10 个免费的 jQuery 可视化编辑器插件
2016-01-18 11:26
741 查看
富文本编辑器,也就是所见即所得的 HTML 编辑器,是网站一个非常重要的组件,特别是对于一些内容发布网站来说。本文介绍 10 个基于 jQuery 的可视化文本编辑器。
demo / source

demo / source

demo / source

demo / source

demo / source

demo / source

demo / source

demo / source

demo / source

demo / source

本站文章除注明转载外,均为本站原创或编译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动共创开源社区
转载请注明:文章转载自:开源中国社区 [http://www.oschina.net]
本文标题:10 个免费的 jQuery 可视化编辑器插件
本文地址:http://www.oschina.net/news/18329/10-free-jquery-rich-text-editors
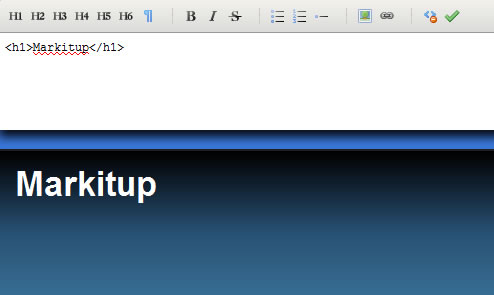
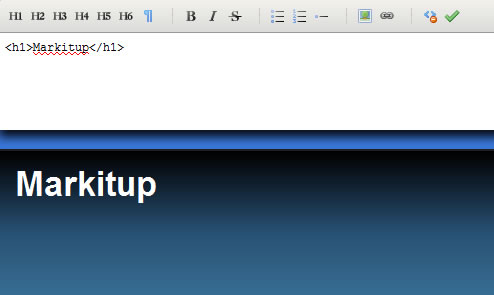
MarkitUp
markItUp! 并不是全功能的编辑器,它是一个非常轻量级、可定制的灵活引擎,适合 CMS、博客、论坛等网站。makrItUp 并不是所见即所得的,以后也不会是。demo / source

jWYSIWYG
这是一个内嵌的内容编辑器,可直接编辑HTML内容,并具备所见即所得的效果,该插件体积非常小,只有不到 26K。demo / source

RTE jQuery
该编辑器同样非常小而且易用,并可根据需要进行定制,jquery.rte.js 文件只有 7k (未压缩),兼容主流浏览器 (IE6, Firefox 2, Opera 9, Safari 3.03)demo / source

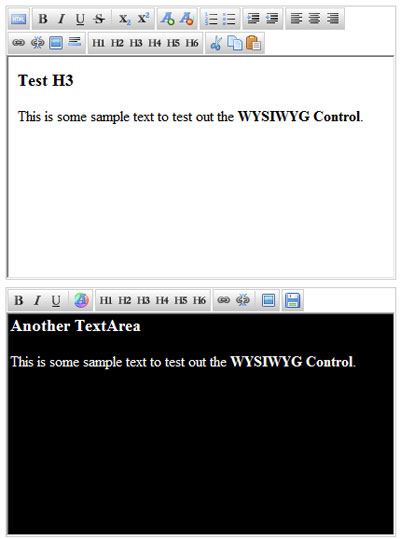
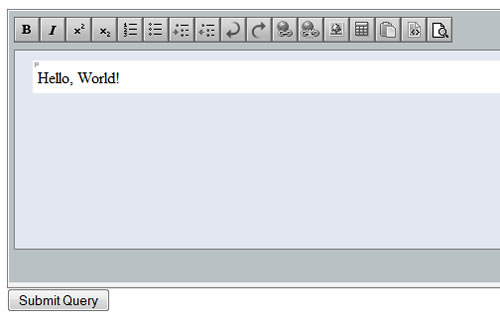
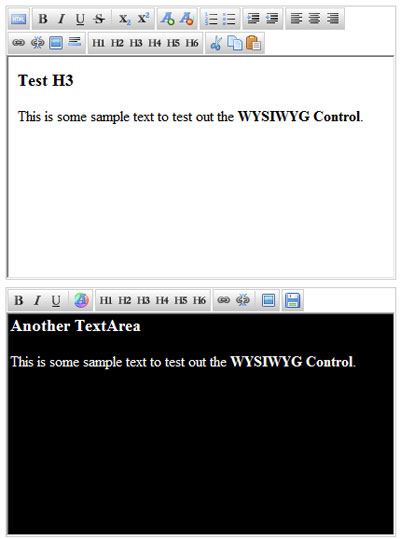
jHtmlArea
jHtmlArea 是一个简单、轻量级、可扩展、基于jQuery开发的WYSIWYG HTML编辑器。这个组件可以很方便将页面中的TextArea标签转换成一个 WYSIWYG HTML Editor。整个编辑器包括图片和CSS大小只有22k。demo / source

