UE复文本编辑器
2016-01-12 00:00
423 查看
摘要: 复文本编辑器插件。
将JS插件放入程序,在页面JS引用处引用如下JS
2.在HTML页面里面加入如下代码。其中style="width:1024px;height:500px;" 控制编辑器显示大小。
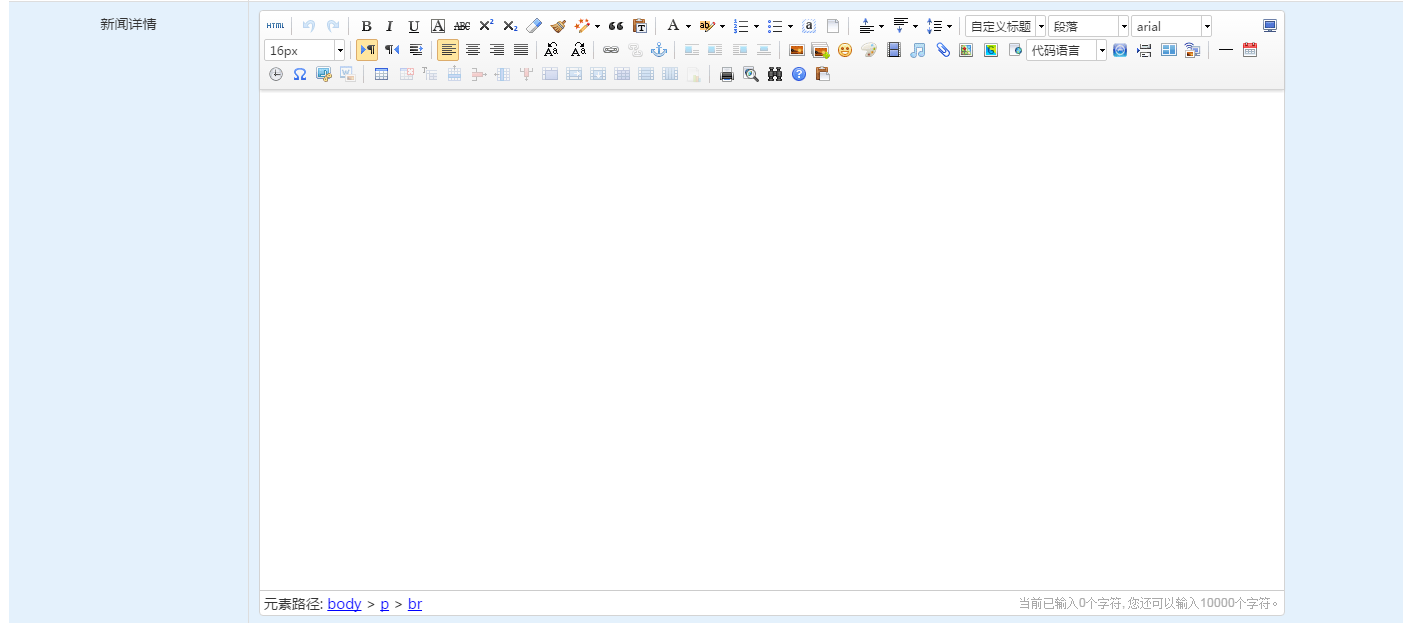
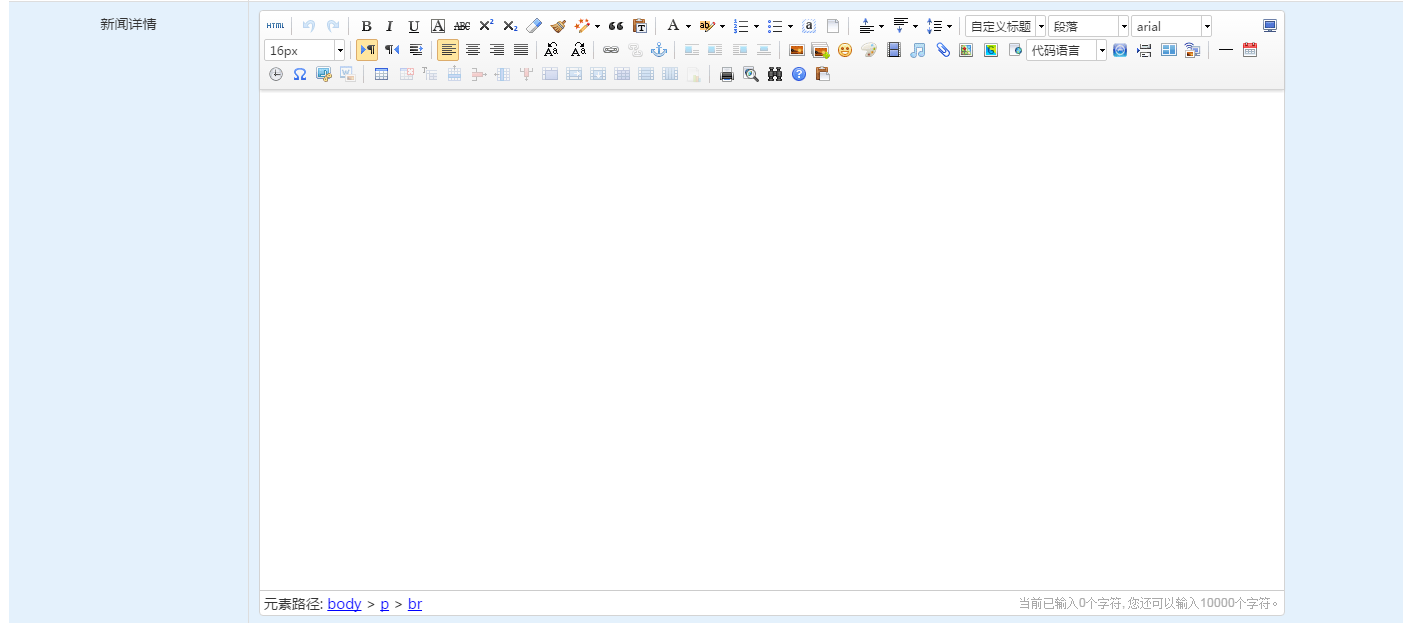
3.在浏览器中显示效果如下

JS分享:
https://yunpan.cn/cuiz2m2c6FU6e (提取码:fc51)
将JS插件放入程序,在页面JS引用处引用如下JS
<script type="text/javascript" charset="utf-8" src="__PUBLIC__/Member/js/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="__PUBLIC__/Member/js/ueditor/ueditor.all.min.js"> </script>
<script type="text/javascript" charset="utf-8" src="__PUBLIC__/Member/js/ueditor/lang/zh-cn/zh-cn.js"></script>
<script language="javascript">
var ue = UE.getEditor('editor');
</script>2.在HTML页面里面加入如下代码。其中style="width:1024px;height:500px;" 控制编辑器显示大小。
<div class="rows">
<label>新闻详情</label>
<span class="input">
