正常滑动问题解决方法
- 使用ViewPager+Fragment实现顶部导航栏
- viewpager的layout_width="wrap_content"无效问题
- ScrollView ViewPager嵌套导致滑动冲突解决方案
- Fragment+viewpager+Fragment 嵌套 第二次进入该fragment不显示数据