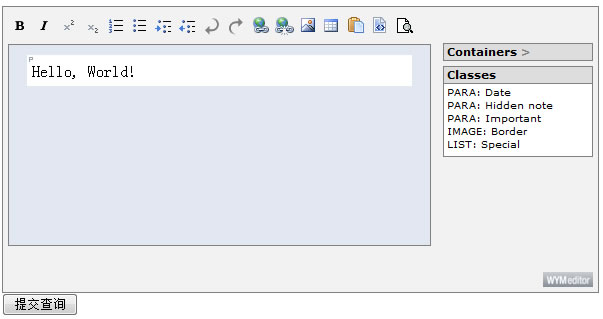
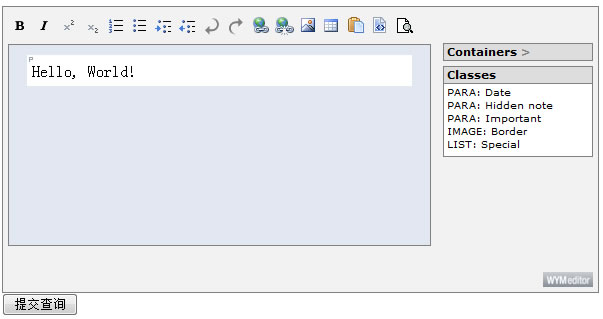
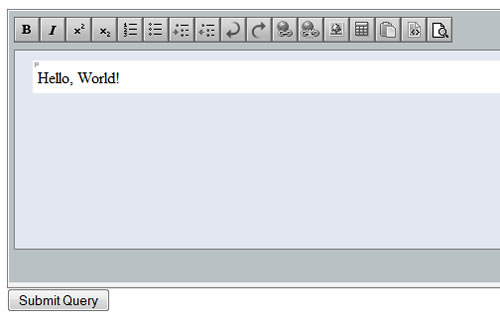
WYMEditor
WYMeditor 是一个基于Web浏览器的可视化HTML编辑器,界面如下图所示demo / source

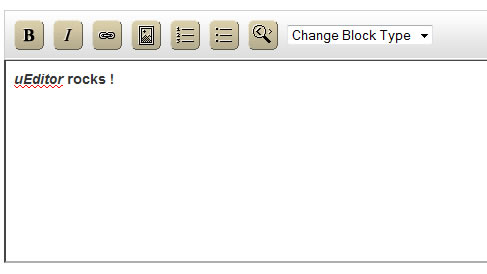
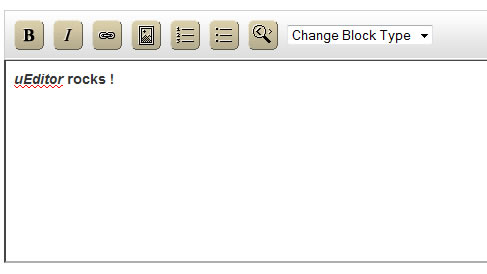
uEditor
uEditor 是一个灵活易用的编辑器,生成的HTML代码很简单整洁,可通过 css 定制外观demo / source

jQuery WYSIWYG Rich Text Editor
jQuery Wysiwyg 是一个易于集成和定制的编辑器,支持浏览器:IE6, IE7, IE8, FF3, Opera9, Safari4, Google Chrome2,使用 MIT 授权demo / source