<textarea id="editor" class="myEditor" name="description" style="width:1024px;height:500px;">{$news.content}</textarea>
</span>
<div class="clear"></div>
</div>3.在浏览器中显示效果如下

JS分享:
https://yunpan.cn/cuiz2m2c6FU6e (提取码:fc51)
相关文章推荐
- 常用布局及基本 UI 控件(2)
- String/StringBuffer/StringBuild
- Fluentd安装——通过rpm方式
- 给UITableView的侧滑删除增加多个按钮
- 【APUE】Chapter17 Advanced IPC & sign extension & 结构体内存对齐
- GPUImage滤镜之锐化
- POJ【2031】Building a Space Station
- UiNavigationControllerDemo 使用协议代理在UiViewControl间正反向传值
- UIControl的几个事件
- query 中 (function( window, undefined ) {})(window)写法详解(转)
- iOS开发UITableView小结
- 【UI基础】——提示框和警示框的实现
- GPUImage滤镜之自然饱和度
- Arduino接口-week1-Lesson3
- UIScreen的scale属性
- IOS-UIScrollView 与 UICllectionVew
- Arduino接口-week1-Lesson2
- 同时安装Xcode6和Xcode7导致出现N多UUID 模拟器解决办法
- 【java】request.getParameter 和 request.getAttribute 的功能作用详解.
- EasyUI 学习使用笔记
