jQuery动画效果实现图片无缝连续滚动
2016-01-12 16:16
891 查看
本文实例介绍了jQuery动画效果实现图片无缝连续滚动的详细代码,分享给大家供大家参考,具体内容如下
效果图如下:

一、HTML代码
<body> <div id="container"> <ul id="content"> <li><a href="#"><img src="images/0.png"/></a></li> <li><a href="#"><img src="images/1.png"/></a></li> <li><a href="#"><img src="images/tewu.png"/></a></li> <li><a href="#"><img src="images/2.png"/></a></li> <li><a href="#"><img src="images/tewu.png"/></a></li> <li><a href="#"><img src="images/3.png"/></a></li> <li><a href="#"><img src="images/4.png"/></a></li> </ul> </div> </body>
1. id为container的div是最外层的包装,用来控制滚动区域显示的具体位置。
2. id为content的ul用来包装那些需要滚动的图片。
3. li元素就是用来包装具体的图片。
二、CSS代码
*{margin: 0; padding: 0;}
img{
border:0;
}
#container{
width:800px;
height: 130px;
<span style="white-space:pre"> </span>margin:100px auto;
border:3px solid blue;
overflow: hidden;
position: relative;
}
#container ul{
list-style: none;
width:10000px;
position: absolute;
}
#container ul li{
float:left;
margin-right: 20px;
}
这里说明一点,ul 的 width为什么设置为10000px。 因为无缝连续滚动的实现原理,就是在现有显示图片的基础上克隆一份,并且拼接在显示图片的后面,但由于显示图片的总宽度是未知的,所以为了安全性,最好将ul的width宽度设置比较大些。
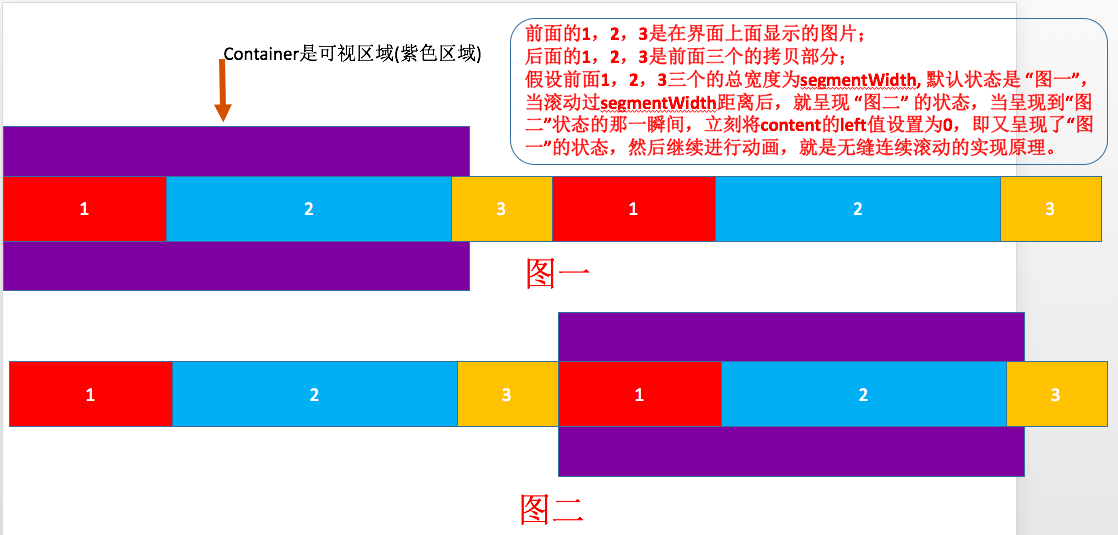
三、无缝连续滚动原理分析

