自定义seekbar中,thumb被覆盖掉一部分问题
2016-01-13 10:49
232 查看
版权声明:本文为博主原创文章,未经博主允许不得转载。

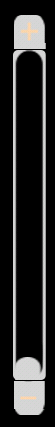
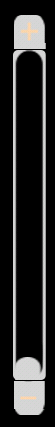
(图一)

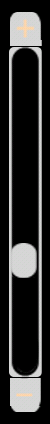
(图二)

(图三)
做一个自定义的seekbar,更改其背景图片:
[java] view
plaincopy
<com.android.Progress
android:id="@+id/focus_seekbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/seekbar_add"
android:progressDrawable="@drawable/seekbar_img"
android:thumb="@drawable/thumb"
android:max = "60"/>
定义progressDrawable即为背景图片。thumb为滑块图片
如上定义xml文件,启动程序,生成如图一。 thumb滑块不能显示完全,一部分被隐藏掉。
增加属性:
[java] view
plaincopy
android:thumbOffset="0dip"
即可实现thumb不被覆盖,即最下方位置如图三所示,不会出现图一情况。
网上有个竖直的VerticalSeekBar,简单说一下他的使用:
当滑块的大小比下面的背景大时,此时要设置
android:minHeight="19dip"
android:maxHeight="19dip"
19dip即为seek_img图片的宽度。
而控件的layout_width值即位滑块的width和height值
[xhtml] view
plaincopy
<com.android.VerticalSeek
android:id="@+id/focus_seekbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:progressDrawable="@drawable/seekbar_img"
android:thumb="@drawable/thumb"
android:thumbOffset="0dip"
android:max = "59"
android:layout_centerVertical="true"
android:minHeight="19dip"
android:maxHeight="19dip"
android:paddingLeft="-15dip"
android:paddingRight="-15dip"/>

这么个小问题,用了我半天时间才搞出来。网上资源太少了,给大家分享一下。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#ff364956"
android:centerColor="#ff444444"
android:centerY="0.75"
android:endColor="#ff00112e"
android:angle="90"
/>
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#80364956"
android:centerColor="#802f67a6"
android:centerY="0.75"
android:endColor="#8000112e"
android:angle="270"
/>
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#ff9ee5ff"
android:centerColor="#ff9ee5ff"
android:centerY="0.75"
android:endColor="#ff9ee5ff"
android:angle="90"
/>
</shape>
</clip>
</item>
</layer-list>

(图一)

(图二)

(图三)
做一个自定义的seekbar,更改其背景图片:
[java] view
plaincopy
<com.android.Progress
android:id="@+id/focus_seekbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/seekbar_add"
android:progressDrawable="@drawable/seekbar_img"
android:thumb="@drawable/thumb"
android:max = "60"/>
定义progressDrawable即为背景图片。thumb为滑块图片
如上定义xml文件,启动程序,生成如图一。 thumb滑块不能显示完全,一部分被隐藏掉。
增加属性:
[java] view
plaincopy
android:thumbOffset="0dip"
即可实现thumb不被覆盖,即最下方位置如图三所示,不会出现图一情况。
网上有个竖直的VerticalSeekBar,简单说一下他的使用:
当滑块的大小比下面的背景大时,此时要设置
android:minHeight="19dip"
android:maxHeight="19dip"
19dip即为seek_img图片的宽度。
而控件的layout_width值即位滑块的width和height值
[xhtml] view
plaincopy
<com.android.VerticalSeek
android:id="@+id/focus_seekbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:progressDrawable="@drawable/seekbar_img"
android:thumb="@drawable/thumb"
android:thumbOffset="0dip"
android:max = "59"
android:layout_centerVertical="true"
android:minHeight="19dip"
android:maxHeight="19dip"
android:paddingLeft="-15dip"
android:paddingRight="-15dip"/>

这么个小问题,用了我半天时间才搞出来。网上资源太少了,给大家分享一下。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#ff364956"
android:centerColor="#ff444444"
android:centerY="0.75"
android:endColor="#ff00112e"
android:angle="90"
/>
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#80364956"
android:centerColor="#802f67a6"
android:centerY="0.75"
android:endColor="#8000112e"
android:angle="270"
/>
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#ff9ee5ff"
android:centerColor="#ff9ee5ff"
android:centerY="0.75"
android:endColor="#ff9ee5ff"
android:angle="90"
/>
</shape>
</clip>
</item>
</layer-list>
相关文章推荐
- C#源代码—在windows窗体中添加一个名为lblShow的Lable控件
- 1087. All Roads Lead to Rome (30)
- [转载]Android应用方法隐藏及反调试技术浅析
- 纳米技术的起源与发展
- 常用的技术社区总结(欢迎补充)
- ArcGIS教程:地形转栅格的工作原理(一)
- TCP/IP, WebSocket 和 MQTT的了解----转载好文----阿冬专栏!!!
- 编译Speex生成so库文件(android-speex)
- 让元素自适应垂直居中
- UI组件之TextView及其子类(四)AnalogClock,DigitalClock
- objc_setAssociatedObject 关联的简单用法
- ios cell常用属性
- 学习mongo系列(十)MongoDB 备份(mongodump)与恢复(mongorerstore) 监控(mongostat mongotop)
- 编译Speex生成so库文件(android-speex)
- 【java】 java设计模式(3):单例模式(Singleton)
- iOS_Block. 代理. NSUserDefaults.的简单实用
- 仿知乎程序(四)swipebacklayout的使用,处理TextView中图片的显示以及类360滚动布局
- CSS 样式修改 积累
- python boto AWS SQS connection
- quartus ip核破解
