css三种样式引入方法,html链接,html中<table>的使用方法
2016-01-18 16:33
976 查看
css中三种样式表的使用方法,做一个简单的总结:
1、外部样式表:
<link rel="stylesheet" type="text/css" href="mystyle.css">
2、内部样式表:
<style type="text/css">
body{
}
</style>
3、内联样式表:
<p style="color:red;"></p>
html链接
1、文本链接
(1)<a href="http://www.baidu.com">点击跳转</a>
href属性用于指向另一个文档的链接
(2)<a name="tip">hello</a>
<a href="#tip">跳转到hello</a>
name属性用于指向文档内的链接
2、图片链接
<a href="http://www.baidu.com">
<img src="image/1.png" width="100px" height="100px" alt="logo图片">
</a>
alt属性用于设置图片不显示时的提示性文字。
html中table的使用
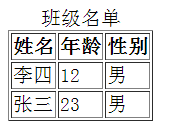
1、 <table border="1">
<caption>班级名单</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>李四</td>
<td>12</td>
<td>男</td>
</tr>
<tr>
<td>张三</td>
<td>23</td>
<td>男</td>
</tr>
</table>
效果如图:

<table></table>标签中<tr>表示行,<td>表示单元格,<th>表示表头。border属性用于设置表格的边框,不进行设置时默认为没有边框。<caption>用于设置表格标题。
1、外部样式表:
<link rel="stylesheet" type="text/css" href="mystyle.css">
2、内部样式表:
<style type="text/css">
body{
}
</style>
3、内联样式表:
<p style="color:red;"></p>
html链接
1、文本链接
(1)<a href="http://www.baidu.com">点击跳转</a>
href属性用于指向另一个文档的链接
(2)<a name="tip">hello</a>
<a href="#tip">跳转到hello</a>
name属性用于指向文档内的链接
2、图片链接
<a href="http://www.baidu.com">
<img src="image/1.png" width="100px" height="100px" alt="logo图片">
</a>
alt属性用于设置图片不显示时的提示性文字。
html中table的使用
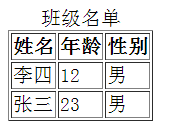
1、 <table border="1">
<caption>班级名单</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>李四</td>
<td>12</td>
<td>男</td>
</tr>
<tr>
<td>张三</td>
<td>23</td>
<td>男</td>
</tr>
</table>
效果如图:

<table></table>标签中<tr>表示行,<td>表示单元格,<th>表示表头。border属性用于设置表格的边框,不进行设置时默认为没有边框。<caption>用于设置表格标题。
相关文章推荐
- 纯CSS控制背景图片100%自适应填充布局
- CSS3.0盒模型display:-webkit-box;的使用
- css3 中transition监听事件
- css3 动画中display none
- input输入框的各种样式 文本框为下划线 text输入框样式
- css渐变按钮等
- 全动态Portlet点击后选中样式
- 全动态Portlet点击后选中样式
- css命名规范总结
- 用CSS3来添加项目编号
- [转]css讲解 font-weight:bold和bolder区别
- css3 之rem 的使用
- CSS3属性transform详解
- CSS实现背景渐变(gradient)多兼容
- Minify把CSS和JS压缩和削减
- 使用Selectivizr让IE6~8支持CSS3
- CSS代码检查工具推荐:CSS Lint
- CSS代码检查工具推荐:CSS Lint
- 前端CSS规范整理
- 前端CSS规范整理
