jQuery全选选择器(基本上来自慕课网)
2016-01-12 13:06
801 查看
1.全选选择器
* 选择器,获取页面中的所有元素

选取当前元素下面的所有子元素
缺点:在使用全选选择器,选择元素的时候,浏览器会比较慢。
2.同级选择器
$(“sele1,sele2,seleN”)

以逗号隔开,同级选择器
3.层次选择器
在实际应用开发中,常常是多个元素嵌套在一起,形成复杂的层次关系,通过层次选择器,可以快速定位某一层次的一个或多个元素,ance desc选择器就是其中之一,它的调用格式如下:$("ance
desc")其中ance desc是使用空格隔开的两个参数。ance参数(ancestor祖先的简写)表示父元素;desc参数(descendant后代的简写)表示后代元素,即包括子元素、孙元素等等。两个参数都可以通过选择器来获取。比如家族姓氏“div”,家族几代人里,都有名字里带“span”的,就可以用这个ance desc选择器把这几个人给定位出来。


选择所有的符合要求的子元素。
4.parent > child选择器
与上一节介绍的ance desc选择器相比,
parent > child选择器的范围要小些,它所选择的目标是子集元素,相当于一个家庭中的子辈们,但不包括孙辈,它的调用格式如下:
$(“parent > child”)
child参数获取的元素都是parent选择器的子元素,它们之间通过“>”符号来表示一种层次关系。
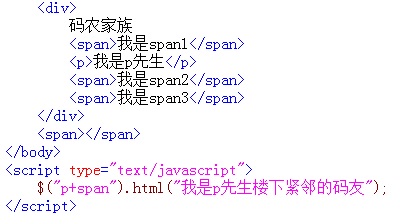
如图所示:

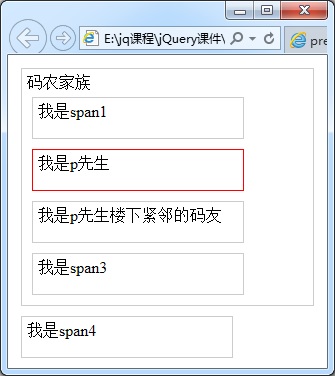
在浏览器中显示的效果:

从图中可以看出,使用
$("div>span")选择器代码,获取的是<div>“家庭中”全部“子辈”<span>元素,不包括“孙辈”<span>元素和“家庭外”的<span>元素。
5.prev + next选择器
俗话说“远亲不如近邻”,而通过prev + next选择器就可以查找与“prev”元素紧邻的下一个“next”元素,格式如下:
$(“prev + next”)
其中参数prev为任何有效的选择器,参数“next”为另外一个有效选择器,它们之间的“+”表示一种上下的层次关系,也就是说,“prev”元素最紧邻的下一个元素由“next”选择器返回的并且只返回唯的一个元素。
例如,使用
prev + next选择器,获取<p>元素最近邻的下一个元素,如下图所示:

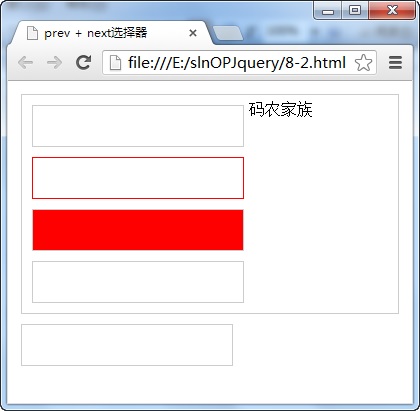
在浏览器中显示的效果:

任务
我来试试,亲自给“楼下的邻居送件红衣”在编辑器的第19行处,使用
prev + next选择器,获取<p>元素最近邻的下一个元素,并修改它的背景色。

6.prev ~ siblings选择器
与上一节中介绍的prev + next层次选择器相同,
prev ~ siblings选择器也是查找prev 元素之后的相邻元素,但前者只获取第一个相邻的元素,而后者则获取prev 元素后面全部相邻的元素,它的调用格式如下:
$(“prev ~ siblings”)
其中参数prev与siblings两者之间通过“~”符号形成一种层次相邻的关系,表明siblings选择器获取的元素都是prev元素之后的同辈元素。
例如,使用
prev ~ next选择器,获取<p>元素后面相邻的全部元素,并设置它们在页面中显示的内容,如下图所示:

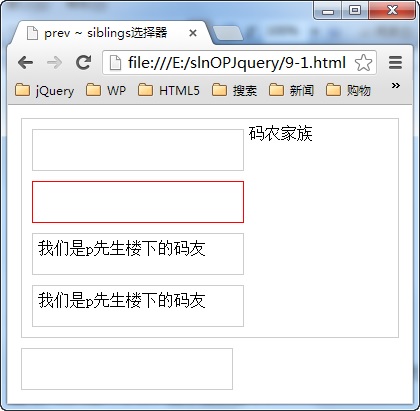
在浏览器中显示的效果:

可以看出,调用
$("p~span")选择器代码,获取了<p>元素下面两个(全部)的<span>元素,该元素不包含<p>元素上面的元素和不属于同辈范围的元素。
:first过滤选择器
本章我们介绍过滤选择器,该类型的选择器是根据某过滤规则进行元素的匹配,书写时以“:”号开头,通常用于查找集合元素中的某一位置的单个元素。在jQuery中,如果想得到一组相同标签元素中的第1个元素该怎样做呢?
在下面的示例代码中你可能注意到我们会使用
$(“li:first”)
注意:书写时以“:”号开头。

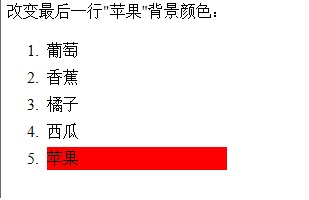
运行结果:

使用
li:first过滤选择器可以很方便地获取ul列表中的第一个li元素.
:first过滤选择器的功能是获取第一个元素,常常与其它选择器一起使用,获取指定的一组元素中的第一个元素。
任务
任务:我来试试鉴于:first和:last功能相近,在编辑器第18行处,使用
:last给最后的li标签文字添加红色。

补充:
[attribute=value]属性选择器
属性作为DOM元素的一个重要特征,也可以用于选择器中,从本节开始将介绍通过元素属性获取元素的选择器,[attribute=value]属性选择器的功能是获取与属性名和属性值完全相同的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示属性值。
例如,使用
[attribute=value]属性选择器,获取指定属性名和对应值的全部<li>元素,并设置它们显示的文字颜色,如图所示:

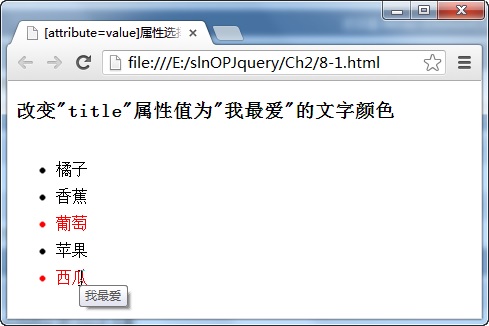
在浏览器中显示的效果:

从图中可以看出,使用
$("li[title='我最爱']")属性选择器代码,获取了2个<li>元素,并调用css()方法设置它们在页面中显示的文字颜色,另外,属性值中的‘’单引号可以不写,由于属性名与属性值是等号,因此,它们之间不是包含关系,而是完全相同。
[attribute*=value]属性选择器
介绍一个功能更为强大的属性选择器[attribute*=value],它可以获取属性值中包含指定内容的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示对应的属性值。
例如,使用
[attribute*=value]属性选择器,获取属性值中包含某一指定内容的全部<li>元素,并设置它们显示的文字颜色,如下图所示:

在浏览器中显示的效果:

从图中可以看出,使用
$("li[title*='最']")属性选择器代码,获取了3个<li>元素,这些元素的title属性值中都包含了“最”字符,获取这些元素后并调用css()方法设置这些元素在页面中显示的文字颜色。
:input表单选择器
如何获取表单全部元素?:input表单选择器可以实现,它的功能是返回全部的表单元素,不仅包括所有<input>标记的表单元素,而且还包括<textarea>、<select>
和 <button>标记的表单元素,因此,它选择的表单元素是最广的。
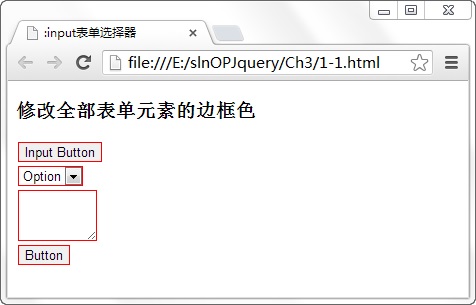
如下图所示,使用
:input表单选择器获取表单元素,并向这些元素增加一个CSS样式类别,修改它们在页面中显示的边框颜色。