四、JQuery实现代码
<script type="text/javascript">
/* window.onload比 $(function(){}) 加载的更晚一些,这样那些宽度的计算在Chrome中就可以准确计算了*/
window.onload = function(){
/*计算一个segment的宽度*/
var segmentWidth = 0;
$("#container #content li").each(function(){
segmentWidth+= $(this).outerWidth(true);
});
$("#container #content li").clone().appendTo($("#container #content"));
run(6000);
function run(interval){
$("#container #content").animate({"left":-segmentWidth}, interval,"linear",function(){
$("#container #content").css("left",0);
run(6000);
});
}
$("#container").mouseenter(function(){
$("#container #content").stop();
}).mouseleave(function(){
var passedCourse = -parseInt($("#container #content").css("left"));
var time = 6000 * (1 - passedCourse/segmentWidth);
run(time);
});
};
</script>
1. 先通过each遍历所有的li元素,计算出它们宽度之和。
2. 拷贝一份图片到现有图片的后面,原理分析图的"图一"所示。
3. 设置6秒钟滚动完界面上面现有的图片,滚动完毕后,通过设置content的left值,将其整体拉回到初始状态,原理分析图的"图二"所示。然后递归调用run方法,完成无限滚动。
4. 当鼠标经过滚动区域的时候,动画立刻停止; 当鼠标离开的时候,动画继续执行。
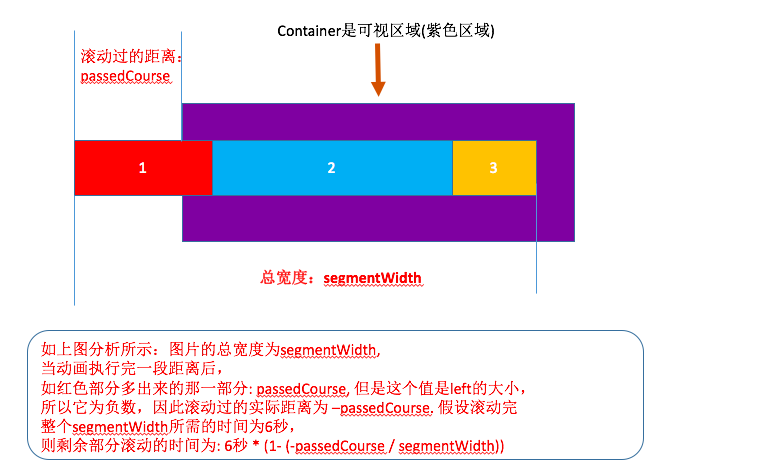
关于动画继续执行的代码,如下图分析:

以上就是jQuery实现图片无缝连续滚动的代码,希望对大家的学习有所帮助。
您可能感兴趣的文章:
- jquery无缝向上滚动实现代码
- jquery实现简单的无缝滚动
- jQuery插件scroll实现无缝滚动效果
- 基于jQuery的上下无缝滚动应用(单行或多行)
- jquery xMarquee实现文字水平无缝滚动效果
- jquery 文本上下无缝滚动,鼠标放上去就停止 小例子
- 基于编写jQuery的无缝滚动插件
- jQuery插件实现无缝滚动特效
- JQuery插件Marquee.js实现无缝滚动效果
- jQuery实现的多张图无缝滚动效果【测试可用】
- jQuery实现仿路边灯箱广告图片轮播效果
- jquery实现滑屏大图定时收缩为小banner图片的广告代码
- 基于jquery实现图片广告轮换效果代码
- jQuery实现的无缝广告图片左右滚动功能详解
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- JavaScript 各种遍历方式详解
- 数组方法汇总
- 按右键另存图片只能存BMP
- photoshop去除图片上的水印
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
- Jquery实现的table最后一行添加样式的代码
- jQuery实现向下滑出的平滑下拉菜单效果
- jQuery 练习[一] 学习jquery的准备工作
- jquery获得页面元素的坐标值实现思路及代码
- 使用Browserify配合jQuery进行编程的超级指南
- jquery如何实现在加载完iframe的内容后再进行操作