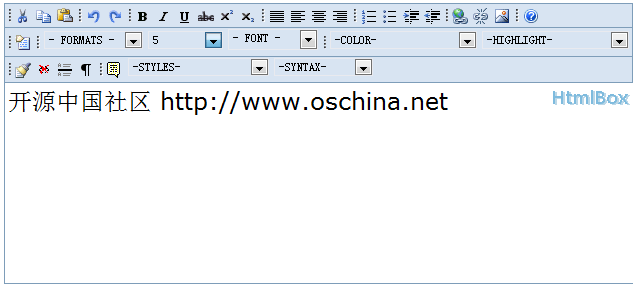
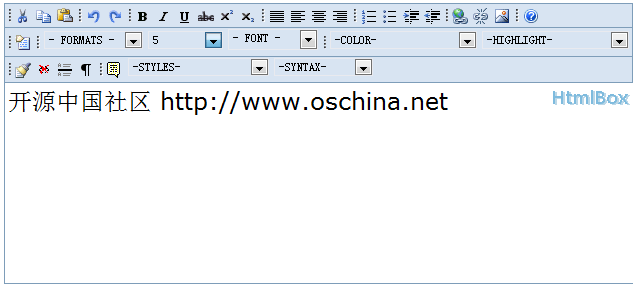
HtmlBox
HtmlBox是一个基于jQuery开发的HTML/XHTML编辑器。易于使用。支持多种浏览器Mozilla Firefox、Internet Explorer6.0、Opera、Safari和Netscape。非常小只有15kb。HtmlBox默认返回HTML,但也可以输出XHTML。 集成Ajax支持。demo / source

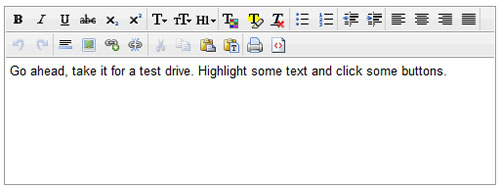
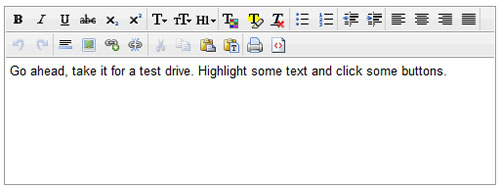
CLEditor
CLEditor 是一个开源的 jQuery 插件,提供轻量级、全功能、跨浏览器支持以及可扩展的 WYSIWYG 的 HTML 编辑器。demo / source

WYMeditor: web-based XHTML editor
WYMeditor 是一个 XHTML 编辑器,主要概念是做可视化布局,侧重结构。demo / source

本站文章除注明转载外,均为本站原创或编译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动共创开源社区
转载请注明:文章转载自:开源中国社区 [http://www.oschina.net]
本文标题:10 个免费的 jQuery 可视化编辑器插件
本文地址:http://www.oschina.net/news/18329/10-free-jquery-rich-text-editors
相关文章推荐
- FooTable高级的响应式表格jQuery插件
- jquery easyui tab加载内容的几种方法
- jQuery实现多级联动下拉列表查询框
- jquery validate表单验证的基本用法入门
- jQuery 事件 - load() 方法
- jQuery插件开发详细教程
- jquery $(document).ready() 与window.onload的区别
- jQuery实现长按按钮触发事件的方法
- Jquery ajaxSubmit()的浏览器兼容问题
- jquery插件库
- zTree -- jQuery 树插件在oneThink中的应用
- jQuery easyui的validatebox校验规则扩展及easyui校验框validatebox用法
- 常用JQuery插件
- 实例详解jQuery表单验证插件validate
- jQuery下实现等待指定元素加载完毕(可改成纯js版)
- jquery ajax调用返回json格式数据处理
- 10个非常炫酷的jQuery相册动画赏析
- jQuery插件Validate实现自定义校验结果样式
- jQuery插件实现带圆点的焦点图片轮播切换
- jQuery插件Validate实现自定义表单验证