在浏览器中显示的效果:

可以看出,通过调用$("#frmTest :input")表单选择器代码获取了表单中的全部元素,并使用addClass()方法修改它们在页面中显示的边框颜色。addClass()方法的功能是为元素添加指定的样式类别名称,它的更多使用将会在后续章节中进行详细介绍。
:text表单文本选择器
:text表单文本选择器可以获取表单中全部单行的文本输入框元素,单行的文本输入框就像一个不换行的字条工具,使用非常广泛。
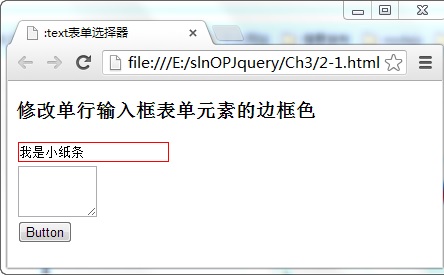
例如,在表单中添加多个元素,使用
:text选择器获取单行的文本输入框元素,并修改字的边框颜色,如下图所示:

在浏览器中显示的效果:

从图中可以看出,通过
:text表单选择器只获取单行的文本输入框元素,对于<textarea>区域文本、按钮元素无效。
:password表单密码选择器
如果想要获取密码输入文本框,可以使用:password选择器,它的功能是获取表单中全部的密码输入文本框元素。
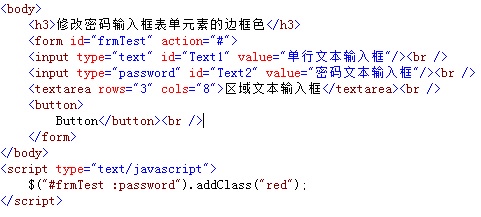
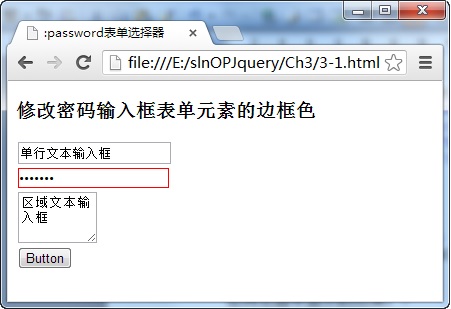
例如,在表单中添加多个输入框元素,使用
:password获取密码输入文本框元素,并修改它的边框颜色,如下图所示:

在浏览器中显示的效果:

从图中可以看出,在多个文本输入框中,使用:password选择器只能获取表单中的密码输入文本框,并使用addClass()方法改变它的边框颜色。
:radio单选按钮选择器
表单中的单选按钮常用于多项数据中仅选择其一,而使用:radio选择器可轻松获取表单中的全部单选按钮元素。
例如,在表单中添加多种类型的表单元素,使用
:radio选择器获取并隐藏这些元素中的全部单选按钮元素,如下图所示:

hide()方法的功能是隐藏指定的元素。
在浏览器中显示的效果:

:checkbox复选框选择器
表单中的复选框常用于多项数据的选择,使用:checkbox选择器可以快速定位并获取表单中的复选框元素。
例如,在表单中增加多个不同类型的元素,使用
:checkbox选择器获取其中的全部复选框元素,并将它们全部设为选中状态,如下图所示:

在浏览器中显示的效果:

:submit提交按钮选择器
通常情况下,一个表单中只允许有一个“type”属性值为“submit”的提交按钮,使用:submit选择器可获取表单中的这个提交按钮元素。
例如,在表单中添加多个不同类型的按钮,使用
:submit选择器获取其中的提交按钮,并使用
attr()方法修改按钮显示的文本内容,如下图所示:

在浏览器中显示的效果:

从图中可以看出,使用
:submit选择器从三种类型按钮中获取了提交按钮,并使用
attr()方法将该按钮显示的文字修改为“点我就提交了”。
:image图像域选择器
当一个<input>元素的“type”属性值设为“image”时,该元素就是一个图像域,使用:image选择器可以快速获取该类全部元素。例如,在表单中添加两种类型的图像元素,使用
:image选择器获取其中的一种图像元素,并改变该元素的边框样式,如下图所示:

在浏览器中显示的效果:

从图中可以看出,使用
:image选择器只能获取<input>图像域,而不能获取<img>格式的图像元素。
:button表单按钮选择器
表单中包含许多类型的按钮,而使用:button选择器能获取且只能获取“type”属性值为“button”的<input>和<button>这两类普通按钮元素。
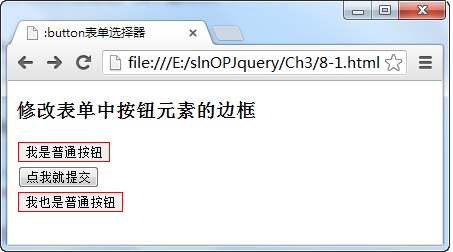
例如,在表单中添加多种类型的按钮元素,使用
:button选择器获取其中的普通按钮元素,并修改它们的边框色,如下图所示:

在浏览器中显示的效果:

从图中可以看出,使用
:button选择器只能获取两种类型的普通按钮,且修改了它们的边框颜色,并未获取表单中的“提交按钮”。
:checked选中状态选择器
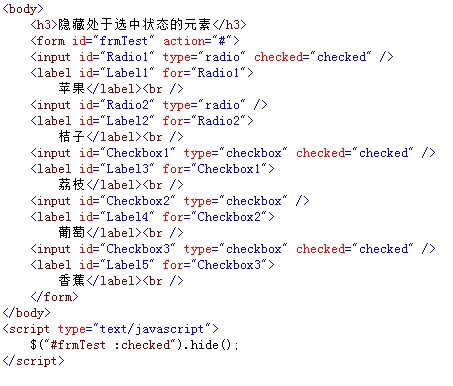
有一些元素存在选中状态,如复选框、单选按钮元素,选中时“checked”属性值为“checked”,调用:checked可以获取处于选中状态的全部元素。例如,在表单中添加多个复选框和单选按钮,其中有一些元素处于选中状态,使用
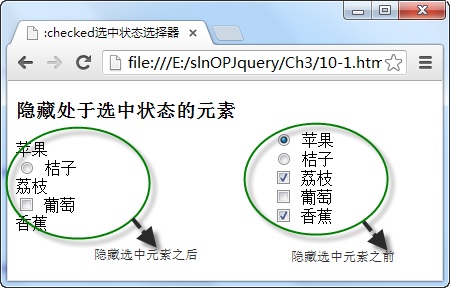
:checked获取并隐藏处于选中状态的元素,如下图所示:

在浏览器中显示的效果:

从图中可以看出,使用
:checked选择器可以获取处于选中状态的元素,并调用
hide()方法将它们进行隐藏。
:selected选中状态选择器
与:checked选择器相比,
:selected选择器只能获取<select>下拉列表框中全部处于选中状态的<option>选项元素。
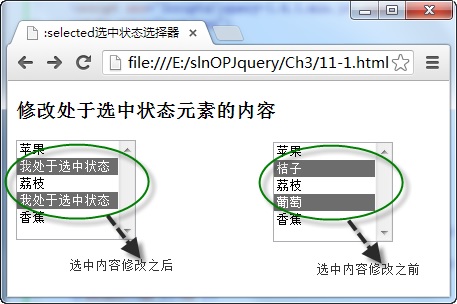
例如,在一个添加多个<option>选项的下拉列表框中,使用
:selected选择器修改处于选中状态的内容值,如下图所示:

在浏览器中显示的效果:

从图中可以看出,使用
:selected选择器获取处于选中状态的<option>元素,并调用
text()方法修改这些选中状态元素显示的内容。
text()方法的功能是获取或设置元素的文本内容,该方法在后续将有详细的介绍。
相关文章推荐
- 常见jquery 获取控件值,Table内控件值
- jquery实现循环向上滚动
- 到达页面底部jquery写法
- 不依赖jquery的图片LazyLoad按需加载js-echo.js
- jQuery.trim() 函数详解
- jQuery.makeArray() 函数详解
- 基于jQuery1.9版本如何判断浏览器版本类型
- jQuery.merge( first, second )
- JQuery实现一个简单的鼠标跟随提示效果
- Jquery取得iframe子父元素互相操作的方法
- 7个jQuery最佳实践
- jQuery升级踩坑大全
- jQuery升级踩坑大全
- 如何自己开发一款js或者jquery插件
- 强大实用的jQuery幻灯片插件Owl Carousel
- Jquery学习笔记:事件处理基础介绍
- jquery实现限制textarea输入字数
- jquery插件范例代码
- 使用jquery插件layer代替window.confirm方法
- 使用jquery插件layer代替window.confirm方法
