UICollectionView
2016-01-16 14:34
302 查看
UICollectionView的使用
自定义流水布局
1.1 collectionView和tableView
区别:布局(collectionView需要自己手动布局,而tableView不需要,系统会自动帮我们布局)共同点:循环利用(定义一个重用标识就可以实现循环利用)
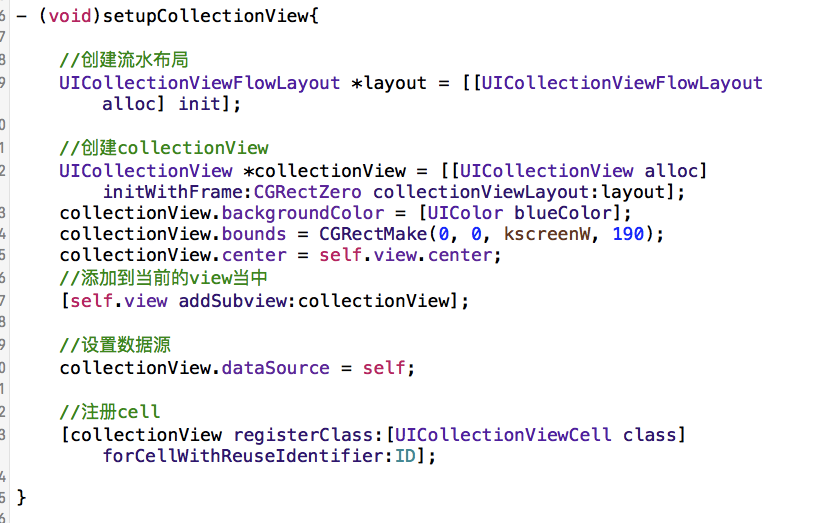
1.2 添加collectionView
注意点:初始化必须要传入布局(流水布局:九宫格布局)
UICollectionViewCell必须注册
必须自定义cell
步骤:创建流水布局;创建UICollectionView;设置数据源



效果图:

分析:这并不能满足我们的需求,我们需要展示图片数据,所以我们必须自定义cell,因为里面的图片格式都是一样的,可以使用xib描述.




1.3方法的抽取
为了简化代码,使得代码简单明了,我们就把方法进行了抽取方式一:


方式二:

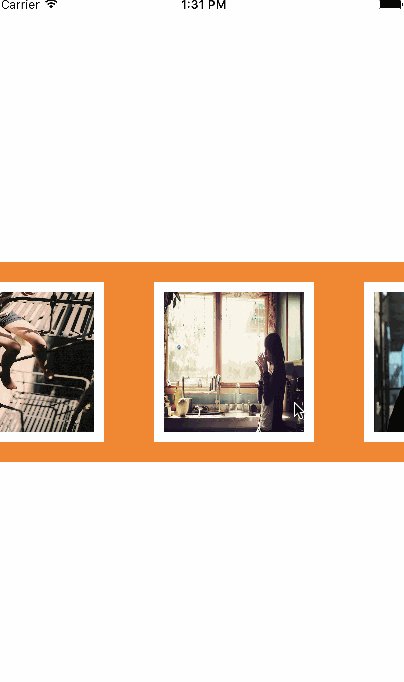
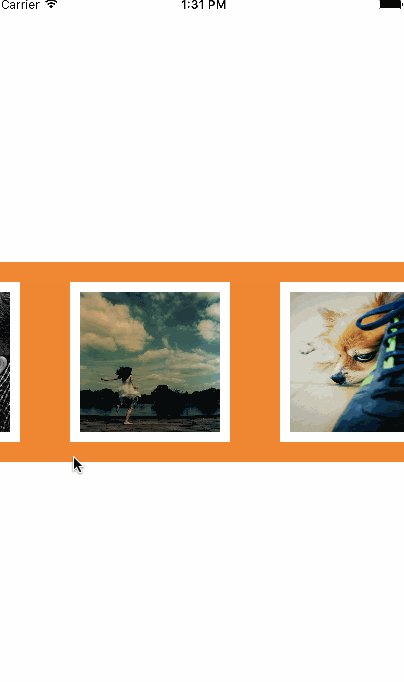
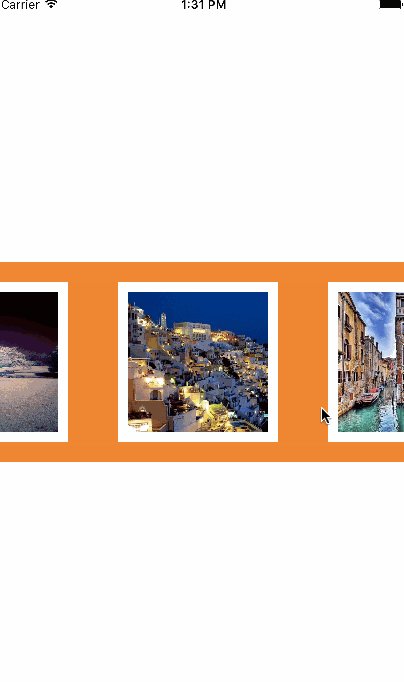
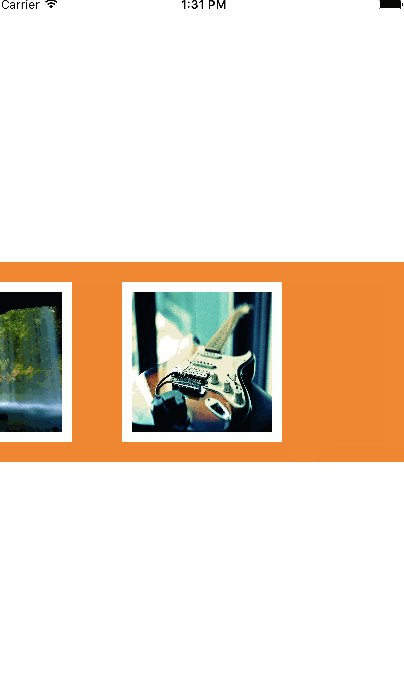
1.4自定义流水布局
思路:照片浏览布局:流水布局,在拖动的时候,在原来的基础上重新计算下布局->在原来功能上再添加功能,自定义流水布局.自定义类:重写方法,达到一些效果
复杂效果:分析 - > 解决:cell离中心点的距离越近就越大,越远就越小
自定义布局,重写5个方法:
// 什么时候调用:一开始布局就会调用,UICollectionView刷新的时候也会调用
// 作用:计算所有的cell布局,条件:cell布局固定
- (void)prepareLayout{
[super prepareLayout];
}
// 作用:返回每个cell布局,
// 给定一个区域,就返回这个区域内所有cell布局
// 允许一次性返回所有cell布局
- (nullable NSArray<__kindof UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect{
//获取显示区域
CGRect visiableRect = self.collectionView.bounds;
//获取显示区域内的cell布局
NSArray *attributes = [super layoutAttributesForElementsInRect:visiableRect];
//计算collectionView的偏移量x
CGFloat offSetX = self.collectionView.contentOffset.x;
//遍历cell布局
for (UICollectionViewLayoutAttributes *attr in attributes) {
//计算一下离中心的距离
CGFloat delta = fabs(attr.center.x - offSetX - kscreenW * 0.5);
//计算缩放比例 1 ~ 0.5
CGFloat scale = 1 - delta / (kscreenW * 0.5) * 0.5;
//缩放变换
attr.transform = CGAffineTransformMakeScale(scale, scale);
};
return attributes;
}
// Invalidate:刷新
// 是否允许在拖动的时候刷新布局
// 谨慎使用,YES:只要一滚动就会布局
- (BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds {
return YES;
}
// 什么时候调用:手动拖动UICollectionView,当手指离开的时候,就会调用
// 作用:返回UICollectionView最终的偏移量
// proposedContentOffset:最终的偏移量
- (CGPoint)targetContentOffsetForProposedContentOffset:(CGPoint)proposedContentOffset withScrollingVelocity:(CGPoint)velocity
{
//获取显示区域
CGRect visiableRect = CGRectMake(proposedContentOffset.x, 0, self.collectionView.bounds.size.width, MAXFLOAT);
//获取显示区域的cell布局
NSArray *attributes = [super layoutAttributesForElementsInRect:visiableRect];
//遍历cell布局,判断离center最近的cell
CGFloat minDelta = MAXFLOAT;
for (UICollectionViewLayoutAttributes *attr in attributes) {
//计算离中心点的距离
CGFloat delta = attr.center.x - proposedContentOffset.x - kscreenW * 0.5;
//计算最小的距离
if (fabs(delta) < fabs(minDelta)) {
minDelta = delta;
}
};
//因为我们是从右往左滑动
proposedContentOffset.x += minDelta;
//考虑到小于0的情况的处理
if (proposedContentOffset.x < 0) {
proposedContentOffset.x = 0;
}
return proposedContentOffset;
}
// 设置collectionView滚动范围
- (CGSize)collectionViewContentSize {
return [super collectionViewContentSize];
}UICollectionView滚动范围不需要手动管理,布局会自动计算.UITableView滚动范围也不需要手动管理,自动根据内容计算.

相关文章推荐
- Scala编程中常见错误:Error:(24, 29) value foreach is not a member of java.util.Set[String]
- 今天尝试了下COMSOL计算热电耦合,
- android query方法各个参数的含义
- 设置UITabBar按钮的颜色
- 一个简单聊天界面的UI实现
- iOS UILable自适应高度
- iOS KVC valueForKeyPath学习心得
- 第八章 ArrayBlockingQueue源码解析
- Dynamic Programming--Longest Common Subsequence
- IOS UITextField &UITextView
- A Better solution for the Windows 7 SP1 ADO GUID changes
- UISearchBar总结
- iOSUI-导航控制器全屏滑动返回效果
- iOS UI-自动布局(Autoresizing)
- 从UIImage的矩阵变换看矩阵运算的原理
- UITextField 光标的位置设置获取
- 213,使用UINavigationController实现页面跳转
- easyui 在tabs子页面关闭当前tabs
- iOS 开发学习之 User Interface(3)iOS 坐标系和 UILabel 与 UIButton
- iOS 开发学习之 User Interface(2)UIWindow 视窗